61,126
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!doctype html>
<HTML>
<HEAD>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<TITLE>边框测试</TITLE>
<STYLE type="text/css">
body{margin:0;padding:0;font-family:verdana,tahoma, arial, sans-serif; }
</STYLE>
</HEAD>
<BODY>
<div style='border:#f00 solid 1px;width:200px;height:100px;margin:50px;'>
<table style='border-collapse:collapse;table-layout:fixed;width:200px;box-sizing:border-box;'>
<tr>
<td style='width:100px;height:100px;border-right:#00f solid 1px;box-sizing:border-box;'> </td>
<td style='width:100px;height:100px;box-sizing:border-box;'> </td>
</tr>
</table>
</div>
</BODY>
</HTML>

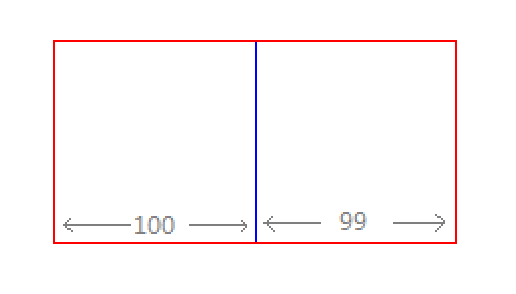
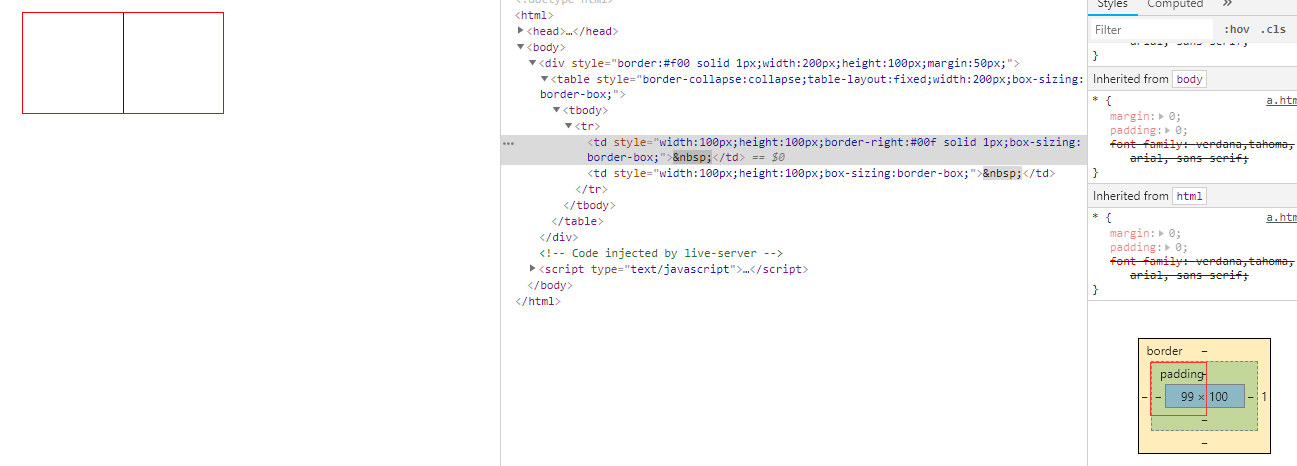
 ,不知道你是怎么测量的,刚刚复制你的代码,显示左边宽度是99,我把你的代码改了一点点,只是为了看的明显一点,body{margin:0;padding:0;font-family:verdana,tahoma, arial, sans-serif; }改成了*{margin:0;padding:0;font-family:verdana,tahoma, arial, sans-serif; }
,不知道你是怎么测量的,刚刚复制你的代码,显示左边宽度是99,我把你的代码改了一点点,只是为了看的明显一点,body{margin:0;padding:0;font-family:verdana,tahoma, arial, sans-serif; }改成了*{margin:0;padding:0;font-family:verdana,tahoma, arial, sans-serif; }
<!doctype html>
<HTML>
<HEAD>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<TITLE>边框测试</TITLE>
<STYLE type="text/css">
body{margin:0;padding:0;font-family:verdana,tahoma, arial, sans-serif; }
</STYLE>
</HEAD>
<BODY>
<div style='border:#f00 solid 1px;width:300px;height:100px;margin:50px;'>
<table style='table-layout:fixed;width:300px;box-sizing:border-box;border-spacing:0;'>
<tr>
<td style='width:100px;height:100px;border-left:none;border-top:none;border-right:#00f solid 1px;box-sizing:border-box;margin:0;padding:0;background-color:#0ff;'> </td>
<td style='width:100px;height:100px;border-left:none;border-top:none;border-right:#00f solid 1px;box-sizing:border-box;margin:0;padding:0;background-color:#0ff;'> </td>
<td style='width:100px;height:100px;border-left:none;border-top:none;border-right:0;box-sizing:border-box;margin:0;padding:0;background-color:#0ff;'> </td>
</tr>
</table>
</div>
</BODY>
</HTML>