如何让jquery 只相应嵌套表格外层表格单元格双击事件
做了一个材料统计的网页,存在嵌套表格,具体代码类似于:
<table id="tbl">
<tr>
<td>
<table id="tbl1">
<tr>
<td>aa</td>
</tr>
</table>
</td>
</tr>
</table>
同时,用jquery代码对id为tbl的单元格双击进行相应,现在的问题是:在双击id为tbl1的单元格时,jquery代码也会响应,如何做到让jquery只响应id为tbl的单元格双击而不响应id为tbl1的单元格双击?
<table id="tbl">
<tr>
<td>
<table id="tbl1">
<tr>
<td>aa</td>
</tr>
</table>
</td>
</tr>
</table>
同时,用jquery代码对id为tbl的单元格双击进行相应,现在的问题是:在双击id为tbl1的单元格时,jquery代码也会响应,如何做到让jquery只响应id为tbl的单元格双击而不响应id为tbl1的单元格双击?
...全文
请发表友善的回复…
发表回复
Logerlink 2018-10-08
- 打赏
- 举报
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../../js/jquery-2.2.4.min.js" ></script>
<script>
$(function(){
$('#tbl>tbody>tr>td').dblclick(function(e){
console.log($(this).parent().html());
if($(this).parent().html().indexOf('table')>=0) return;
alert('哈哈哈');
});
})
</script>
</head>
<body>
<table id="tbl">
<tr>
<td>
<table id="tbl1">
<tr>
<td>内部td</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
外部td
</td>
</tr>
</table>
</body>
</html>
Logerlink 2018-10-08
- 打赏
- 举报
