87,917
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
window.onload = function(){
let id = 'lol';
var str = `<tr>
<td><input type="radio" id="${id}" name="mmmm" onclick="doSome('11111')"></td>
</tr>`;
document.getElementById('dataRows').innerHTML = str;
}
function doSome(e){
console.log(e)
}
</script>
</head>
<body>
<table>
<tbody id="dataRows">
</tbody>
</table>
</body>
</html>
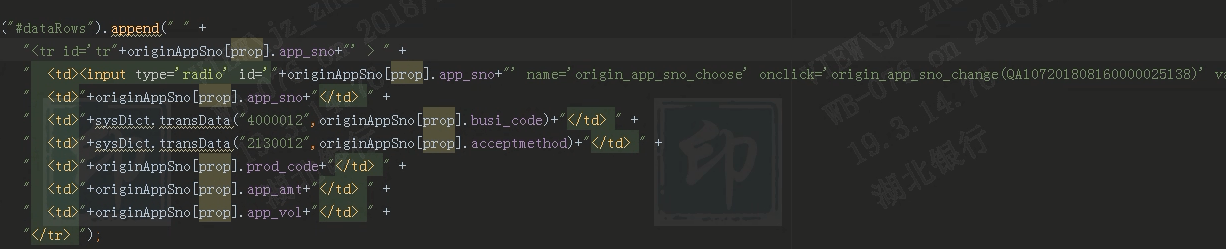
"<input ...... onclick='origin_app_sno_change(\""+originAppSno[prop].app_sno+"\")' ... >"
"<input ...... onclick='origin_app_sno_change(\""+originAppSno[prop].app_sno+"\")' ... >"
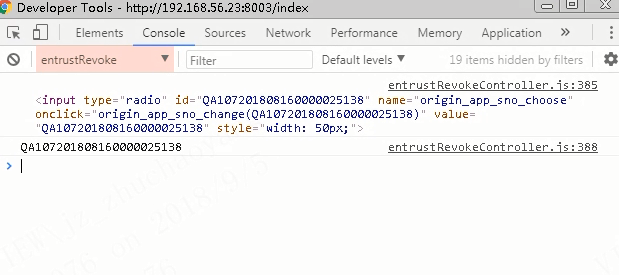
 大佬看下我在6楼的回复该如何解决呀
大佬看下我在6楼的回复该如何解决呀