8,833
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

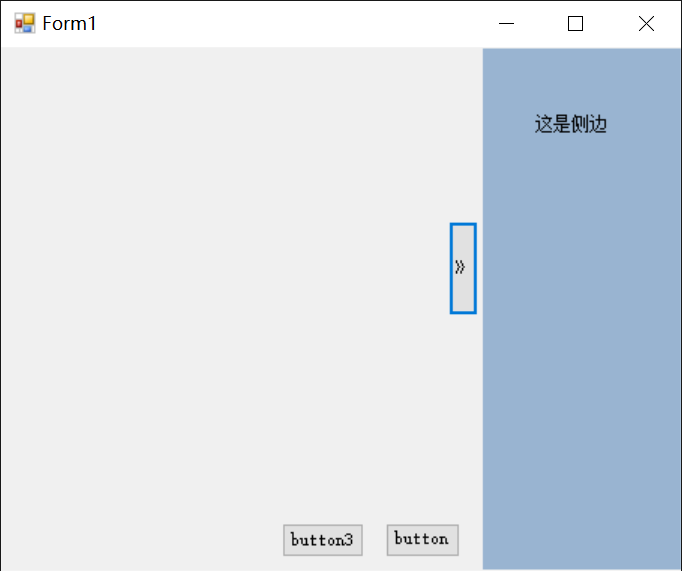
if (splitContainer1.Panel2Collapsed)
{
splitContainer1.Panel2Collapsed = false;
button1.Left = splitContainer1.SplitterDistance - button1.Width;
button2.Left = splitContainer1.SplitterDistance - button2.Width;
button1.Text = "》";
}
else
{
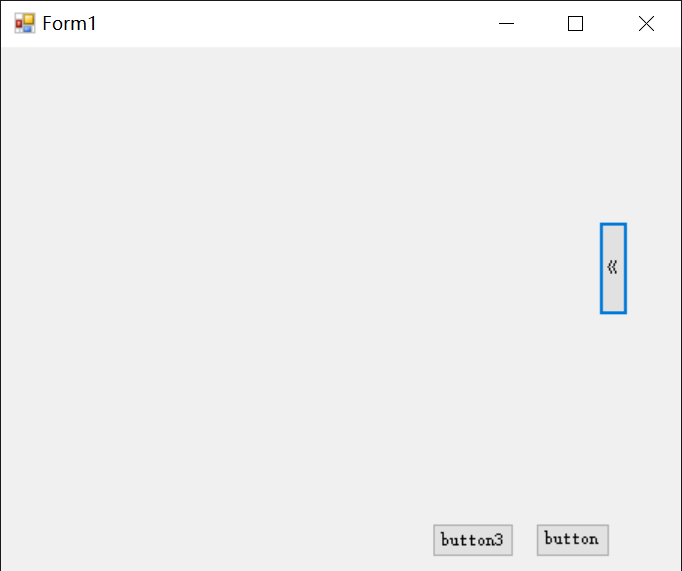
splitContainer1.Panel2Collapsed = true;
button1.Left = splitContainer1.Width - button1.Width;
button2.Left = splitContainer1.Width - button2.Width;
button1.Text = "《";
}
if (panel1.Visible)
{
panel1.Visible = false;
button1.Left =button1.Left+panel1.Width;
button1.Text = "《";
button2.Left = button2.Left + panel1.Width;
button3.Left = button3.Left + panel1.Width;
}
else
{
panel1.Visible = true;
button1.Left =button1.Left- panel1.Width;
button1.Text = "》";
button2.Left = button2.Left - panel1.Width;
button3.Left = button3.Left - panel1.Width;
}


if (panel1.Visible)
{
panel1.Visible = false;
button1.Left =button1.Left+100;
button1.Text = "《";
button2.Left = button2.Left + 100;
button3.Left = button3.Left + 100;
}
else
{
panel1.Visible = true;
button1.Left =button1.Left- 100;
button1.Text = "》";
button2.Left = button2.Left - 100;
button3.Left = button3.Left - 100;
}