61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

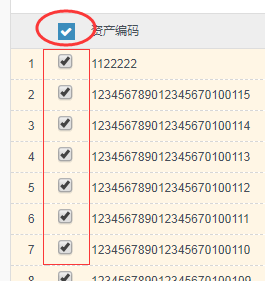
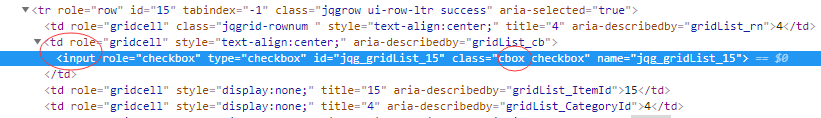
td .cbox {margin-left:4px!important;margin-top:4px!important;zoom:130%;}{ label: '员工号', name: 'UserNo', width: 60, align: 'left' },
{
label: '允许登录', name: 'AllowLogin', width: 60, align: 'left',
formatter: function (cellvalue, options, rowObject) {
if (cellvalue == 1) {
return '<span class=\"label label-success\">' + $.getEnumItemText("EnumAllowLogin", cellvalue) + '</span>';
} else if (cellvalue == 0) {
return '<span class=\"label label-default\">' + $.getEnumItemText("EnumAllowLogin", cellvalue) + '</span>';
}
}
},