<script type="text/javascript">
$(function(){
var code = editor.html();
$("#btn").click(function(){
$.ajax({
type:"get",
url:"{:url('index/Record/test')}",
data:{
code:code
},
success: function(msg){
}
});
})
})
</script>
html代码:
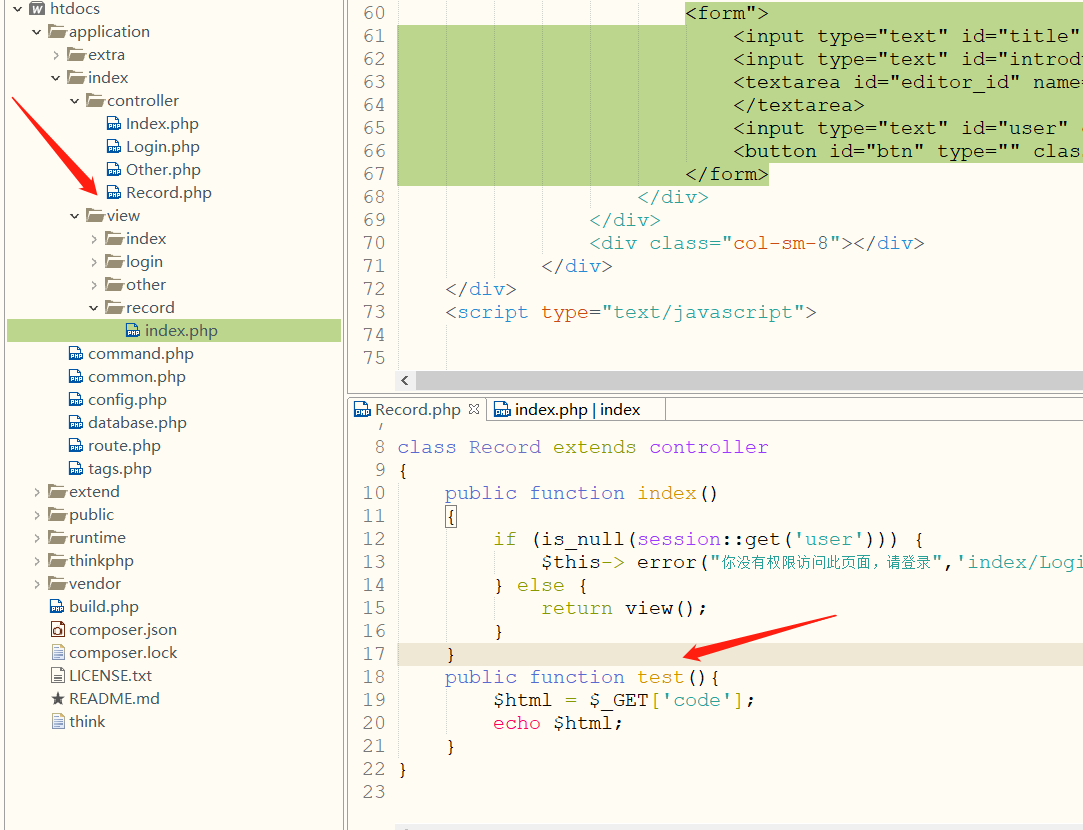
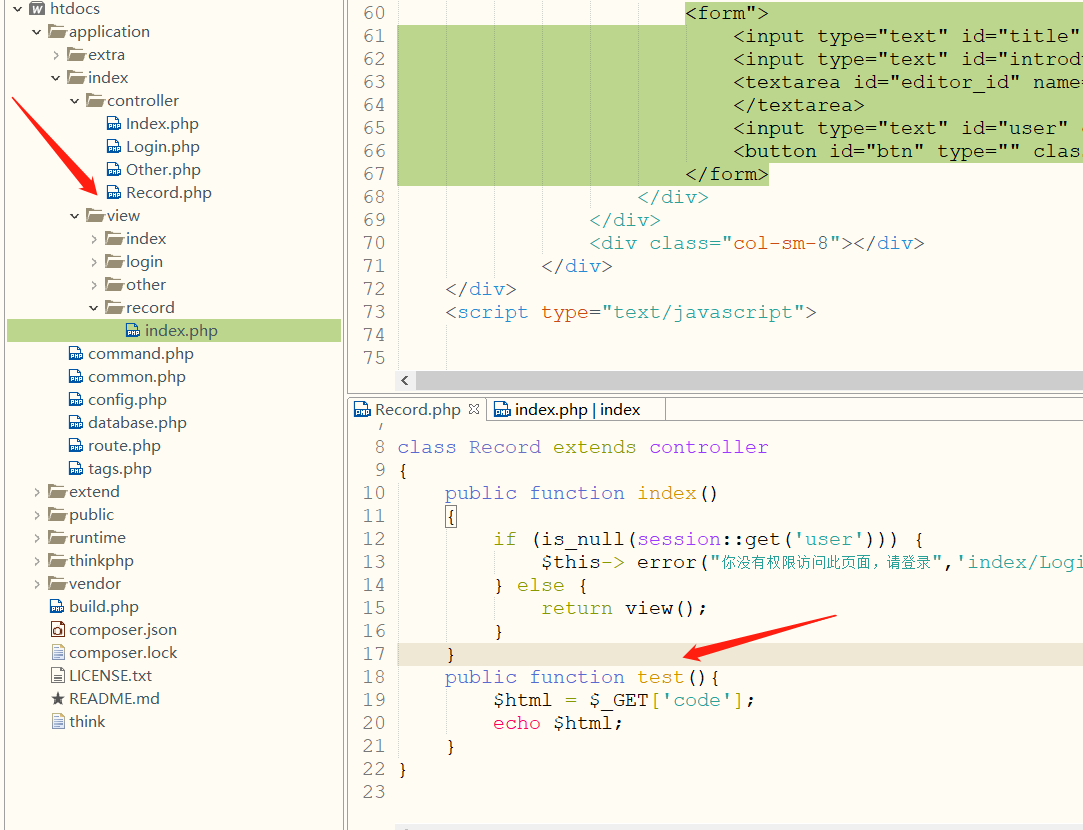
<form">
<input type="text" id="title" class="form-control" value="" placeholder="标题" />
<input type="text" id="introduce" class="form-control" value="" placeholder="介绍" />
<textarea id="editor_id" name="content" style="width:700px;height:300px;">
</textarea>
<input type="text" id="user" class="form-control" value="" placeholder="发布人" />
<button id="btn" type="" class="btn btn-info">发布</button>
</form>

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享