61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
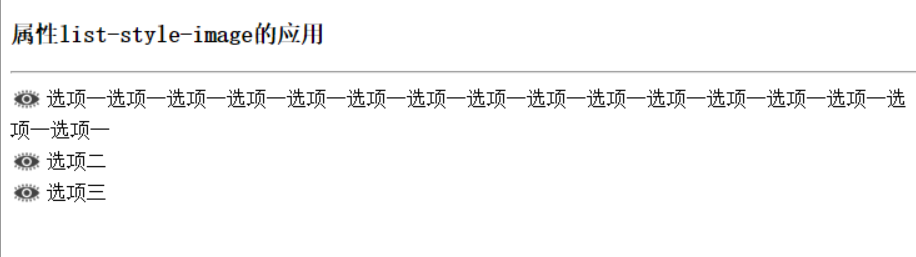
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS属性list-style-image</title>
<style>
li{
background: url(列表图标.png) no-repeat;
/* 对准的是增加了行高后的整个图片中心 */
line-height: 1.6;
text-indent: 1.8em;
}
ul{
display:inline;
margin: 0px;
padding:0px;
list-style-type:none;
}
</style>
</head>
<body>
<h3>属性list-style-image的应用</h3>
<hr/>
<ul>
<li>选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一</li>
<li>选项二</li>
<li>选项三</li>
</ul>
</body>
</html>

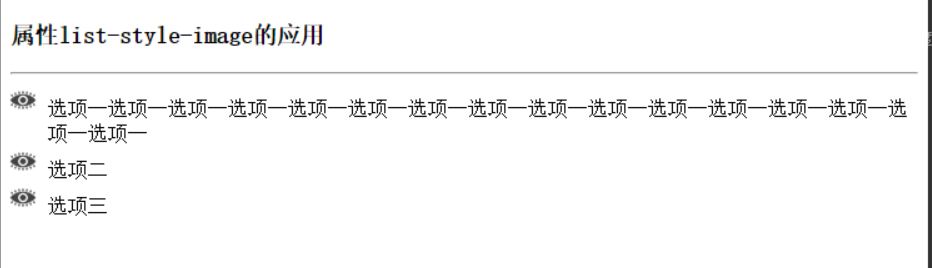
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS属性list-style-image</title>
<style>
ul{
display:inline;
margin: 0px;
padding: 0px;
list-style: url(列表图标.png) outside;
}
li{
margin-left:30px;
line-height: 20px;
}
</style>
</head>
<body>
<h3>属性list-style-image的应用</h3>
<hr/>
<ul>
<li>选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一</li>
<li>选项二</li>
<li>选项三</li>
</ul>
</body>
</html>
 确实可以了 我忘了我之前加了个缩进 去掉就好了 感谢
确实可以了 我忘了我之前加了个缩进 去掉就好了 感谢