这个是可以的,只是if($(this).parent().html().indexOf('table')>0) return;响应的是内层表格,要改为if($(this).parent().html().indexOf('table')<0) return;才是响应外层表格,非常感谢,结贴啦。[/quote]
结贴结早了,这样判断后,外层表格的其他单元格双击响应都没有了,唉。[/quote]
....
不要改判断条件啊
xiaoma_12345 2018-10-08
- 打赏
- 举报
这个是可以的,只是if($(this).parent().html().indexOf('table')>0) return;响应的是内层表格,要改为if($(this).parent().html().indexOf('table')<0) return;才是响应外层表格,非常感谢,结贴啦。[/quote]
结贴结早了,这样判断后,外层表格的其他单元格双击响应都没有了,唉。
xiaoma_12345 2018-10-08
- 打赏
- 举报
这个是可以的,只是if($(this).parent().html().indexOf('table')>0) return;响应的是内层表格,要改为if($(this).parent().html().indexOf('table')<0) return;才是响应外层表格,非常感谢,结贴啦。
xiaoma_12345 2018-10-08
- 打赏
- 举报
可惜的是我的内层表格是没有ID的,是从别的网页复制过来的,id=“tbl1"是为了说明方便我加上的,再次感谢。
Hello World, 2018-10-08
- 打赏
- 举报
经测试,这样是可以的:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<table id="tbl" style="border:1px solid #000;">
<tr>
<td>
parent td.
</td>
<td>
<table id="tbl1" style="border:1px solid #000;">
<tr>
<td>subtd</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
