87,997
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
</head>
<style>
/* 浮动列表==================================================== */
tr>td>div>ul{
position: fixed;
top: 0px;
left: 0px;
}
/* 列表样式=================================================== */
*{ margin:0px; padding:0px; font-family:雅黑; font-size:14px; }
#menu{ width:180px; padding: 30px; } /* 列表与div的距离 */
#menu ul{ list-style:none; background-color: #f4f4f4; position: fixed;padding: 10px;}
#menu ul li{ height:30px; line-height:30px; margin-top: 10px;}
#menu ul li:nth-child(1){
margin-top: 0;
}
#menu ul li a{color: #666;text-decoration: none;display: block;border:1px solid
#eee;padding-left:10px;padding-right:120px;transition: all 0.5s;/*所有改变产生0.5秒的过度效果*/}
#menu ul li a:hover{ color: #fff;border: 1px solid #f66;background-color: #f66;}
#第一列{
text-align:center /* 文字居中 */
}
#第二列{
text-align:right /* 文字右靠齐 */
}
#第三列{
text-indent:40px /* 段落缩进40px */
}
#第四列{
text-indent:40px
}
#第五列{
text-indent:40px
}
div{
margin:30px;
max-width:800px; /* 宽度800 */
width:auto;
min-height:20px; /* 最小高度20 */
padding:3px; /* 内边距 */
line-height:30px; /* 文本行高30 */
text-indent:40px /* 段落缩进40px */
word-wrap:break-word; /* 允许长单词换行到下一行 */
overflow-x:hidden; /* 没有水平滚动条 */
overflow-y:auto; /* 竖向滚动条自动 */
font-family:仿宋_GB2312; /* 字体 */
color:blue; /* 字体颜色 */
font-size:22px; /* 字体大小 */
margin:2px auto; /* div间距、水平居中 */
}
.border{
border: 1px solid #FF0000;
}
/* 列表项背景色跟随焦点div变化==================================== */
.listyle{
background-color:SkyBlue !important;
width:180px !important;
}
</style>
<body>
<table border=0 width="100%">
<tr>
<td width="160px"
valign="top"
line-height:30px; >
<div id="menu">
<ul>
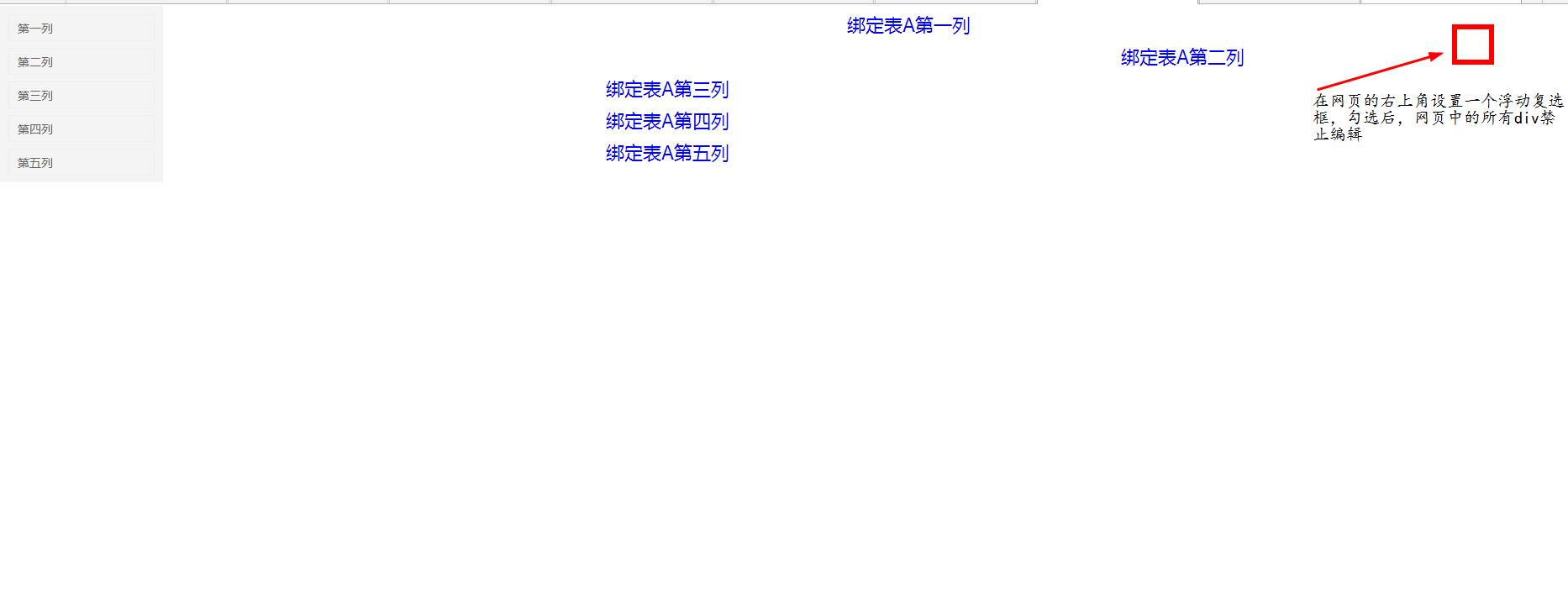
<li><a href="2.html#第一列">第一列</a></li>
<li><a href="2.html#第二列">第二列</a></li>
<li><a href="2.html#第三列">第三列</a></li>
<li><a href="2.html#第四列">第四列</a></li>
<li><a href="2.html#第五列">第五列</a></li>
</ul>
</td><td>
<div ID="第一列" contenteditable="true" onclick="setClick(1)" onblur="setBlur(this,'第一列-表A-窗口A')" onfocus="setFocus(this,'第一列-表A');">绑定表A第一列</div>
<div ID="第二列" contenteditable="true" onclick="setClick(2)" onblur="setBlur(this,'第二列-表A-窗口A')" onfocus="setFocus(this,'第二列-表A');">绑定表A第二列</div>
