87,991
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
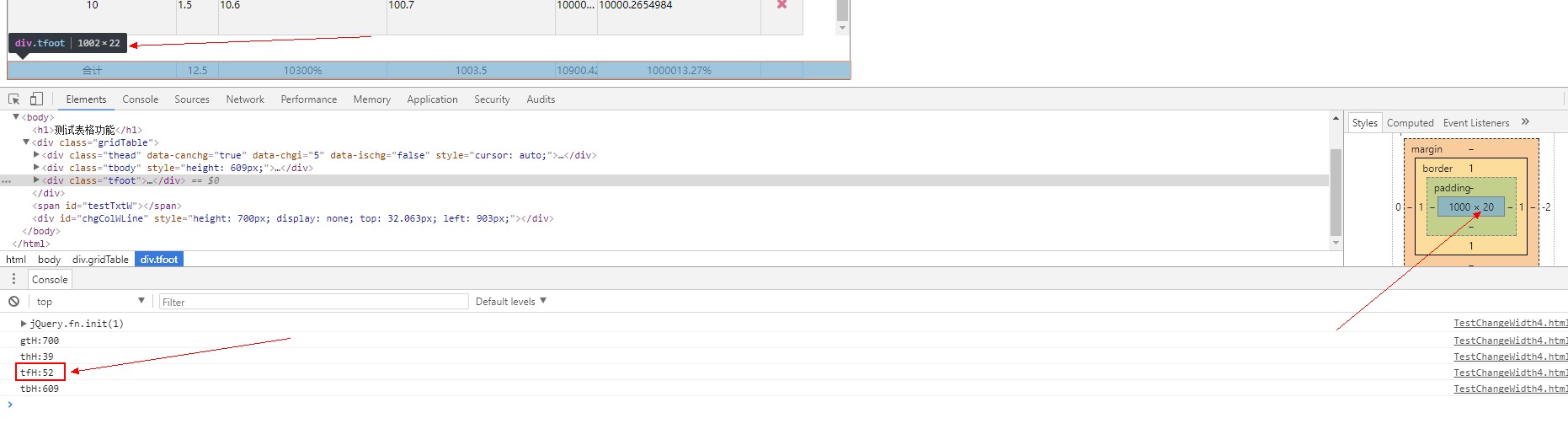
分享.tfoot {width:100%;background-color: lightyellow;position: absolute;bottom: 0;border:1px solid red;overflow: hidden;}function setTbH() {
$(".tbody").each(function () {
var $gridTable = $(this).closest(".gridTable");
var gtH = $gridTable.height();
var thH = $gridTable.find(".thead").height();
var tfH = 0;
if ($gridTable.find(".tfoot").length > 0) tfH = $gridTable.find(".tfoot").height();
$(this).height(gtH - thH - tfH);
console.log($gridTable.find(".tfoot"));
console.log("gtH:" + gtH);
console.log("thH:" + thH);
console.log("tfH:" + tfH);
console.log("tbH:" + $(this).height());
})
}