在浏览网站的过程中,发现大家都是在贴吧里面贴代码,这样的代码放到本地,需要搭建起来还是需要费一番功夫的,可能只是为了解决一些小问题,需要寻找n多网站,下载n份代码,搭建n份环境,最后可能才能找到需要的答案。
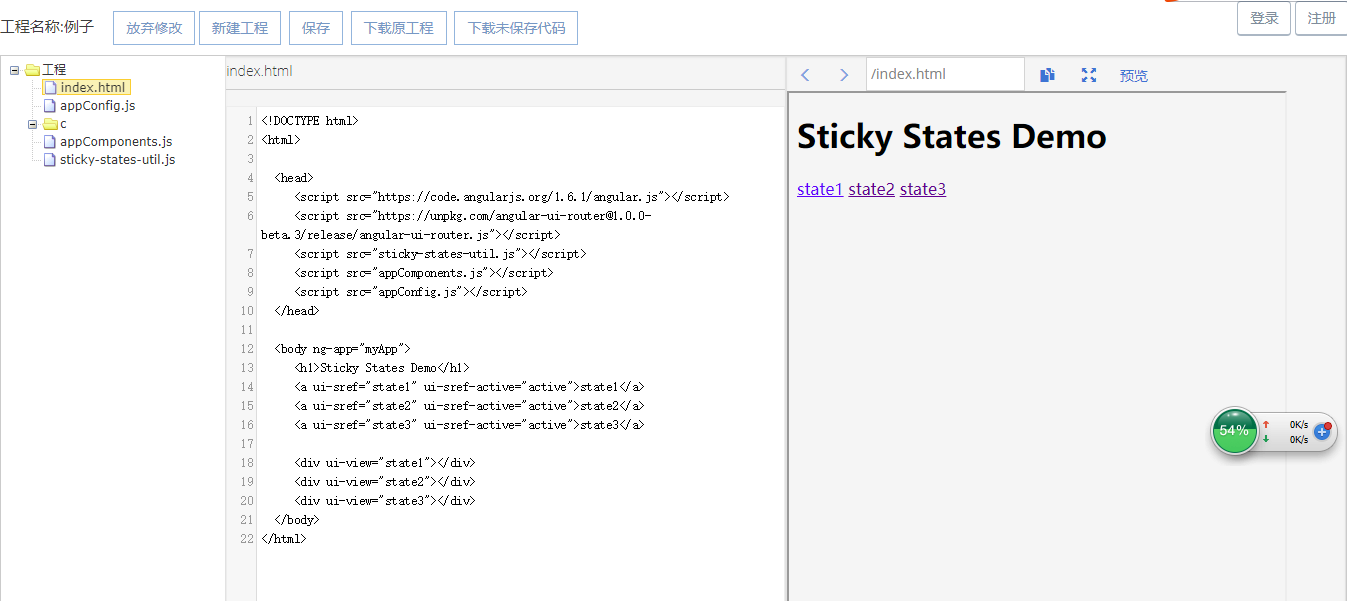
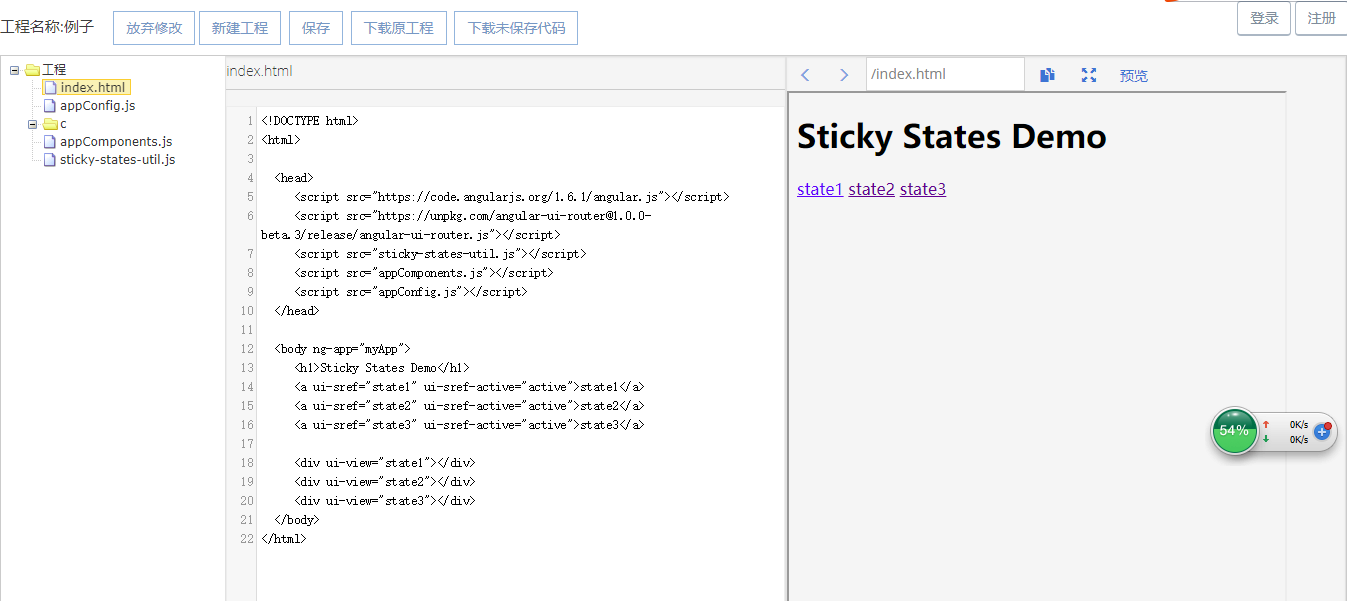
浏览的一些网站,runjs,jsrun,不支持目录结构,也不支持手工引入js包,国外的http://plnkr.co/ 符合要求,但被墙了,无奈之下,只好自己做了个小网站,可在线编辑、预览和分享的。
网站地址:http://code.ymotel.cn//mweb/olview/olview/index.html?1EdGHqNpwES#/list 这个是个例子,可直接在上面点击新建工程,新建符合自己要求的代码。

,
不限框架,jquery,angularjs,react等都可以支持
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 ,
,