我之前在canvas画了一些内容,现在我要新画一条曲线,然后我改变strokeStyle。但是改完之后,我之前最后画的一个图案,他的边框颜色也改变了,这个问题怎么解决?

执行了如下代码
context.save();
context.moveTo(10,50);
context.strokeStyle = "#FFF";
context.quadraticCurveTo(10, 100, 10, 75);
context.stroke();
context.restore();
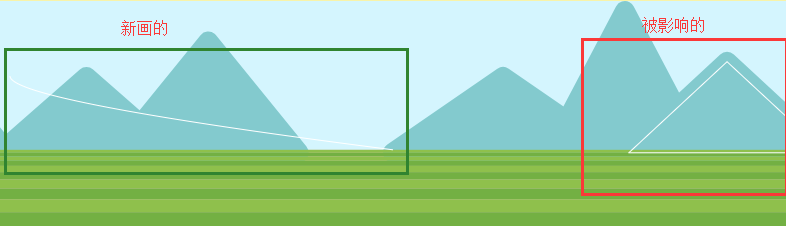
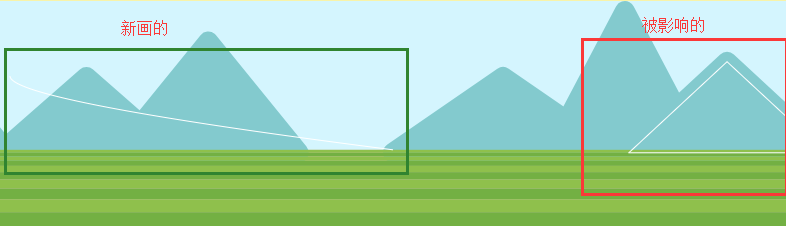
结果如下

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享