在一个div元素浮动以后,在文档流中的后序div元素会出现这样的情况:该div元素占据浮动元素原先的位置,但其子元素却会与其分离,仍呆在原来的位置上,请问这是为什么?
*{
margin:0;
position: relative;
}
.one {
height:200px;
width:400;
background-color: darkorange;
float:left;
}
.two {
height:200px;
width:200px;
background-color:aquamarine;
z-index:999;
}
</style>
</head>
<body>
<div class="one"><p>11111</p></div>
<div class="two"><p>22222</p></div>
</body>
.one浮动以后,可以看到.two的盒子去了原来.one的地方,但22222还留在原先的地方,为什么会出现这种分离的现象?
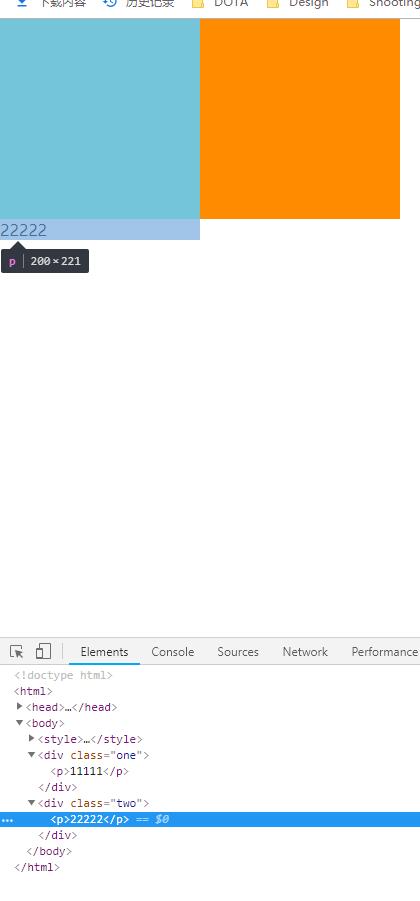
浮动前:

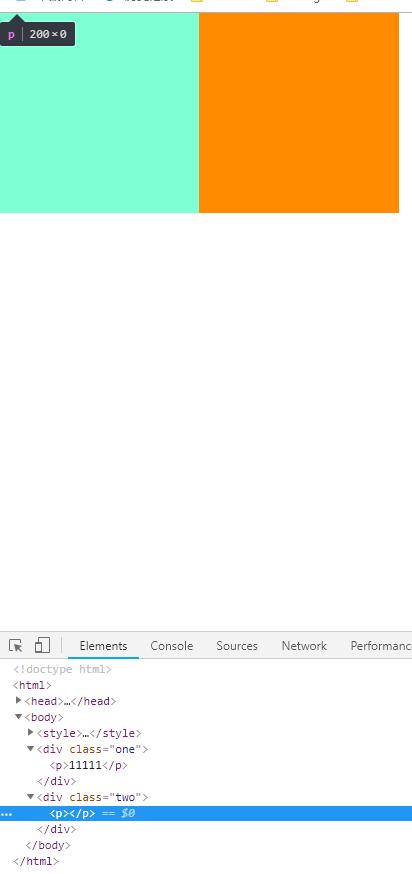
浮动后:

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


 .
可以通过p的高度的变化看出
P并没有脱离母元素,只是文本溢出了。
就是给挤出去了2333
.
可以通过p的高度的变化看出
P并没有脱离母元素,只是文本溢出了。
就是给挤出去了2333