81,092
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<C:forEach items="${selectList}" var="item" varStatus="status">
<td>
<div class="layui-unselect layui-form-checkbox" lay-skin="primary" data-id='2'><i class="layui-icon"></i></div>
</td>
<td>${item.caseid}</td>
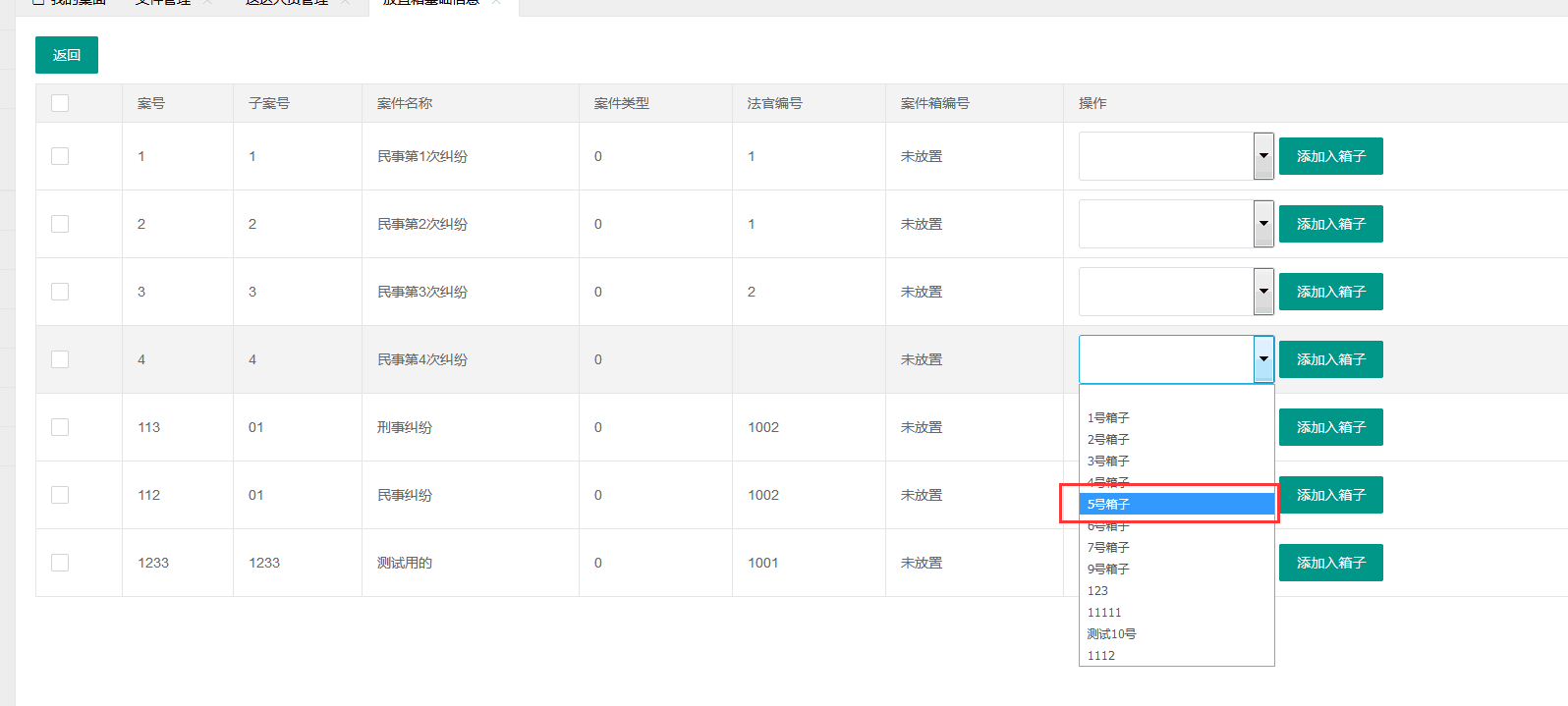
<td><C:if test="${empty item.boxid||item.boxid=='0'}">未放置</C:if>
<C:if test="${ item.boxid!='0'}">${item.boxid}</C:if>
</td>
<td class="td-manage">
<C:if test="${empty item.boxid||item.boxid=='0'}">
<select id="testSelect" name="" style="width:200px;" >
<option value=""></option>
<C:forEach items="${boxList}" var="li" varStatus="status">
<option value="${li.boxid}">${li.boxname}</option>
</C:forEach>
</select>
<input class="layui-btn" type="button" value="添加入箱子" onclick="insertNewCase(${item.caseid},${item.subcaseid},${item.boxid})">
</C:if>
<C:if test="${not empty item.boxid && item.boxid!='0'}">已放入</C:if>
</td>
</tr>
</C:forEach>
function insertNewCase(caseId,subCaseId,isBoxId) {
var boxid =$("#testSelect option:selected").val(); //获取动态下拉框
// var boxida =$("#testSelect").val() ;
alert("boxid="+boxid);
// alert("boxida="+boxida);
if(boxid==""){
alert("请选择放置箱");
return false;
}
if (typeof(isBoxId)== "undefined"){
isBoxId="";
}
// alert("boxid="+boxid+"caseId="+caseId+"subCaseId="+subCaseId+"isBoxId="+isBoxId);
window.location.href = "/webTask/boxInfo/insertNewCase.do?"
+"&caseId="
+caseId
+"&subCaseId="
+subCaseId
+"&boxid="
+boxid
+"&isBoxId="//用来判断记录表是插入还是修改
+isBoxId
;
}
<select id="testSelect_${item.caseid}" name="" style="width:200px;" >