80,479
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



09-19 10:52:53.495 8108-8108/com.example.demo.activity D/Dao层通过网络访问获取到的数据: {1=3, 2=4, 3=5, ERRMSG=??, 4=2, 5=1, RESULT=S}
09-19 10:52:53.497 8108-8108/com.example.demo.activity D/通过Dao层处理获取到的数据: [{num=1, bak=-15042306}, {num=2, bak=255}, {num=3, bak=255}, {num=4, bak=-2005657}, {num=5, bak=255}]
public List<Map<String, ?>> selectRoadsStaus(){
Map<String,String> map = new HashMap<>();
List<Map<String, ?>> list = new ArrayList<>();
InternetAccess internetAccess = new InternetAccess();
String resultData = internetAccess.sendRequestWidthOutParams("Act1SelectRoadsStausServlet");
DataTransform dataTransform = new DataTransform();
map = dataTransform.setJsonToMapForSS(resultData);
for(int i = 1; i <= 5 ; i++){
Map<String,Object> map1 = new HashMap<>();
map1.put("num",String.valueOf(i));
if("1".equals(String.valueOf(i))){
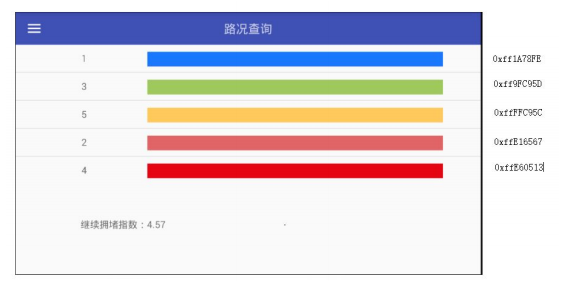
map1.put("bak",0xff1A78FE);//map.get(String.valueOf(i))
}else if("2".equals(String.valueOf(i))){
map1.put("bak", Color.alpha(0xff9FC95D));//map.get(String.valueOf(i))
}else if("3".equals(String.valueOf(i))){
map1.put("bak", Color.alpha(0xffFFC95C));//map.get(String.valueOf(i))
}else if("4".equals(String.valueOf(i))){
map1.put("bak", 0xffE16567);//map.get(String.valueOf(i))
}else if("5".equals(String.valueOf(i))){
map1.put("bak", Color.alpha(0xffE60513));//map.get(String.valueOf(i))
}
list.add(map1);
}
System.out.print(list);
return list;
}
private ListView listview;//列表
private List<Map<String, ?>> listItems = new ArrayList<>();
private Activity2Dao activity2Dao = new Activity2Dao();
/**
* 获得列表内容并装载
*/
private void getItemAndAddAdapter() {
// 调用biz进行查询操作
this.listItems = this.activity2Dao.selectRoadsStaus();
//Log.i("```````````````````````",listItems.toString());
// 创建一个简易适配器SimpleAdapter实现对数据的装载及显示样式的设定
SimpleAdapter adapter = new SimpleAdapter(this, this.listItems,
R.layout.list_activity_2, new String[] { "num", "bak" },
new int[] { R.id.act2_list_num,R.id.act2_list_bak});
this.listview.setAdapter(adapter);
}
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ListView
android:id="@+id/act2_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"></ListView>
<TextView
android:id="@+id/act2_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="www"/>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#CCCCCC"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp">
<TextView
android:id="@+id/act2_list_num"
android:layout_width="50dp"
android:layout_height="match_parent"/>
<TextView
android:id="@+id/act2_list_bak"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="20dp"/>
</LinearLayout>
</android.support.constraint.ConstraintLayout>