61,111
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
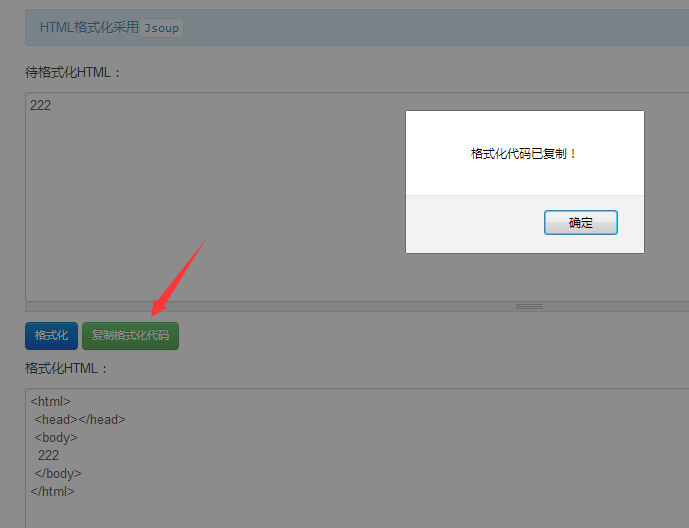
<div class="nui-mainBtn nui-btn nui-btn-hasIcon nui-mainBtn-hasIcn pFile-uploadBtn" data-cmd="upload">
<span class="nui-btn-icon"><b class="js-component-icon nui-ico pFile-ico pFile-ico-arrUp">p</b></span>
<span class="nui-btn-text">上传文件</span>
<span class="pFile-uploadBtn-moniter" style="z-index: 999;"><embed id="uploaderFlashFile" src="//mail.163.com/js6/h/FileSplitUploader.swf" flashvars="apiMulti=1&apiDiff=200&apiListener=window.UploaderCall.f1537528331743" quality="high" wmode="transparent" allowscriptaccess="always" type="application/x-shockwave-flash" width="100%" height="100%" /></span>
</div>