87,995
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
$gridTable.jqGrid({
autowidth: true,
height: $(window).height() - 136.5,
url: "",
datatype: "json",
colModel: [
{ label: '时间', name: 'Times', index: 'Times', width: 100, align: 'left', sortable: true },
],
viewrecords: true,
rowNum: 30,
rowList: [30, 50, 100],
pager: "#gridPager",
sortname: 'Times',
sortorder: 'desc',
rownumbers: true,
shrinkToFit: false,
gridview: true,
onSelectRow: function () {
selectedRowIndex = $('#' + this.id).getGridParam('selrow');
},
gridComplete: function () {
$('#' + this.id).setSelection(selectedRowIndex, false);
},
subGrid: true,
subGridRowExpanded: function (subgrid_id, row_id) {
var keyValue = $gridTable.jqGrid('getRowData', row_id)['Times'];
var subgrid_table_id = subgrid_id + "_t";
$("#" + subgrid_id).html("<table id='" + subgrid_table_id + "'></table>");
$("#" + subgrid_table_id).jqGrid({
url: "",
postData: { queryJson: '{Time: "' + keyValue + '"}' },
datatype: "json",
height: "100%",
colModel: [
{ label: 'FID', name: 'Field_ID', index: 'Field_ID', width: 100, align: 'left', sortable: true, hidden: true },
],
sortname: 'Field_DayTime',
sortorder: 'desc',
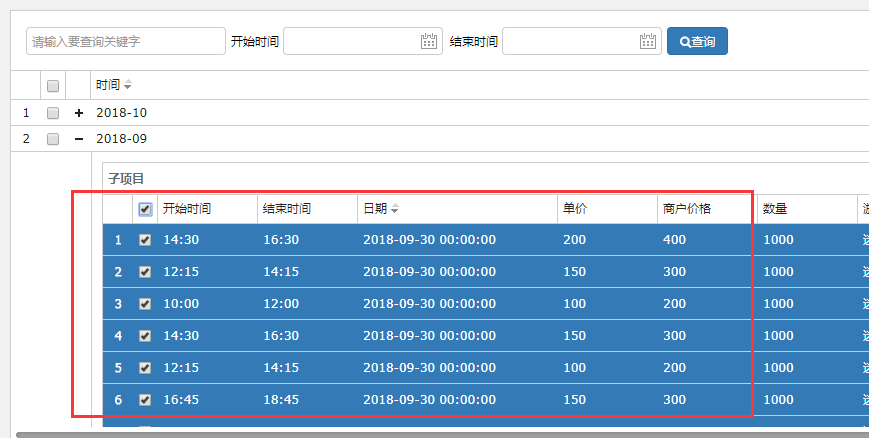
caption: "子项目",
rowNum: "1000",
rownumbers: true,
shrinkToFit: false,
gridview: true,
hidegrid: false
});
}
});