87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
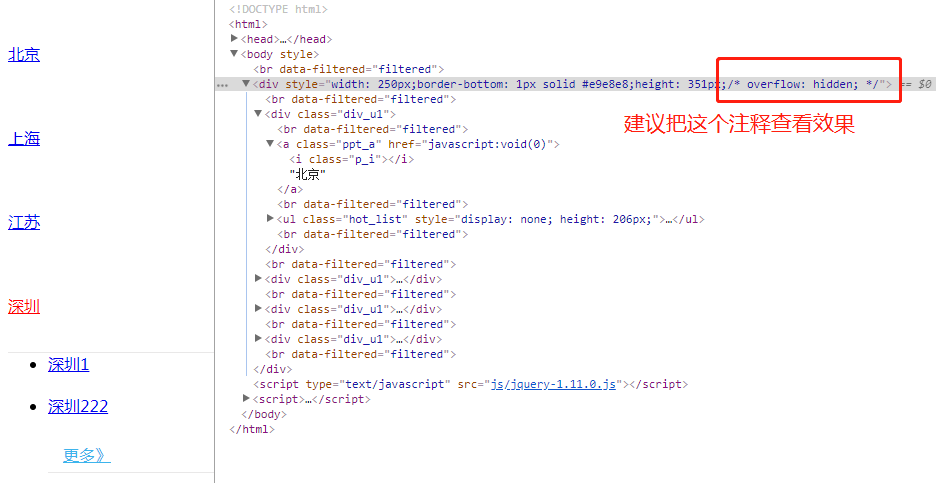
<div style="width: 250px; border-bottom: 1px solid #e9e8e8; height: 351px; overflow: hidden;">
<div class="div_u1">
<a class="ppt_a a_active" href="javascript:void(0)"><i class="p_i"></i>北京</a>
<ul class="hot_list" style="height: 206px;">
<li class="hot_li"><a target="_blank" href="#">北京1</a></li>
<li class="hot_li"><a target="_blank" href="#">北京2</a></li>
<li class="hot_li"><a target="_blank" href="#">北京3</a></li>
<li class="hot_li"><a target="_blank" href="#">北京4</a></li>
<li class="hot_li"><a target="_blank" href="#">北京5</a></li>
<a href="#" style="display: block; line-height: 35px; border-bottom: 1px solid #e9e8e8; padding-left: 15px; color: #3db4ec;">更多》</a>
</ul>
</div>
<div class="div_u1">
<a class="ppt_a" href="javascript:void(0)"><i class="p_i"></i>上海</a>
<ul class="hot_list" style="display: none; height: 206px;">
<li class="hot_li"><a target="_blank" href="#">上海1</a></li>
<li class="hot_li"><a target="_blank" href="#">上海2</a></li>
<a href="#" style="display: block; line-height: 35px; border-bottom: 1px solid #e9e8e8; padding-left: 15px; color: #3db4ec;">更多》</a>
</ul>
</div>
<div class="div_u1">
<a class="ppt_a" href="javascript:void(0)"><i class="p_i"></i>江苏</a>
<ul class="hot_list" style="display: none; height: 206px;">
<li class="hot_li"><a target="_blank" href="#">江苏1</a></li>
<li class="hot_li"><a target="_blank" href="#">江苏2</a></li>
<a href="#" style="display: block; line-height: 35px; border-bottom: 1px solid #e9e8e8; padding-left: 15px; color: #3db4ec;">更多》</a>
</ul>
</div>
<div class="div_u1">
<a class="ppt_a" href="javascript:void(0)"><i class="p_i"></i>深圳</a>
<ul class="hot_list" style="display: none; height: 206px;">
<li class="hot_li"><a target="_blank" href="#">深圳1</a></li>
<li class="hot_li"><a target="_blank" href="#">深圳222</a></li>
<a href="#" style="display: block; line-height: 35px; border-bottom: 1px solid #e9e8e8; padding-left: 15px; color: #3db4ec;">更多》</a>
</ul>
</div>
</div>
$(".ppt_a").click(function () {
$(this).addClass("a_active");
$(function(){
$(".ppt_a").click(function(){
$('a.a_active').removeClass('a_active');
$(this).addClass("a_active").next().stop().slideToggle();
$(this).parents('.div_u1').siblings().children('.hot_list').stop().slideUp();
})
})

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.a_active{
color: red !important;
}
</style>
</head>
<body>
<br data-filtered="filtered">
<div style="width: 250px; border-bottom: 1px solid #e9e8e8; height: 351px; overflow: hidden;"><br data-filtered="filtered">
<div class="div_u1"><br data-filtered="filtered">
<a class="ppt_a a_active" href="javascript:void(0)"><i class="p_i"></i>北京</a><br data-filtered="filtered">
<ul class="hot_list" style="height: 206px;"><br data-filtered="filtered">
<li class="hot_li">
<a target="_blank" href="#">北京1</a>
</li><br data-filtered="filtered">
<li class="hot_li">
<a target="_blank" href="#">北京2</a>
</li><br data-filtered="filtered">