<div ID="第三列" contenteditable="true" onclick="setClick(3)" onblur="setBlur(this,'第三列-表A-窗口A')" onfocus="setFocus(this,'第三列-表A');">绑定表A第三列</div>
<div ID="第四列" contenteditable="true" onclick="setClick(4)" onblur="setBlur(this,'第四列-表A-窗口A')" onfocus="setFocus(this,'第四列-表A');">绑定表A第四列</div>
<div ID="第五列" contenteditable="true" onclick="setClick(5)" onblur="setBlur(this,'第五列-表A-窗口A')" onfocus="setFocus(this,'第五列-表A');">绑定表A第五列</div>
</td></tr></table>
</body>
<script>
/* 粘贴事件-去掉网页格式标签=======/<(?:.|\s)*?>/g===或====/<\/?.+?>/g==或保留br和p标签==/<\/?(?!br|p)[^>]*>/ig;============= */
String.prototype.stripHTML = function () { var reTag = /<(?:.|\s)*?>/g; return this.replace(reTag, "<p>"); } //所有标签替换为<p>
function divOnPaste(d) { setTimeout(function () { d.innerHTML = d.innerHTML.stripHTML(); }, 10); }
/* 列表项背景色跟随焦点div变化============================================ */
function setClick(num){
var theNumber=parseInt(num)-1;
var liList=document.getElementsByTagName("li");
var listLength=liList.length;
for(var i=0;i<listLength;i++){
liList[i].className="";
}
liList[theNumber].className="listyle";
}
/* ======================================================================== */
function setFocus(obj,str2) {
obj.setAttribute("class", "border");
window.external.setPosition(str2);
}
function setBlur(obj, str2) {
obj.setAttribute("class", "");
/* window.external.setCurrentValue(obj.innerText, str2); */
window.external.setCurrentValue(obj.innerHTML, str2);
}
function init(s1, s2, s3, s4, s5) {
document.getElementById("第一列").innerHTML = s1.replace(/\r\n/g,""); /* replace(/\r\n/g,"<br/>") */
document.getElementById("第二列").innerHTML = s2.replace(/\r\n/g,""); /* replace(/\r\n/g,"<p>") */
document.getElementById("第三列").innerHTML = s3.replace(/\r\n/g,"");
document.getElementById("第四列").innerHTML = s4.replace(/\r\n/g,"");
document.getElementById("第五列").innerHTML = s5.replace(/\r\n/g,"");
}
function setElementFocus(name) {
var obj = document.getElementById(name);
if(obj != null) {
obj.focus();
setFocus(obj);
location.href = "#" + name;
}
}
</script>
</html>