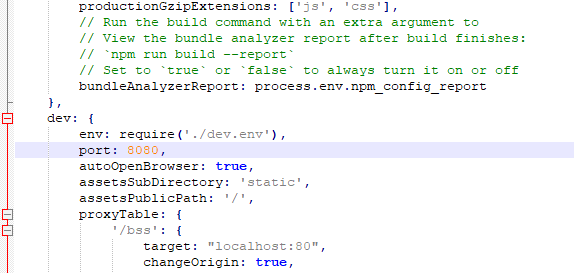
vue项目在npm run dev之后浏览器打开界面是http://localhost:8003
 四时晴天 2018-09-19 05:59:21
四时晴天 2018-09-19 05:59:21 毕业刚接触项目,方法都是按照论坛上教的运行,不知道哪里的问题,打开的不应该是8080吗?有没有大神指点一下
这个主题板块小版块都不知道发哪里。。。原谅我
下面是运行的全部
C:\Users\dell dell>node -v
v8.11.3
C:\Users\dell dell>npm -v
5.6.0
C:\Users\dell dell>npm install -g cnpm -registry=http://registry.npm.taobao.org
npm WARN deprecated socks@1.1.10: If using 2.x branch, please upgrade to at least 2.1.6 to avoid a serious bug with socket data flow and an import issue introduced in 2.1.0
C:\Users\dell dell\AppData\Roaming\npm\cnpm -> C:\Users\dell dell\AppData\Roaming\npm\node_modules\cnpm\bin\cnpm
+ cnpm@6.0.0
updated 1 package in 39.44s
C:\Users\dell dell>cd "C:\Users\dell dell\Desktop\wechat"
C:\Users\dell dell\Desktop\wechat>cnpm install
√ Installed 79 packages
√ Linked 0 latest versions
√ Run 0 scripts
√ All packages installed (used 783ms(network 767ms), speed 0B/s, json 0(0B), tarball 0B)
C:\Users\dell dell\Desktop\wechat>npm run dev
> support-system@1.0.1 dev C:\Users\dell dell\Desktop\wechat
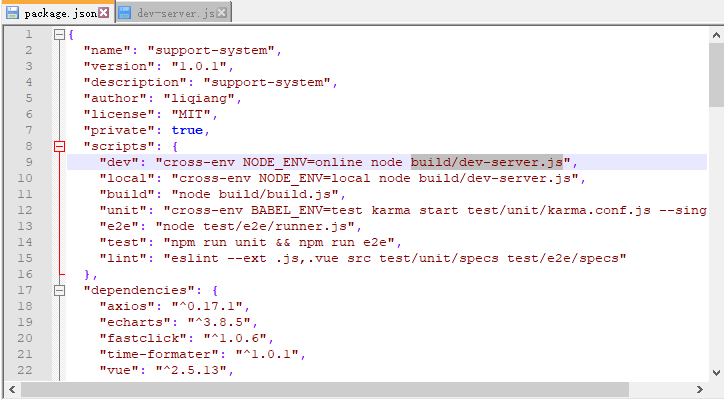
> cross-env NODE_ENV=online node build/dev-server.js
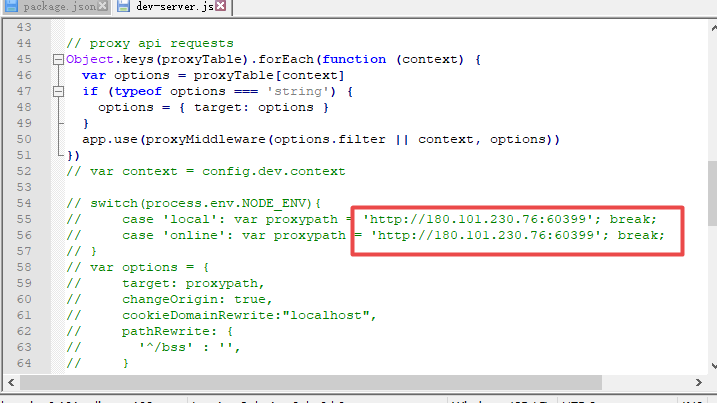
[HPM] Proxy created: /bss -> localhost:80
[HPM] Proxy rewrite rule created: "^/wechat" ~> ""
> Starting dev server...
i 「wdm」: wait until bundle finished:
DONE Compiled successfully in 19730ms 17:47:22
i 「wdm」: Hash: 424ee95b170929e48c48
Version: webpack 3.12.0
Time: 30730ms
Asset Size Chunks Chunk Names
0.js 1.16 MB 0 [emitted] [big] test
1.js 166 kB 1 [emitted] test2
2.js 57.6 kB 2 [emitted] home
entry.js 2.5 MB 3 [emitted] [big] entry
index.html 300 bytes [emitted]
[46] (webpack)/buildin/global.js 509 bytes {3} [built]
[50] ./node_modules/_vue@2.5.17@vue/dist/vue.esm.js 292 kB {3} [built]
[148] multi ./build/dev-client babel-polyfill ./src/main.js 52 bytes {3} [built]
[149] ./build/dev-client.js 254 bytes {3} [built]
[150] ./node_modules/_eventsource-polyfill@0.9.6@eventsource-polyfill/dist/browserify-eventsource.js 852 bytes {3} [built]
[152] ./node_modules/_webpack-hot-middleware@2.24.0@webpack-hot-middleware/client.js?noInfo=true&reload=true 7.77 kB {3} [built]
[165] ./node_modules/_babel-polyfill@6.26.0@babel-polyfill/lib/index.js 833 bytes {3} [built]
[166] ./node_modules/_core-js@2.5.7@core-js/shim.js 8.18 kB {3} [built]
[363] ./node_modules/_regenerator-runtime@0.10.5@regenerator-runtime/runtime.js 24.4 kB {3} [built]
[364] ./node_modules/_core-js@2.5.7@core-js/fn/regexp/escape.js 108 bytes {3} [built]
[367] ./src/main.js 664 bytes {3} [built]
[371] ./src/App.vue 2.51 kB {3} [built]
[377] ./src/store/index.js 294 bytes {3} [built]
[382] ./src/router/index.js 940 bytes {3} [built]
[391] ./node_modules/_vux@2.9.2@vux/src/plugins/wechat/index.js 222 bytes {3} [built]
+ 569 hidden modules
Child html-webpack-plugin for "index.html":
Asset Size Chunks Chunk Names
index.html 1.45 MB 0
[0] ./node_modules/_html-webpack-plugin@2.30.1@html-webpack-plugin/lib/loader.js!./index.html 637 bytes {0} [built]
[1] ./node_modules/_lodash@4.17.11@lodash/lodash.js 540 kB {0} [built]
[2] (webpack)/buildin/global.js 509 bytes {0} [built]
[3] (webpack)/buildin/module.js 517 bytes {0} [built]
i 「wdm」: Compiled successfully.
> Listening at http://localhost:8003
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享