87,995
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
var servers=[{
credential:"myvm",
username:"myvm",
urls:[
"turn:192.168.0.134:3478?transport=udp",
"turn:192.168.0.134:3478?transport=tcp"
]
}];
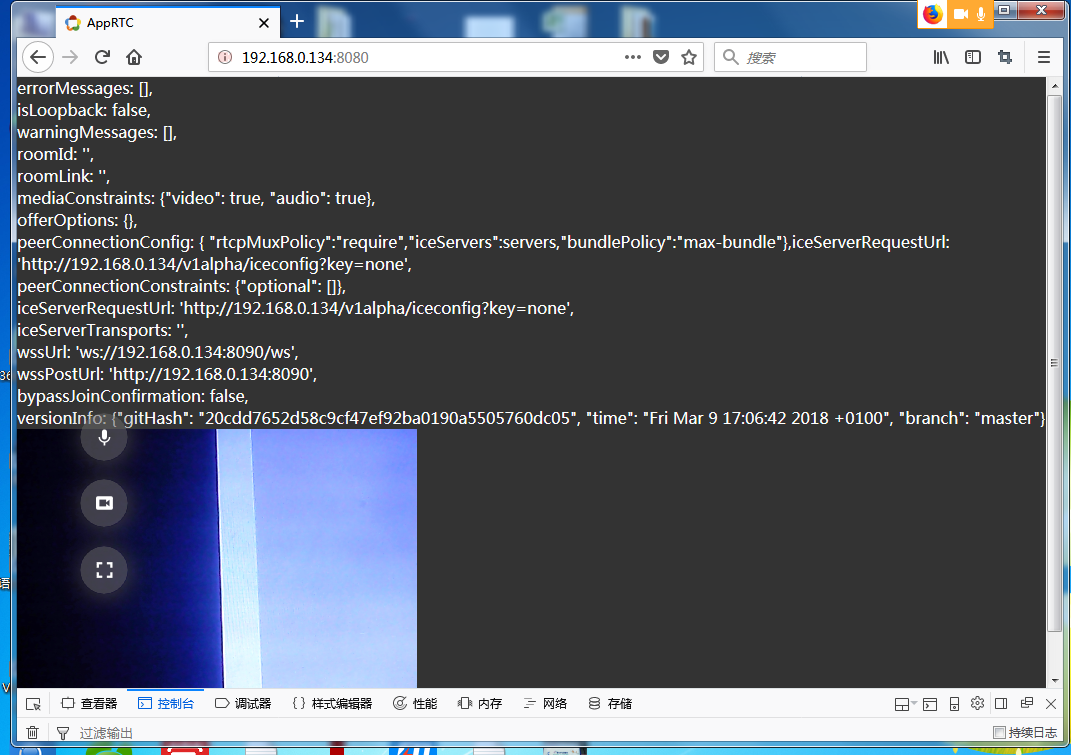
var loadingParams = {
mediaConstraints: {"video": true, "audio": true},
offerOptions: {},
peerConnectionConfig: {
"rtcpMuxPolicy":"require",
"iceServers":servers,
"bundlePolicy":"max-bundle"
},
peerConnectionConstraints: {"optional": []},
iceServerRequestUrl: 'http://192.168.0.134/v1alpha/iceconfig?key=none',
iceServerTransports: '',
wssUrl: 'ws://192.168.0.134:8090/ws',
wssPostUrl: 'http://192.168.0.134:8090',
bypassJoinConfirmation: false
};
var appController;
appController = new AppController(loadingParams);