52,797
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<script type="text/javascript" src="https://lib.baomitu.com/jquery/1.8.3/jquery.min.js" ></script>
<div id="hitokoto"></div>
<script>
function hitokoto() {
$.ajax({
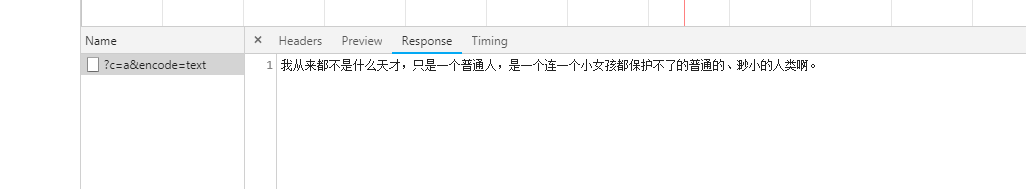
url: 'https://v1.hitokoto.cn/?c=a&encode=text',
type: 'get',
beforeSend: function(xhr) {
$('#hitokoto').html('『加载中...』');
},
success: function(data) {
if (data.status == 'success') {
$('#hitokoto').html('『' + data + '』');
} else {
$('#hitokoto').html('『返回失败』');
}
},
error: function(xhr, textStatus, errorThrown) {
$('#hitokoto').html('『返回错误』');
}
});
}
hitokoto();</script><script type="text/javascript" src="https://lib.baomitu.com/jquery/1.8.3/jquery.min.js" ></script>
<div id="hitokoto"></div>
<script>
function hitokoto() {
$.ajax({
url: 'https://v1.hitokoto.cn/?c=a&encode=text',
type: 'get',
beforeSend: function(xhr) {
$('#hitokoto').html('『少女祈祷中...』');
},
success: function(data) {
$('#hitokoto').html('『' + data + '』');
},
error: function(xhr, textStatus, errorThrown) {
$('#hitokoto').html('『跌倒不可怕,可怕的是你一直在地上吃屎不起来!』');
}
});
}
hitokoto();</script>
$.ajax({
url: 'https://v1.hitokoto.cn/?c=a&encode=text',
type: 'get',
beforeSend: function(xhr) {
$('#hitokoto').html('『加载中...』');
},
success: function(data) {
console.log(data);//data就是后端接口返回来的全部东西;关于data.status的判断是由后端人员定的规矩;后端没有定就不用判断,直接使用数据就可以了
},
error: function(xhr, textStatus, errorThrown) {
$('#hitokoto').html('『返回错误』');
}
});