<script src="../../Script/jquery-1.11.3.min.js"></script>
<script>
$('#tbl').on('dblclick', 'td', function () {
alert(0);
});
$('#tbl1').on('dblclick', 'td', function () {
return false;
});
</script>
Logerlink 2018-10-08
- 打赏
- 举报
这样 试试
$(function(){
$('#tbl>tbody>tr>td').click(function(e){
//console.log($(this).parent().html());
if($(this).parent().html().indexOf('table')>0) return;
//alert('哈哈哈');
});
})
xiaoma_12345 2018-10-08
- 打赏
- 举报
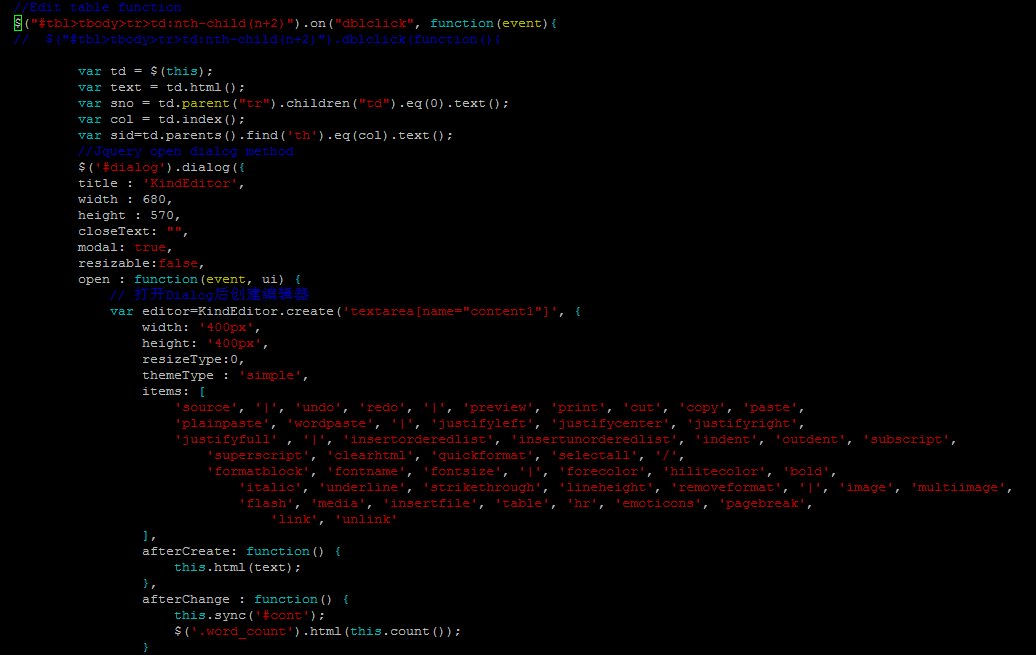
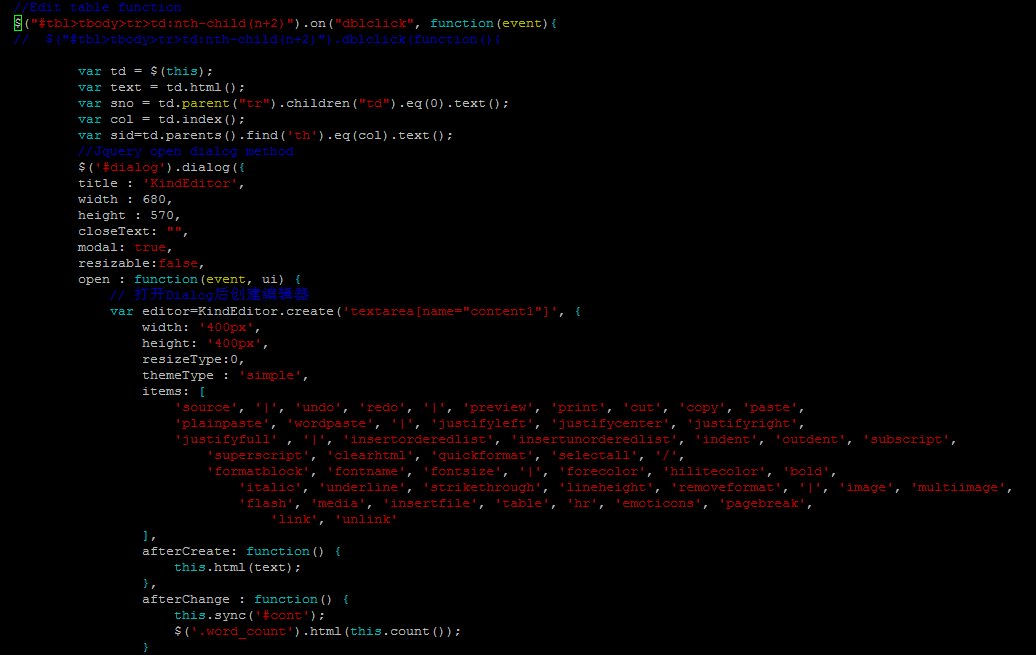
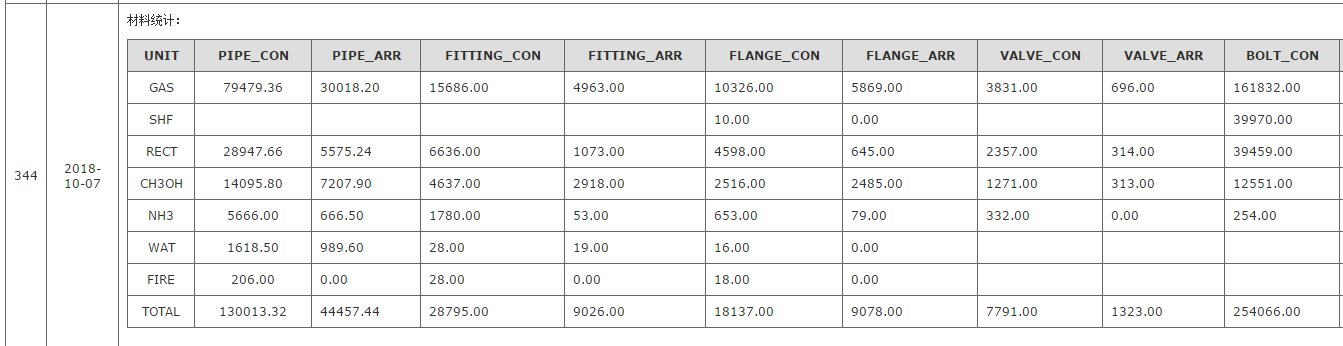
代码截取:

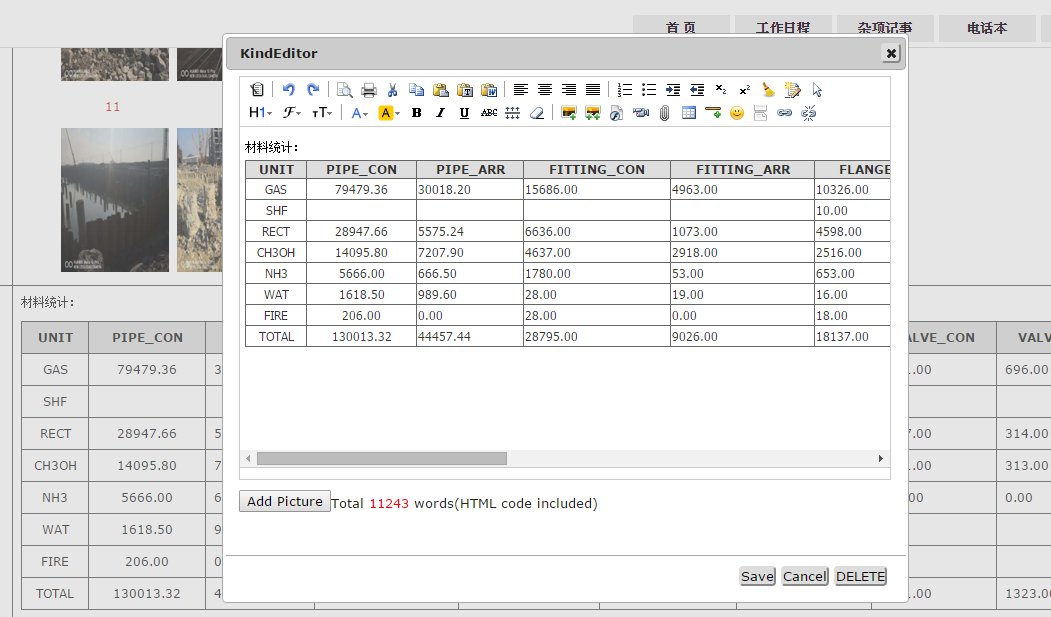
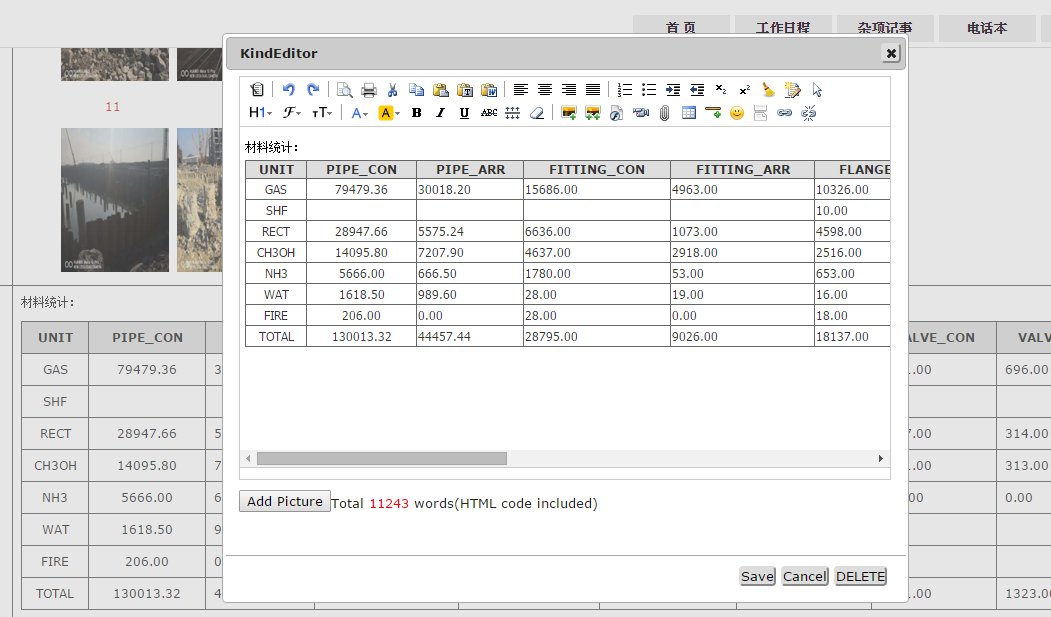
运行效果:
外层双击:

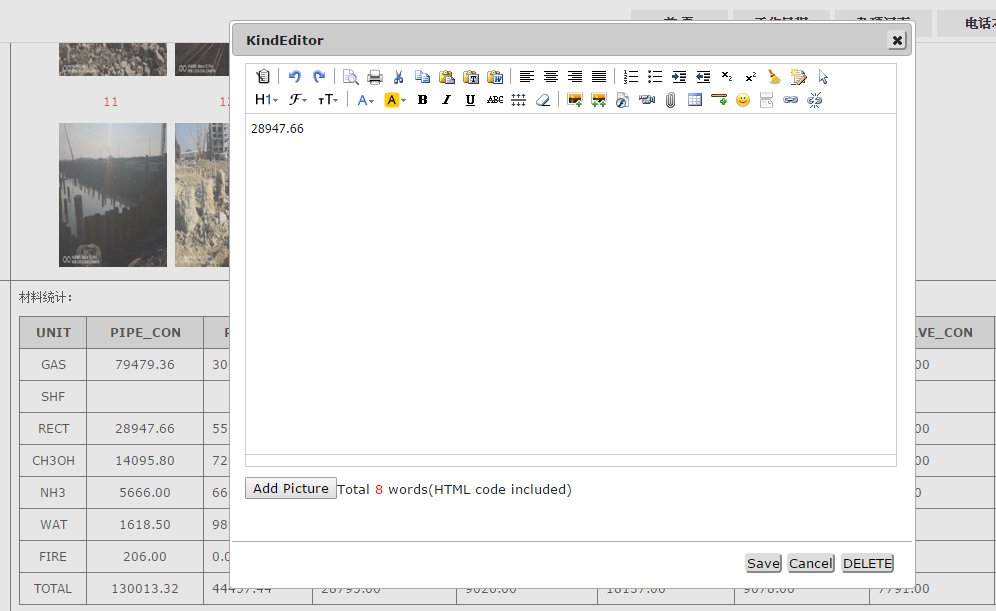
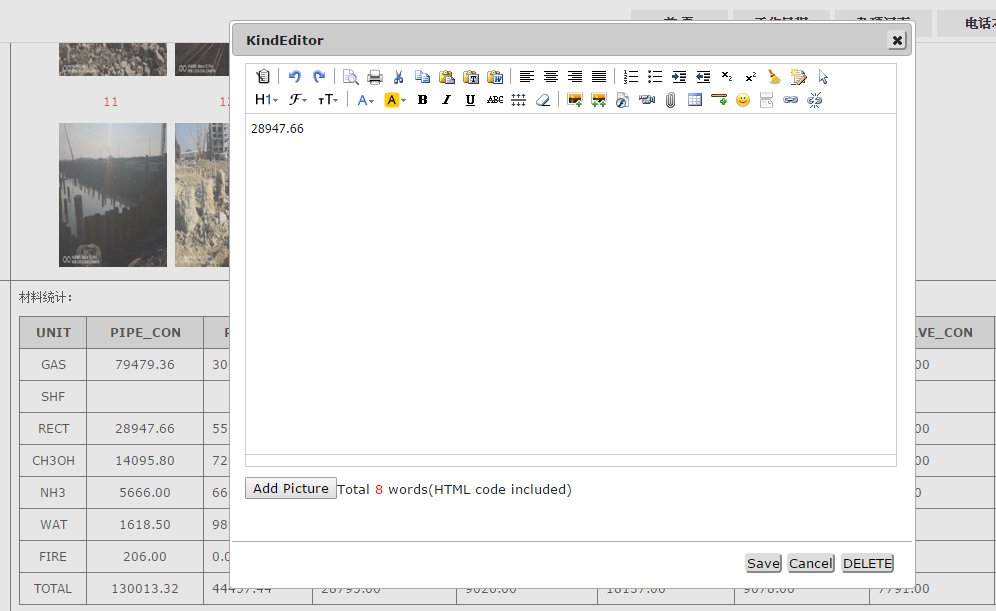
内层双击:


运行效果:
外层双击:

内层双击:

xiaoma_12345 2018-10-08
- 打赏
- 举报
感谢热心回复,但是我现在程序的思路是双击外层表格单元格响应,双击内层不响应即可,如果用判断ID的方法,后面的响应事件就不好改了。
另外,这个也试过了,还是响应内层单元格双击,感谢回复,不知道怎么办了。
程序附图:

Hello World, 2018-10-08
- 打赏
- 举报
还有一个方法,判断点击元素是否属于tbl,if($(e.target).parent().parent().attr('id')=='tbl'){...}