<li class="hot_li">
<a target="_blank" href="#">北京3</a>
</li><br data-filtered="filtered">
<li class="hot_li">
<a target="_blank" href="#">北京4</a>
</li><br data-filtered="filtered">
<li class="hot_li">
<a target="_blank" href="#">北京5</a>
</li><br data-filtered="filtered">
<a href="#" style="display: block; line-height: 35px; border-bottom: 1px solid #e9e8e8; padding-left: 15px; color: #3db4ec;">更多》</a><br data-filtered="filtered">
</ul><br data-filtered="filtered">
</div><br data-filtered="filtered">
<div class="div_u1"><br data-filtered="filtered">
<a class="ppt_a" href="javascript:void(0)"><i class="p_i"></i>上海</a><br data-filtered="filtered">
<ul class="hot_list" style="display: none; height: 206px;"><br data-filtered="filtered">
<li class="hot_li">
<a target="_blank" href="#">上海1</a>
</li><br data-filtered="filtered">
<li class="hot_li">
<a target="_blank" href="#">上海2</a>
</li><br data-filtered="filtered">
<a href="#" style="display: block; line-height: 35px; border-bottom: 1px solid #e9e8e8; padding-left: 15px; color: #3db4ec;">更多》</a><br data-filtered="filtered">
</ul><br data-filtered="filtered">
</div><br data-filtered="filtered">
<div class="div_u1"><br data-filtered="filtered">
<a class="ppt_a" href="javascript:void(0)"><i class="p_i"></i>江苏</a><br data-filtered="filtered">
<ul class="hot_list" style="display: none; height: 206px;"><br data-filtered="filtered">
<li class="hot_li">
<a target="_blank" href="#">江苏1</a>
</li><br data-filtered="filtered">
<li class="hot_li">
<a target="_blank" href="#">江苏2</a>
</li><br data-filtered="filtered">
<a href="#" style="display: block; line-height: 35px; border-bottom: 1px solid #e9e8e8; padding-left: 15px; color: #3db4ec;">更多》</a><br data-filtered="filtered">
</ul><br data-filtered="filtered">
</div><br data-filtered="filtered">
<div class="div_u1"><br data-filtered="filtered">
<a class="ppt_a" href="javascript:void(0)"><i class="p_i"></i>深圳</a><br data-filtered="filtered">
<ul class="hot_list" style="display: none; height: 206px;"><br data-filtered="filtered">
<li class="hot_li">
<a target="_blank" href="#">深圳1</a>
</li><br data-filtered="filtered">
<li class="hot_li">
<a target="_blank" href="#">深圳222</a>
</li><br data-filtered="filtered">
<a href="#" style="display: block; line-height: 35px; border-bottom: 1px solid #e9e8e8; padding-left: 15px; color: #3db4ec;">更多》</a><br data-filtered="filtered">
</ul><br data-filtered="filtered">
</div><br data-filtered="filtered">
</div>
</body>
<script type="text/javascript" src="js/jquery-1.11.0.js" ></script>
<script>
$(function(){
$(".ppt_a").click(function(){
$(this).addClass("a_active").next().next().stop().slideToggle();
$(this).parent().siblings().find("a").removeClass("a_active").next().next().stop().slideUp();
})
})
</script>
</html>$(function(){
$(".ppt_a").click(function(){
$(this).addClass("a_active").next().next().stop().slideToggle();
$(this).parent().siblings().find("a").removeClass("a_active").next().next().stop().slideUp();
})
})