61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
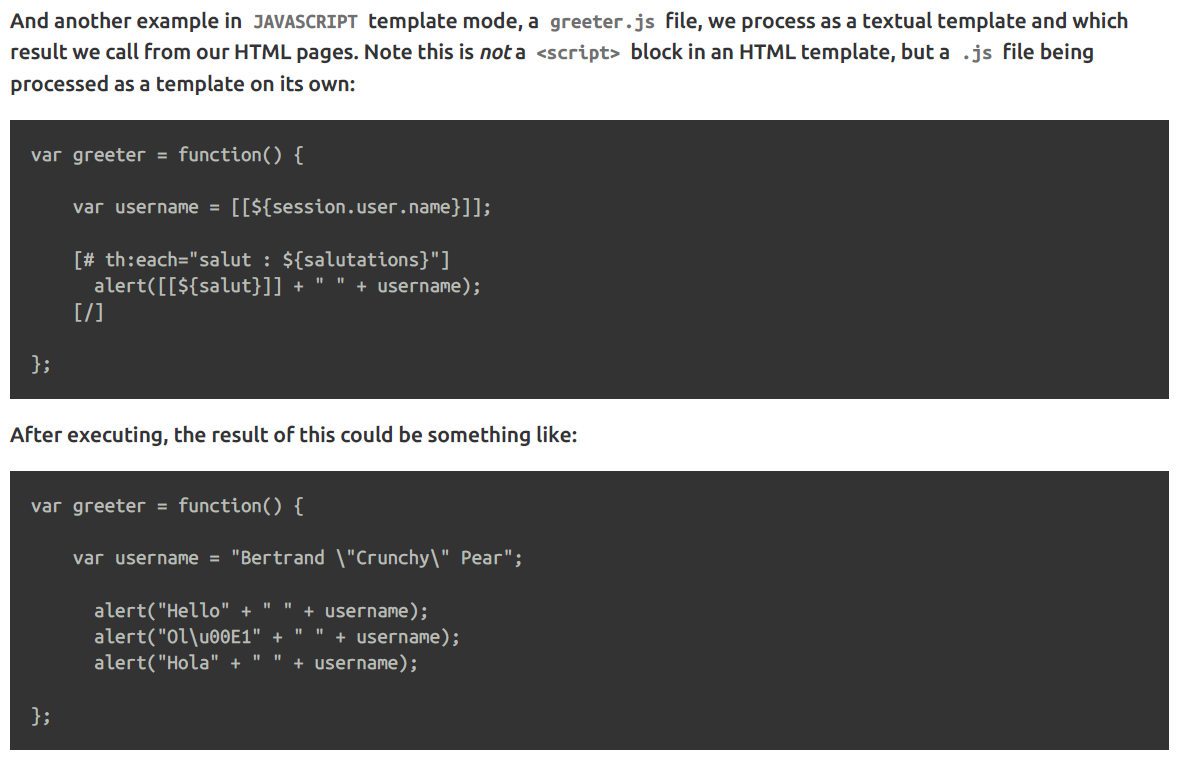
<script th:inline="javascript">
$(function () {
var locale = /*[[${#locale}]]*/ "England";
alert("locale="+locale);
});
</script>
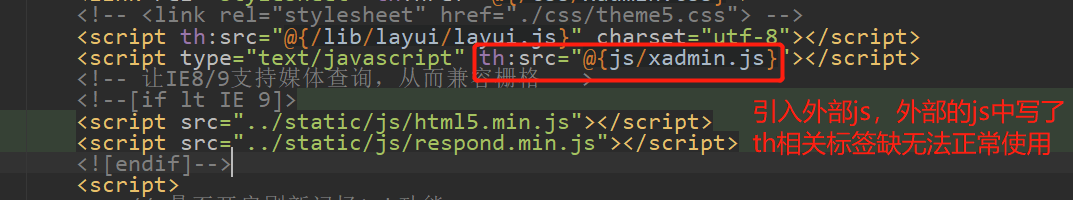
<script th:src="@{/static/pages/customer/customer_list.js}"></script>
var locale = /*[[${#locale}]]*/ "England";
alert("locale="+locale);

 2
2
 3
3
 4
4