<table class="cube_table" style="width: 526px; visibility: visible;" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td colspan="2" rowspan="2" style=" width: 50%">
<a href="javascript:void(0);">
<img src="./3.jpg" width="100%">
</a>
</td>
<td colspan="2" rowspan="4" style=" width: 50%">
<a href="javascript:void(0);">
<img src="./2.jpg" width="100%">
</a>
</td>
</tr>
<tr>
</tr>
<tr>
<td class="cube_not_empty cols-2 rows-2" colspan="2" rowspan="2" style="height: 50%; width: 50%">
<a href="javascript:void(0);">
<img src="./8.jpg" width="100%">
</a>
</td>
</tr>
<tr>
</tr>
</tbody>
</table>
如上代码:
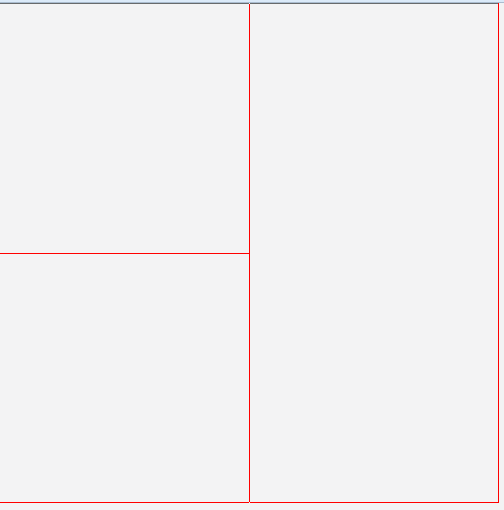
我想要在表格中完成图片拼接,如果表格里不放图片,加上边框显示效果是这样的:

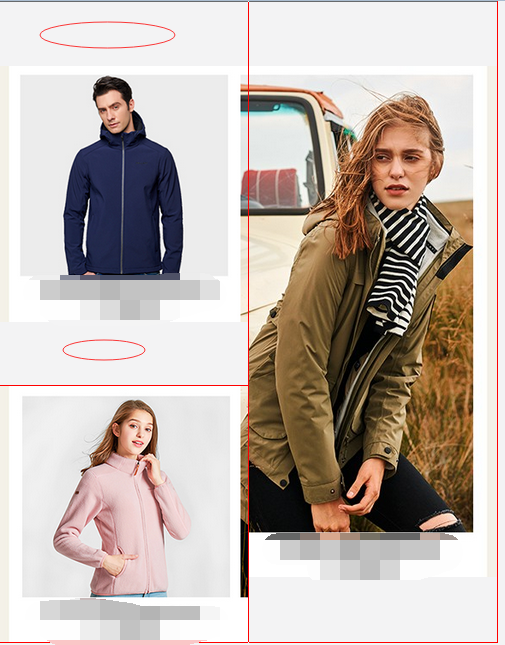
但是只要第一个图片位置放入图片后,在火狐浏览器中就变成这种效果。
不仅第一个表格中高度撑开了,整个表格高度都变了。

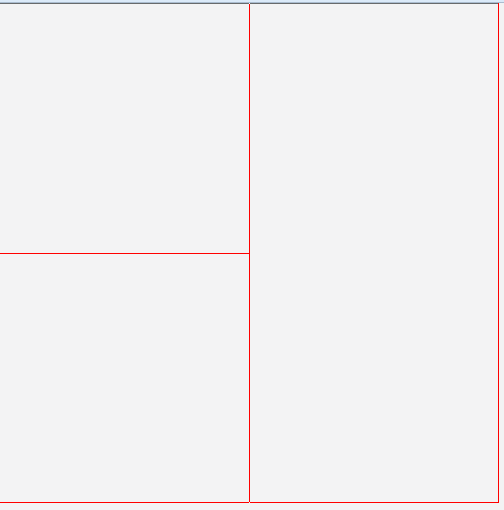
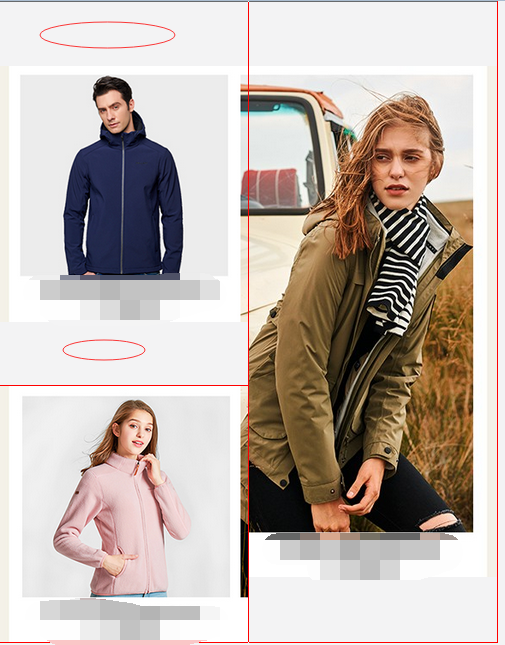
谷歌中显示是没有问题的,
求教怎么解决这种问题?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享