87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<script>
layui.use(['layer', 'form','jquery','laydate'], function() {
var layer = layui.layer,
$ = layui.jquery,
laydate = layui.laydate,
form = layui.form;
//定义json
var data={};
var new_date = new Date();
loding_date(new_date ,data);
//日历插件调用方法
function loding_date(date_value,data){
laydate.render({
elem: '#test-n2'
,type: 'date'
,theme: 'grid'
,max: '2099-06-16 23:59:59'
,position: 'static'
,range: false
,value:date_value
,calendar: true
,btns:false
,done: function(value, date, endDate){
console.log(value); //得到日期生成的值,如:2017-08-18
console.log(date); //得到日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0}
console.log(endDate); //得结束的日期时间对象,开启范围选择(range: true)才会返回。对象成员同上。
//layer.msg(value)
//调用弹出层方法
date_chose(value,data);
}
, mark:data//重要json!
});
}
//获取隐藏的弹出层内容
var date_choebox = $('.date_box').html();
//定义弹出层方法
function date_chose(obj_date,data){
var index = layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框
title:'添加记录',
area: ['400px', 'auto'], //宽高
btn:['确定','撤销','取消'],
content: '<div class="text_box">'+
'<form class="layui-form" action="">'+
'<div class="layui-form-item layui-form-text">'+
' <textarea id="text_book" placeholder="请输入内容" class="layui-textarea"></textarea>'+
'</div>'+
'</form>'+
'</div>'
,success:function(){
$('#text_book').val(data[obj_date])
}
,yes:function (){
//调用添加/编辑标注方法
if($('#text_book').val()!=''){
//alert(obj_date);
//alert(data);
chose_moban(obj_date,data);
layer.close(index);
}else{
layer.msg('不能为空', {icon: 2});
}
},btn2:function (){
chexiao(obj_date,data);
}
});
}
//定义添加/编辑标注方法
function chose_moban(obj_date,markJson){
//获取弹出层val
var chose_moban_val = $('#text_book').val();
$('#test-n2').html('');//重要!由于插件是嵌套指定容器,再次调用前需要清空原日历控件
//添加属性
markJson[obj_date] = chose_moban_val;
console.log(JSON.stringify(markJson));
//再次调用日历控件,
loding_date(obj_date,markJson);//重要!,再标注一个日期后会刷新当前日期变为初始值,所以必须调用当前选定日期。
}
//撤销选择
function chexiao(obj_date,markJson){
//删除指定日期标注
delete markJson[obj_date];
console.log(JSON.stringify(markJson));
//原理同添加一致
$('#test-n2').html('');
loding_date(obj_date,markJson);
}
});</script>
layui.use(['layer', 'form','jquery','laydate'], function() {
var layer = layui.layer,
$ = layui.jquery,
laydate = layui.laydate,
form = layui.form;
//定义json //就改了这里哦
var data={'2018-01-01':'内容1','2018-01-02':'内容2'}
var datetime='2018-08-29'
if(data[datetime]==null){
data[datetime]='内容3'
}
var new_date = new Date();
loding_date(new_date ,data);
//日历插件调用方法
function loding_date(date_value,data){
laydate.render({
elem: '#test-n2'
,type: 'date'
,theme: 'grid'
,max: '2099-06-16 23:59:59'
,position: 'static'
,range: false
,value:date_value
,calendar: true
,btns:false
,done: function(value, date, endDate){
console.log(value); //得到日期生成的值,如:2017-08-18
console.log(date); //得到日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0}
console.log(endDate); //得结束的日期时间对象,开启范围选择(range: true)才会返回。对象成员同上。
//layer.msg(value)
//调用弹出层方法
date_chose(value,data);
}
, mark:data//重要json!
});
}
//获取隐藏的弹出层内容
var date_choebox = $('.date_box').html();
//定义弹出层方法
function date_chose(obj_date,data){
var index = layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框
title:'添加记录',
area: ['400px', 'auto'], //宽高
btn:['确定','撤销','取消'],
content: '<div class="text_box">'+
'<form class="layui-form" action="">'+
'<div class="layui-form-item layui-form-text">'+
' <textarea id="text_book" placeholder="请输入内容" class="layui-textarea"></textarea>'+
'</div>'+
'</form>'+
'</div>'
,success:function(){
$('#text_book').val(data[obj_date])
}
,yes:function (){
//调用添加/编辑标注方法
if($('#text_book').val()!=''){
//alert(obj_date);
//alert(data);
chose_moban(obj_date,data);
layer.close(index);
}else{
layer.msg('不能为空', {icon: 2});
}
},btn2:function (){
chexiao(obj_date,data);
}
});
}
//定义添加/编辑标注方法
function chose_moban(obj_date,markJson){
//获取弹出层val
var chose_moban_val = $('#text_book').val();
$('#test-n2').html('');//重要!由于插件是嵌套指定容器,再次调用前需要清空原日历控件
//添加属性
markJson[obj_date] = chose_moban_val;
console.log(JSON.stringify(markJson));
//再次调用日历控件,
loding_date(obj_date,markJson);//重要!,再标注一个日期后会刷新当前日期变为初始值,所以必须调用当前选定日期。
}
//撤销选择
function chexiao(obj_date,markJson){
//删除指定日期标注
delete markJson[obj_date];
console.log(JSON.stringify(markJson));
//原理同添加一致
$('#test-n2').html('');
loding_date(obj_date,markJson);
}
});
var data={'2018-01-01':'内容1','2018-01-02':'内容2'}
var datetime='2018-01-03'
if(data[datetime]==null){
data[datetime]='内容3'
}
console.log(data['2018-01-01']) //内容1
console.log(data['2018-01-02']) //内容2
console.log(data[datetime]) //内容3
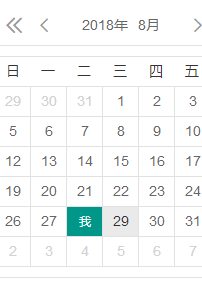
var data={'2018-08-28':'我'};
var data={'2018-01-01':'内容1','2018-01-02':'内容2'}
var datetime='2018-01-03'
if(data[datetime]==null){
data[datetime]='内容3'
}
console.log(data['2018-01-01']) //内容1
console.log(data['2018-01-02']) //内容2
console.log(data[datetime]) //内容3