51,411
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<!DOCTYPE>
<html>
<head>
<title></title>
<meta http-equiv="X-UA-Compatible" charset="utf-8"/>
<!--<script src="../js/jquery-3.2.1.min.js" type="text/javascript"></script>-->
<style type="text/css">
</style>
</head>
<body>
<div>1<p>百度一下2</p></div>
<p>12345百度一下67</p>
<p>999百度一下99</p>
</body>
<script>
//jQuery("p").each(function(i){
// if(jQuery(this).html() && jQuery(this).html().match(/百度一下/g)){
//jQuery(this).html(jQuery(this).html().replace('百度一下', '<span style="color:#f00">百度一下</span>'));
// }
//});
var arr = document.getElementsByTagName("p");
for(var i = 0; i < arr.length; i++){
if(arr[i].innerHTML && arr[i].innerHTML.match(/百度一下/g)){
arr[i].innerHTML = (arr[i].innerHTML.replace('百度一下', '<span style="color:#f00">百度一下</span>'));
}
}
</script>
</html>

<!DOCTYPE>
<html>
<head>
<title></title>
<meta http-equiv="X-UA-Compatible" charset="utf-8"/>
<!--<script src="../js/jquery-3.2.1.min.js" type="text/javascript"></script>-->
<style type="text/css">
</style>
</head>
<body>
<div>1<p>百度一下2</p></div>
<p>12345百度一下67</p>
<p>999百度一下99</p>
</body>
<script>
//jQuery("p").each(function(i){
// if(jQuery(this).html() && jQuery(this).html().match(/百度一下/g)){
//jQuery(this).html(jQuery(this).html().replace('百度一下', '<span style="color:#f00">百度一下</span>'));
// }
//});
var arr = document.getElementsByTagName("p");
for(var i = 0; i < arr.length; i++){
if(arr[i].innerHTML && arr[i].innerHTML.match(/百度一下/g)){
arr[i].innerHTML = (arr[i].innerHTML.replace('百度一下', '<span style="color:#f00">百度一下</span>'));
}
}
</script>
</html>
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title> 页面名称 </title>
</head>
<body>
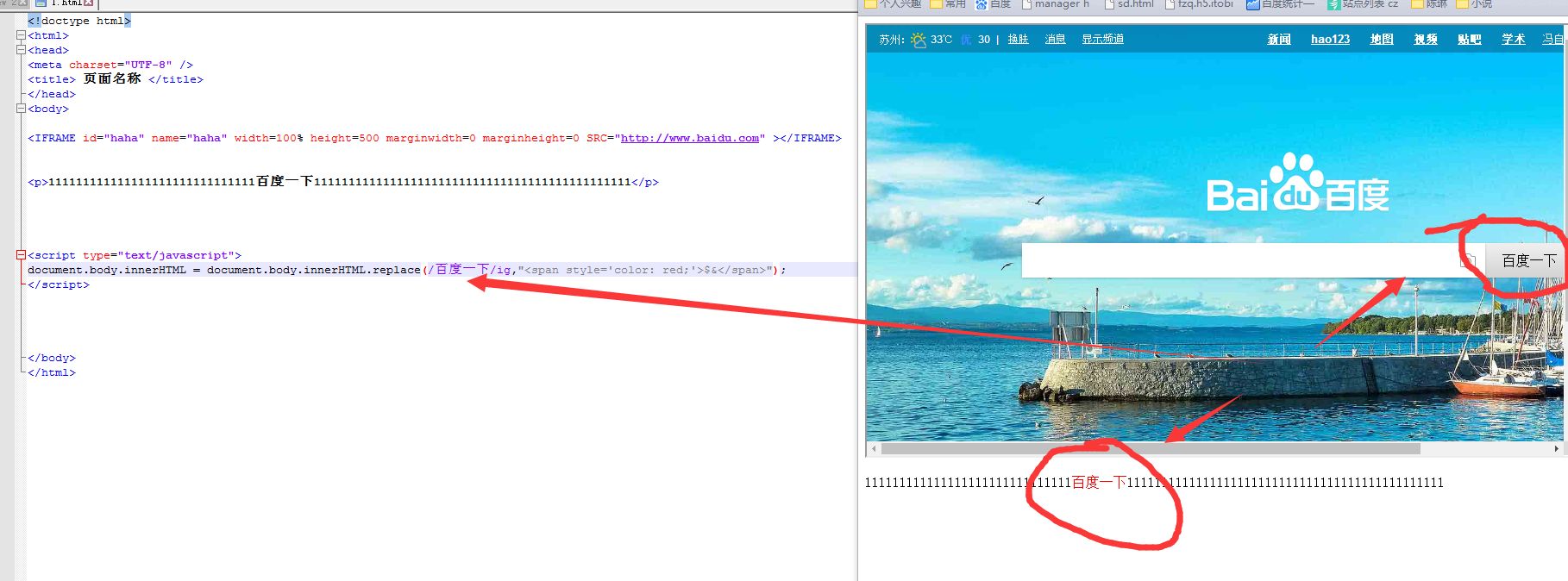
<IFRAME id="haha" name="haha" width=100% height=500 marginwidth=0 marginheight=0 SRC="http://www.baidu.com" ></IFRAME>
<p>111111111111111111111111111111百度一下1111111111111111111111111111111111111111111111</p>
<script type="text/javascript">
//var ifr = document.getElementByTagName("iframe");
//ifr.parent.document.getElementById("su");
//document.body.innerHTML = document.body.innerHTML.replace(/百度一下/ig,"<span style='color: red;'>$&</span>");
//var html = document.getElementById('haha').contentWindow.document.body.innerHTML;//获取iframe中body的内容
//var html2 = document.getElementById('su').value;
//alert(ifr.value);
jQuery("p").each(function(i){
if(jQuery(this).html() && jQuery(this).html().match(/百度一下/g)){
jQuery(this).html(jQuery(this).html().replace('百度一下', '<span style="color:#f00">百度一下</span>'));
}
});
</script>
</body>
</html>

 只能搞明白一些,你这个不知道是不是我弄得不对,你那边测试的可以么,方便给个完整的源码么
只能搞明白一些,你这个不知道是不是我弄得不对,你那边测试的可以么,方便给个完整的源码么