xiaoma_12345 2018-10-08
- 打赏
- 举报
可以了,已经解决,谢谢各位大牛了。

天际的海浪 2018-10-08
- 打赏
- 举报
我的方法没问题的
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
</head>
<body>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<table id="tbl">
<tr>
<td>外层td</td>
<td>
<table>
<tr>
<td>里层td</td>
</tr>
</table>
</td>
</tr>
</table>
<script type="text/javascript">
$("#tbl>tbody>tr>td").on("dblclick", function(event){
alert(123);
});
$("#tbl table").on("dblclick", false);
</script>
</body>
</html>
風灬雲 2018-10-07
- 打赏
- 举报
根本问题就是tbl1冒泡导致的,只要能阻止冒泡随便什么方法都能实现吧!比如
$("#tbl1").on("click",function(e){
if(e.stopPropagation){
e.stopPropagation()
}else if(window.event){
e.cancelBubble=true;
}
})
天际的海浪 2018-10-07
- 打赏
- 举报
如果要直接绑定事件,需要只选择出外层表格的td : #tbl>tbody>tr>td
你如果用#tbl td 就是连同里层表格的td也一起选择了
$("#tbl>tbody>tr>td").on("dblclick", function(event){
alert(123);
});
$("#tbl table").on("dblclick", false);
xiaoma_12345 2018-10-07
- 打赏
- 举报
那非委托式绑定要如何解决?谢啦。
天际的海浪 2018-10-07
- 打赏
- 举报
注意我那个方法,事件必须是委托式绑定的
xiaoma_12345 2018-10-07
- 打赏
- 举报
这种方法已经试过了,不行,也试过
