20,396
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享









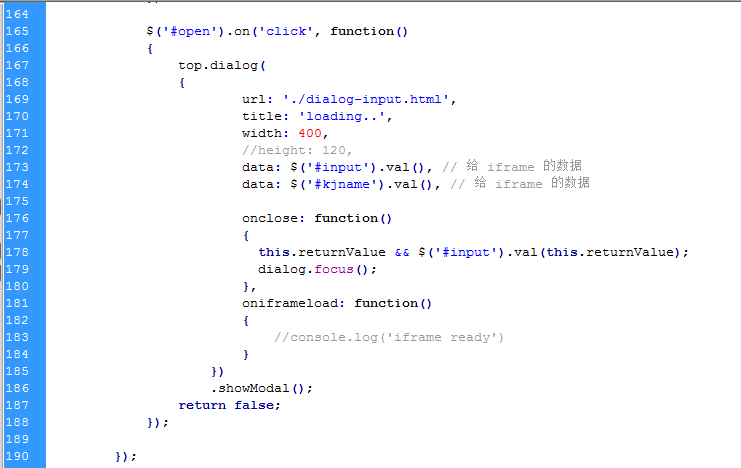
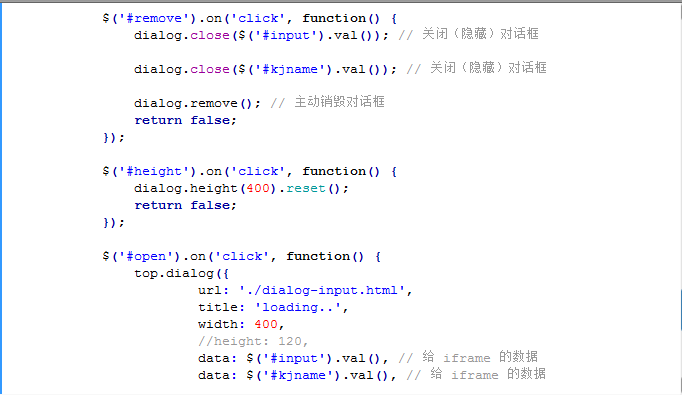
data: {
input:$('#input').val(),
input1:$('#input1').val()
}
data: {
input:$('#input').val(),
input1:$('#input1').val()
}