52,787
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<template>
<div>
<button @click="queryAllEmployees">查询所有员工</button>
<button @click="addDept">添加部门</button>
</div>
</template>// import qs from 'qs'
export default {
name: 'HelloWorld',
methods: {
queryAllEmployees () {
var url = '/api/emp'
this.$axios.get(url).then(
res => {
console.log(res)
}
).catch(
err => {
console.log(err)
}
)
},
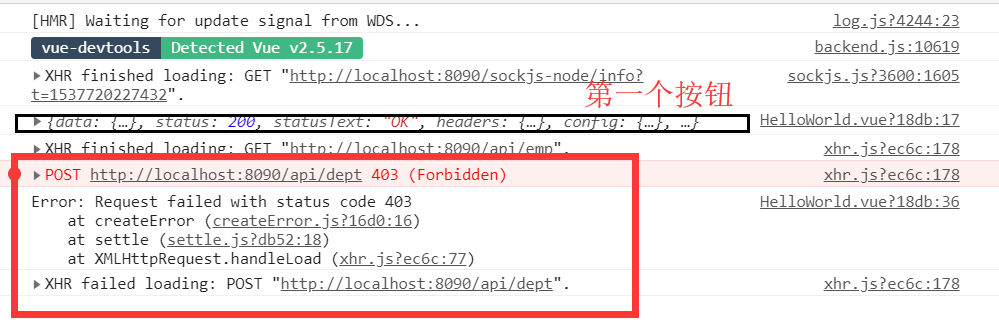
addDept () {
this.$axios({
url: '/api/dept',
method: 'post',
data: {departmentName: '外联部门'}
}).then(
res => {
console.log(res)
}
).catch(
err => {
console.log(err)
}
)
}
}
}
$.ajax({
url: 'http://localhost:8080/dept',
method: 'POST',
contentType: 'application/json',
dataType: 'json',
"data": '{"departmentName": "外联部门"}',
success: function(data){
alert('成功')
}
});