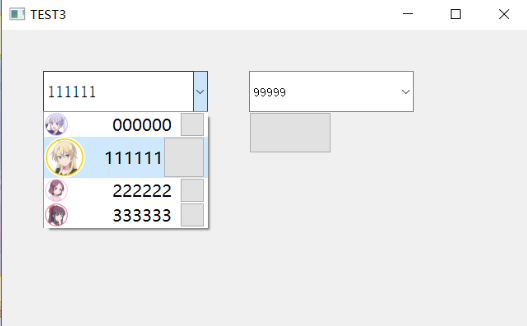
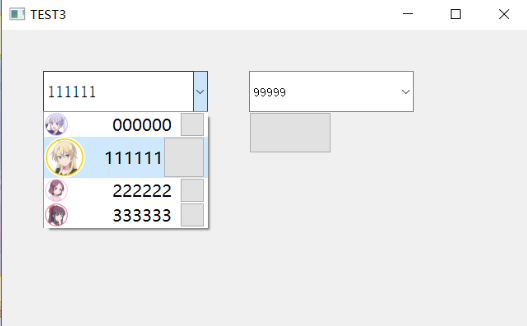
我定义个qlistview,QCombobox设置view,使用函数setIndexWidget设置下拉框组合的Item,到后面完后,发现一个问题,就是QCombobox上有文本时,我点开下拉框(展开),我随便选中个单元(没按鼠标左键),没设置前不按住左键高光是不移动的,(设置)我在widget的mouseEnterEvent函数里设置了一旦鼠标进入就设置当前索引为这个widget的索引,(前面有点废话)我随便选中个单元后QCombobox的文本框就刷新原来的文本没了,我没按左键确定,debug发现我鼠标进入item的widget时,QCombobox也会触发事件,那些事件可能把原来的文字刷新走了。不像QQ,文本框只有点击下拉框的单元和打文本时匹配文本才会改变,我这个鼠标进入下拉框的单元就会把之前的清除,我看了别人类似的的自定义QCombobox也出现这样的情况,搞了半天都不行解决不了这个问题,如图所示,当我移动鼠标进入下拉框下拉视图的单元时,文本框自动清除了。

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享