87,914
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

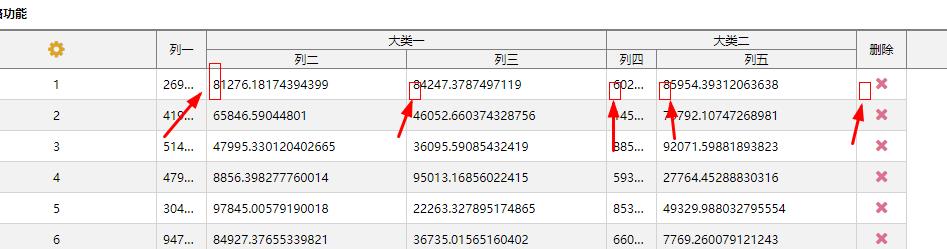
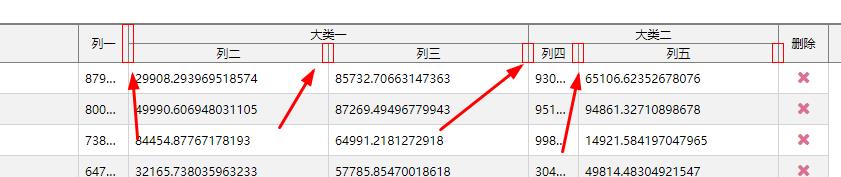
function addChgTdBar($gridTable) {
$tgtBar = $gridTable.find(".changeWBar").empty();
$gridTable.find(".sort").each(function () {
var top = $(this).offset().top;
var left = $(this).offset().left + $(this).width() - 3;
console.log("top:" + top + " left:" + left);
var $newDiv = $('<div class="changeTdW"></div>')
$newDiv.css("height", $(this).height()+2).attr("data-i", $(this).attr("data-i"))
.offset({ top: top, left: left }).appendTo($tgtBar);
});
}