61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
background-color:#eee;
}
li{
list-style:none;
}
.list{
display:none;
background-color:#fff;
border:1px solid red;
margin-top:-1px;
}
.list a{
display:block;
color:#333;
}
.list a:hover{
background-color:#ccc;
}
ul li{
float:left;
width:100px;
}
ul li:hover span{
background-color:#fff;
border:1px solid red;
border-bottom:0;
}
ul li span{
display:inline-block;
}
ul li:hover .list{
display:block;
}
</style>
</head>
<body>
<ul>
<li>
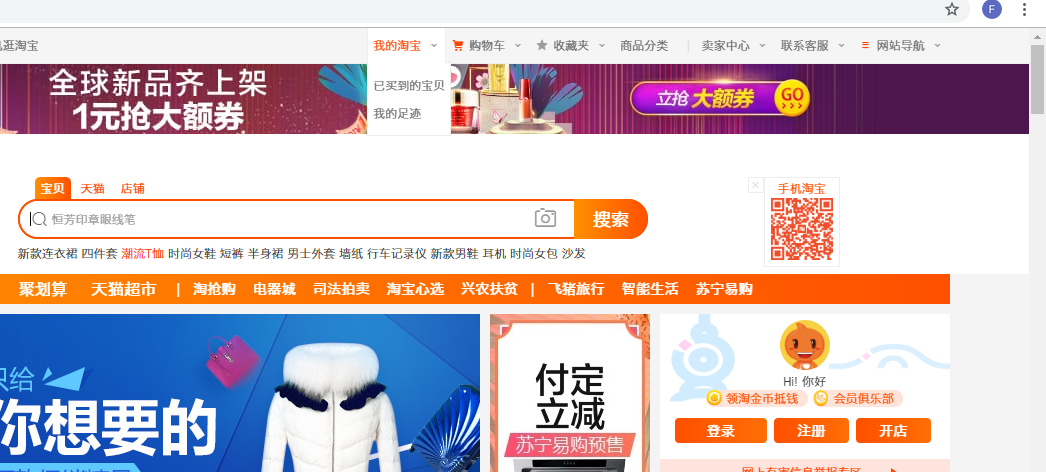
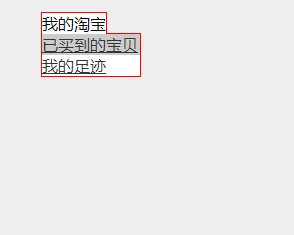
<span>我的淘宝</span>
<div class="list">
<a href="#">已买到的宝贝</a>
<a href="#">我的足迹</a>
</div>
</li>
</ul>
</body>
</html>



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
background-color:#eee;
}
li{
list-style:none;
}
.list{
display:none;
}
.list a{
display:block;
color:#333;
}
.list a:hover{
background-color:#ccc;
}
ul li{
float:left;
width:100px;
}
ul li:hover{
background-color:#fff;
}
ul li:hover .list{
display:block;
}
</style>
</head>
<body>
<ul>
<li>
<span>我的淘宝</span>
<div class="list">
<a href="#">已买到的宝贝</a>
<a href="#">我的足迹</a>
</div>
</li>
</ul>
</body>
</html>