39,084
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<link href="css/mui.min.css" rel="stylesheet" />
<style type="text/css">
* {
touch-action: none;
}
.mui-scroll-wrapper {
background-color: #FFFFFF;
}
.mui-table-view-cell.mui-active,
.mui-table-view-cell>a:not(.mui-btn).mui-active {
color: #007AFF;
border: #007AFF;
background-color: transparent;
}
</style>
</head>
<body>
<!-- 侧滑导航根容器 -->
<div class="mui-off-canvas-wrap mui-draggable">
<!-- 主页面容器 -->
<div class="mui-inner-wrap">
<!-- 菜单容器 -->
<aside class="mui-off-canvas-left" id="offCanvasSide">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<!-- 菜单具体展示内容 -->
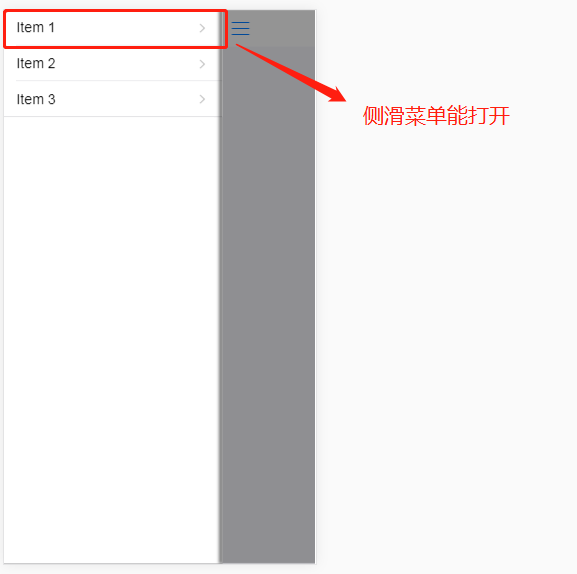
<ul class="mui-table-view" id="items">
<li class="mui-table-view-cell menu">
<a class="mui-navigate-right" href="page/order/orderList.html">Item 1</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">Item 2</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">Item 3</a>
</li>
</ul>
</div>
</div>
</aside>
<!-- 主页面标题 -->
<header class="mui-bar mui-bar-nav">
<a class="mui-icon mui-action-menu mui-icon-bars mui-pull-left" href="#offCanvasSide"></a>
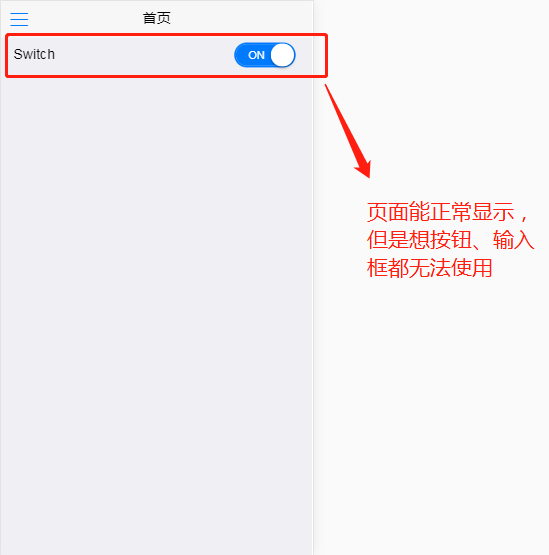
<h1 class="mui-title">首页</h1>
</header>
<div class="mui-off-canvas-backdrop"></div>
</div>
</div>
</body>
</html>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/mui.min.js"></script>
<script type="text/javascript" charset="utf-8">
mui(".mui-table-view").on('tap', '.mui-table-view-cell', function(){
$(this).siblings('.mui-table-view-cell').removeClass('mui-active');
$(this).addClass('mui-active');
});
mui('.menu').on('tap', 'a', function(e) {
var myUrl = this.href;
mui.init({
subpages:[{
url:myUrl,
id:'list',
styles:{
top:'45px',
bottom:'0px'
}
}],
swipeBack:true
});
mui('.mui-off-canvas-wrap').offCanvas('close');
});
</script>
<!-- 主页面内容容器 -->
<div class="mui-content mui-scroll-wrapper">
<div class="mui-input-row">
<label>Switch</label>
<div class="mui-switch mui-active mui-switch-blue">
<div class="mui-switch-handle"></div>
</div>
</div>
</div>
