61,126
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
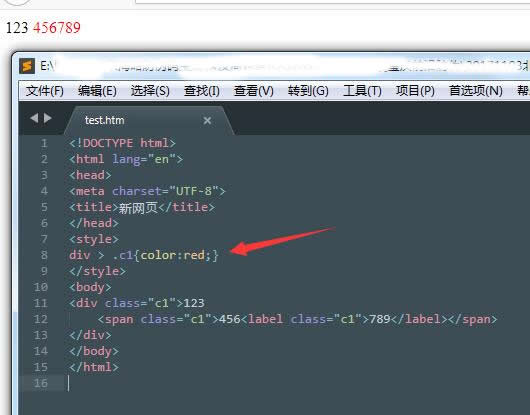
分享<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新网页</title>
</head>
<style>
div > .c1{color:red;}
</style>
<body>
<div class="c1">123
<span class="c1">456<label class="c1">789</label></span>
</div>
</body>
</html>

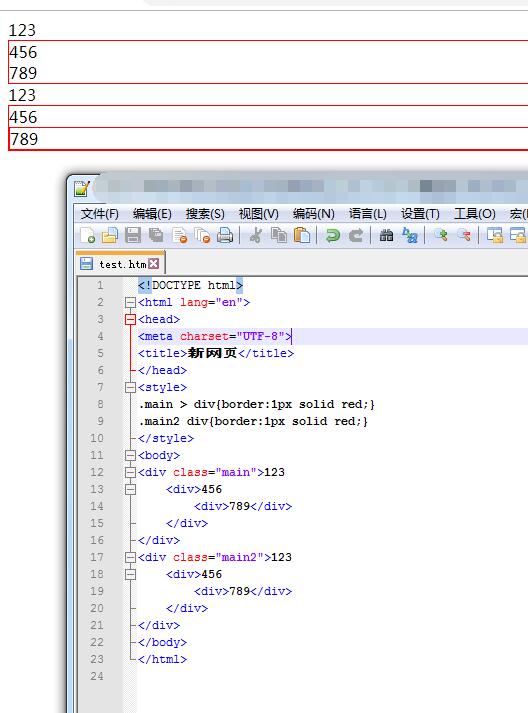
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新网页</title>
</head>
<style>
.main > div{border:1px solid red;}
.main2 div{border:1px solid red;}
</style>
<body>
<div class="main">123
<div>456
<div>789</div>
</div>
</div>
<div class="main2">123
<div>456
<div>789</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>New Document</title>
</head>
<style>
div.c2 > span{color:red;}
div.c3 span{color:blue;}
</style>
<body>
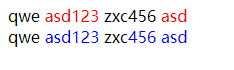
<div class="c2">qwe
<span class="c2">asd<label class="c1">123</label></span>
<label class="c">zxc<span class="c2">456</span></label>
<span class="c">asd</span>
</div>
<div class="c3">qwe
<span class="c3">asd<label class="c1">123</label></span>
<label class="c">zxc<span class="c2">456</span></label>
<span class="c">asd</span>
</div>
</body>
</html> 效果如下
效果如下