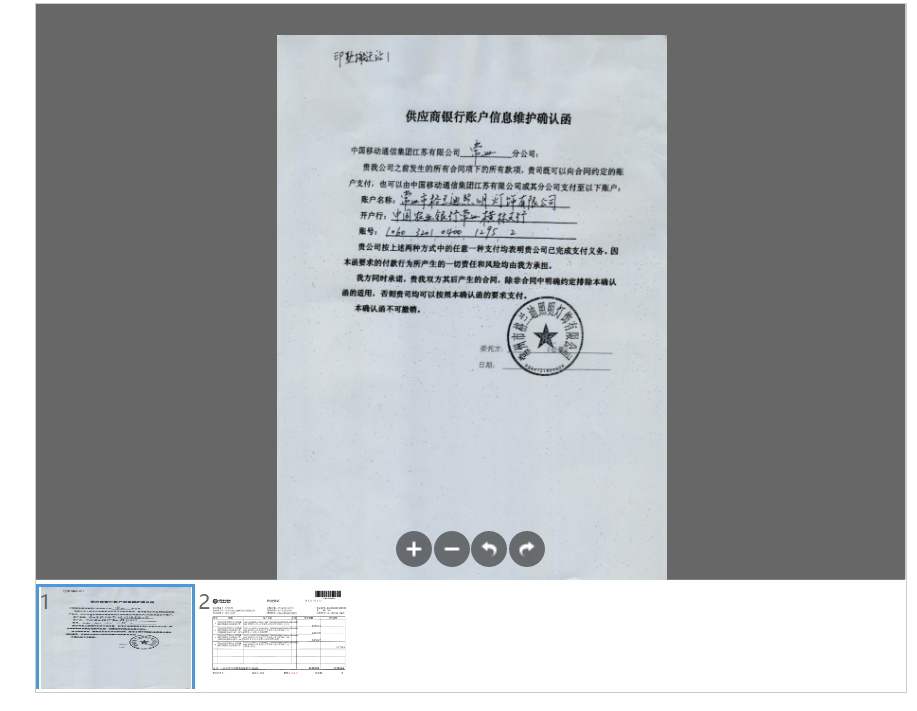
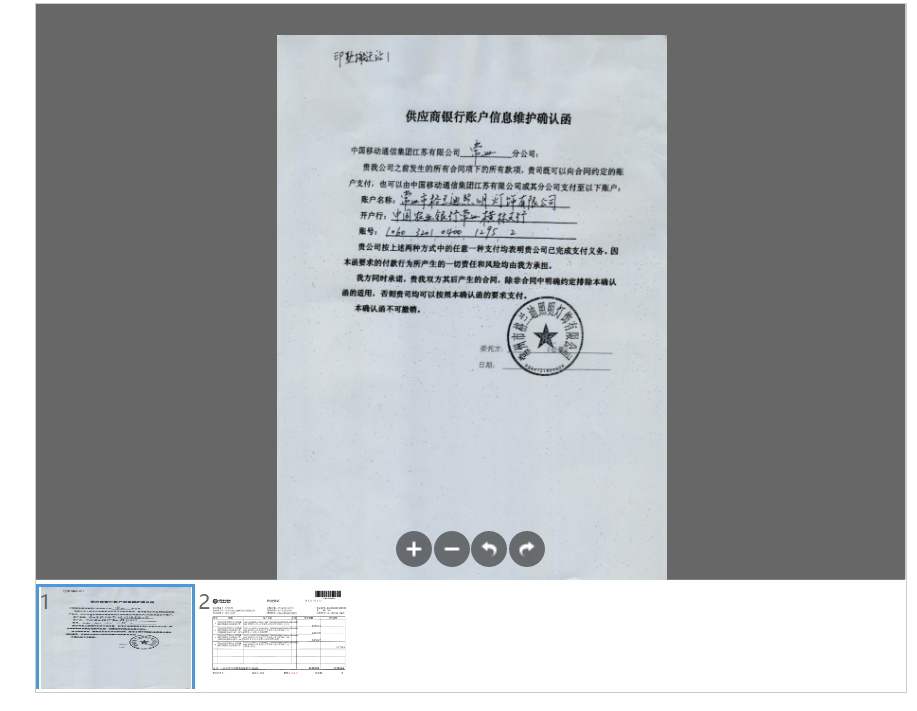
项目有这么个模块,页面左侧是个报销单号表,是用户报销各种费用的记录,每个单号下有多个报销发票的图片,图片格式有.png, .jpg, .gif, .bmp, .jpeg。当用户点击左侧表中的某条记录时,页面右侧展示与该条记录有关的所有的图片,样式见下图,页面下侧是图片列表,点击小图片展示大图片,这些图片都存在另一台ftp服务器中。

目前的方案是将一条报销单号的所有图片的数据循环转换为base64码到前台展示,并将展示过的图片的base64数据存至txt文件中作为缓存文件用,再次浏览时读缓存。
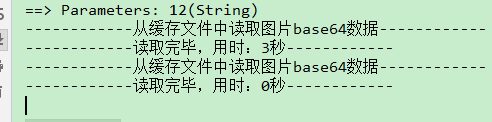
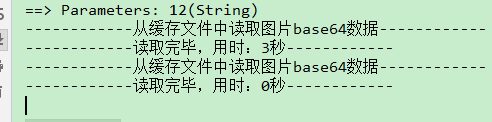
目前的问题是,①有些报销单号下有100多张图片,后台会将所有图片循环转换为base64传至前台,图片转为base64码的过程挺耗时的,浏览器会卡很久;②读缓存文件也不快,读取速度见下图,有3秒,有4秒,缓存文件中存的是某张图片的base64码,一个图片一个缓存文件。

鄙人才疏学浅,目前只知道base64技术、jpg的渐进式加载技术。在当前情景下各位大神会采用什么技术采取什么方案来加快图片加载速度呢?望各位大神不吝赐教,万分感谢!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享