$("#tbl td:has(table)").dblclick(function(event){event.return false;});
这个倒是不响应了,但是整个表格都不响应双击事件了,也满足不了要求。
试过类似的:
$("#tbl td:has(table)").dblclick(function(event){event.stopPropgation();});
也不行,双击内层表格单元格还是响应。
截取我的部分代码:
$("#tbl td:nth-child(n+2)").dblclick(function(){
var td = $(this);
var text = td.html();
var sno = td.parent("tr").children("td").eq(0).text();
var col = td.index();
var sid=td.parents().find('th').eq(col).text();
});
$("#tbl td:has(table)").dblclick(function(event){event.return false;});
这个倒是不响应了,但是整个表格都不响应双击事件了,也满足不了要求。
试过类似的:
$("#tbl td:has(table)").dblclick(function(event){event.stopPropgation();});
也不行,双击内层表格单元格还是响应。
截取我的部分代码:
$("#tbl td:nth-child(n+2)").dblclick(function(){
var td = $(this);
var text = td.html();
var sno = td.parent("tr").children("td").eq(0).text();
var col = td.index();
var sid=td.parents().find('th').eq(col).text();
});
天际的海浪 2018-10-07
- 打赏
- 举报
$("#tbl").on("dblclick", "td", function(event){
alert(123);
});
$("#tbl table").on("dblclick", false);//停止事件向上冒泡