81,092
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
$("#submit").click(function(){
var shop = {};
if(isEdit){
shop.shopId = shopId;
}
shop.shopName = $("#shop-name").val();
shop.shopAddr = $("#shop-addr").val();
shop.phone = $("#shop-phone").val();
shop.shopDesc = $("#shop-desc").val();
shop.shopCategory = {
shopCategoryId:$("#shop-category").find("option").not(function(){
return !this.selected;
}).data("id")
};
shop.area = {
areaId:$("#area").find("option").not(function(){
return !this.selected;
}).data("id")
};
var shopImg = $("#shopImg")[0].files[0];
var formData = new FormData();
formData.append("shopImg",shopImg);
formData.append("shopStr",JSON.stringify(shop));
var verifyCodeActual = $("#j_captcha").val();
alert("verifyCodeActual:"+verifyCodeActual);
if(!verifyCodeActual){
$.toast("请输入验证码!");
return;
}
formData.append("verifyCodeActual",verifyCodeActual);
$.ajax({
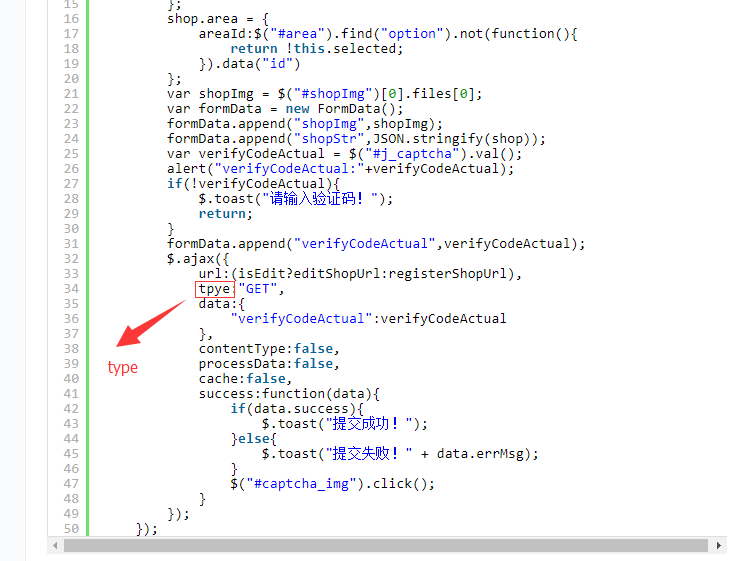
url:(isEdit?editShopUrl:registerShopUrl),
tpye:"GET",
data:{
"verifyCodeActual":verifyCodeActual
},
contentType:false,
processData:false,
cache:false,
success:function(data){
if(data.success){
$.toast("提交成功!");
}else{
$.toast("提交失败!" + data.errMsg);
}
$("#captcha_img").click();
}
});
});
//修改店铺信息
@RequestMapping(value="/modifyshop",method=RequestMethod.GET)
@ResponseBody
public Map<String ,Object> modifyShop(HttpServletRequest request) {
Map<String ,Object> modelMap = new HashMap<String ,Object>();
System.out.println("shopImg11:"+request.getParameter("shopImg"));
//验证码验证
if(!CodeUtil.checkVerifyCode(request)){
modelMap.put("success", false);
modelMap.put("errMsg", "验证码输入错误!");
return modelMap;
}else{
modelMap.put("success", true);
}
//1.接收并转换相应的参数,包括店铺信息以及图片信息
String shopStr = HttpServletRequestUtil.getString(request, "shopStr");
ObjectMapper mapper = new ObjectMapper();
Shop shop = null;
try {
shop = mapper.readValue(shopStr, Shop.class);
} catch (Exception e) {
modelMap.put("success", false);
modelMap.put("errMsg", e.getMessage());
return modelMap;
}
CommonsMultipartFile shopImg = null;
CommonsMultipartResolver commonsMultipartResolver =
new CommonsMultipartResolver(request.getSession().getServletContext());
if(commonsMultipartResolver.isMultipart(request)){
MultipartHttpServletRequest multipartHttpServletRequest = (MultipartHttpServletRequest) request;
shopImg = (CommonsMultipartFile) multipartHttpServletRequest.getFile("shopImg");
}
//2.修改店铺信息
if(shop != null && shop.getShopId() != null){
PersonInfo owner = (PersonInfo)request.getSession().getAttribute("user");
shop.setOwner(owner);
ShopExecution se;
try {
if(shopImg == null){
se = shopService.modifyShop(shop, null, null);
}else{
se = shopService.modifyShop(shop, shopImg.getInputStream(),shopImg.getOriginalFilename());
}
if(se.getState() == ShopStateEnum.SUCCESS.getState()){
modelMap.put("success", true);
}else{
modelMap.put("success", false);
modelMap.put("errMsg", se.getStateInfo());
}
} catch (Exception e) {
modelMap.put("success", false);
modelMap.put("errMsg", e.getMessage());
}
return modelMap;
}else{
modelMap.put("success", false);
modelMap.put("errMsg", "请输入店铺ID");
return modelMap;
}
}
package com.imooc.o2o.util;
import javax.servlet.http.HttpServletRequest;
public class CodeUtil {
/**
* 后台获取验证码的信息和前台的验证码对比
* @param request
* @return
*/
public static boolean checkVerifyCode(HttpServletRequest request) {
String verifyCodeExpected = (String) request.getSession().getAttribute(com.google.code.kaptcha.Constants.KAPTCHA_SESSION_KEY);
String verifyCodeActual = HttpServletRequestUtil.getString(request,"verifyCodeActual");
System.out.println("verifyCodeActual:"+verifyCodeActual);
System.out.println("verifyCodeExpected:"+verifyCodeExpected);
if (verifyCodeActual == null || !verifyCodeActual.equalsIgnoreCase(verifyCodeExpected)) {
return false;
}
return true;
}
}
public static String getString(HttpServletRequest request, String name) {
try {
String result = request.getParameter(name);
System.out.println("verifyCodeActual:"+request.getParameter("verifyCodeActual"));
System.out.println("shopStr:"+request.getParameter("shopStr"));
System.out.println("shopImg:"+request.getParameter("shopImg"));
System.out.println("result:"+result);
if (result != null) {
result = result.trim();
}
if ("".equals(result))
result = null;
return result;
} catch (Exception e) {
return null;
}
}
 楼上都说完了,我凑个数
楼上都说完了,我凑个数