87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<title>表有新数据时,网页更新</title>
<?php
/**
* 查询脚本输出json字符串
* @param $sql
*/
function query($sql)
{
//连接数据库
$link = mysql_connect("127.0.0.1", "atyyop*", "6******") or die("Unable to connect to the MySQL!");
mysql_query("SET NAMES 'UTF8'");
mysql_select_db("***", $link) or die("Unable to connect to the MySQL!");
$url =
$result = mysql_query($sql);
$results = array();
while ($row = mysql_fetch_assoc($result)) {
$results[] = $row;
}
// 将数组转成json格式
echo json_encode($results);
// 关闭连接
mysql_free_result($result);
mysql_close($link);
}
/**
* 初始入口
*/
function init()
{
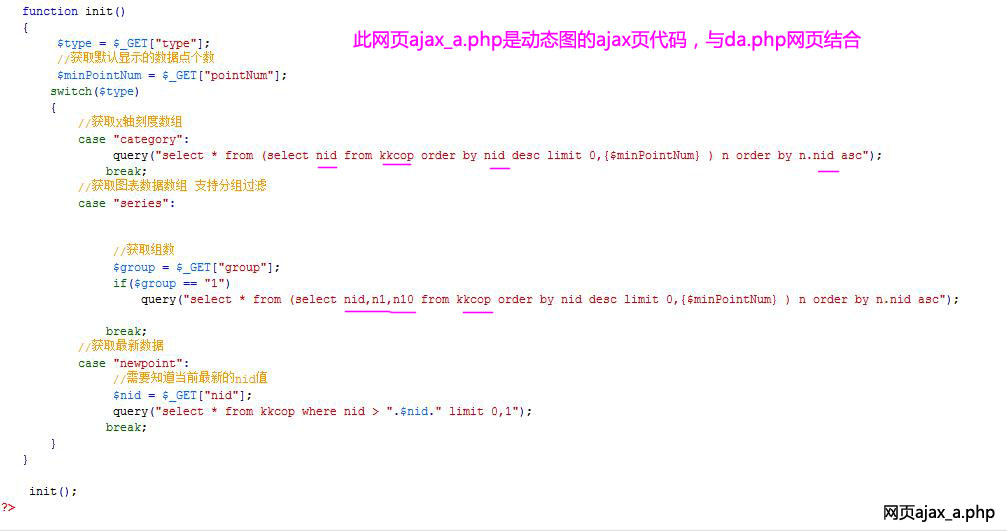
$type = $_GET["type"];
//获取默认显示的数据点个数
$minPointNum = $_GET["pointNum"];
switch($type)
{
//获取X轴刻度数组
case "category":
query("select * from (select nid from kkcop order by nid desc limit 0,{$minPointNum} ) n order by n.nid asc");
break;
//获取图表数据数组 支持分组过滤
case "series":
//获取组数
$group = $_GET["group"];
if($group == "1")
query("select * from (select nid,n1,n10 from kkcop order by nid desc limit 0,{$minPointNum} ) n order by n.nid asc");
break;
//获取最新数据
case "newpoint":
//需要知道当前最新的nid值
$nid = $_GET["nid"];
query("select * from kkcop where nid > ".$nid." limit 0,1");
break;
}
}
init();
?><html>
<head>
<meta charset="UTF-8" />
<title>接ajax_a网页信息</title>
<script src="../ahk/js/jquery.min.js"></script>
<script src="../ahk/js/highcharts.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<script type="text/javascript">
function showLocale(objD){
var str,colorhead,colorfoot;
var yy = objD.getYear();
if(yy<1900) yy = yy+1900;
var MM = objD.getMonth()+1;
if(MM<10) MM = '0' + MM;
var dd = objD.getDate();
if(dd<10) dd = '0' + dd;
var hh = objD.getHours();
if(hh<10) hh = '0' + hh;
var mm = objD.getMinutes();
if(mm<10) mm = '0' + mm;
var ss = objD.getSeconds();
if(ss<10) ss = '0' + ss;
var ww = objD.getDay();
if ( ww==0 ) colorhead="<font color=\"#030303\">";
if ( ww > 0 && ww < 6 ) colorhead="<font color=\"#030303\">";
if ( ww==6 ) colorhead="<font color=\"#030303\">";
colorfoot="</font>"
str = colorhead + hh + ":" + mm + ":" + ss + " " + colorfoot;
//alert(str); yy + "年" + MM + "月" + dd + "日" + ww +
return str;}function tick()
{ var today;
today = new Date();
document.getElementById("localtime").innerHTML = showLocale(today); window.setTimeout("tick()", 1000);
}
tick();
</script>
<script language="JavaScript">
//当前nid值 用于获取最新数据点用的
var _curNid = 0;
//图表默认显示多少个点
var defaultPointCount = 20;
//获取最新数据的间隔时长 单位为毫秒 1秒= 1000毫秒
var speed = 1000; //默认5秒钟
getNewPoint();
//设置动态获取最新数据点的定时器
var interval = setInterval(function(){getNewPoint();},speed);
;
</script>
</body>
</html>