3,159
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<view class='swiper-tab'>
<view class="weui-navbar" style="position:fixed;background:#fff">
<block wx:for="{{tabName}}">
<view class="swiper-tab-item {{currentTab == index?'active':''}}" data-current="{{index}}" data-type-id="{{item.id}}" bindtap="clickTab">{{item.name}}</view>
</block>
</view>
</view>
<swiper current='{{currentTab}}' duration='300' style='height:{{winHeight}}rpx' bindchange='swiperTab'>
<swiper-item wx:for="{{tabName}}">
<scroll-view scroll-y="true" class="scoll-h">
<navigator data-id="{{item.id}}" url='../info/info?id={{data.id}}' wx:for="{{typeList}}" wx:for-item="data">
<view class='newstype-item'>
<image src='{{data.litpic}}' class='pic' mode='aspectFill'></image>
<view class='newstype-item-right'>
<text class='newstype-item-maintext'>{{data.title}}</text>
<view class='newstype-item-bottom'>
<text class='newstype-item-smalltext'>{{data.time}}</text>
<view class='newstype-item-bottom-right'>
<image src="/images/icon_look.png" style="width:34rpx;height:34rpx"></image>
<view class='newstype-item-smalltext' style="margin-left:10rpx; font-size: 20rpx; margin-bottom:1rpx">{{data.click}}</view>
</view>
</view>
</view>
</view>
</navigator>
</scroll-view>
</swiper-item>
</swiper>
<view class="weui-loadmore" hidden="{{!hasMoreData}}">
<view class="weui-loading"></view>
<view class="weui-loadmore__tips">正在加载</view>
</view>
<view class='data-bottom' hidden='{{!bottomTitle}}'>{{title}}</view>
var app = getApp();
var url = app.d.ceshiUrl + 'category';
var listUrl = app.d.ceshiUrl + 'catList';
var page = 1;
var page_size = 6;
Page({
/**
* 页面的初始数据
*/
data: {
//tabName: ['中医药膳', '中医方剂', '中医养生', '中医常识'],
currentTab: 0,
typeList: [],
hasMoreData: true,
bottomTitle: false
},
//滑动切换
swiperTab: function(e) {
//console.log(e.detail.current)
//console.log(this.data.tabName[e.detail.current].id)
var that = this
var current = e.detail.current
var typeid = that.data.tabName[current].id
//console.log(typeid)
this.setData({
currentTab: e.detail.current
})
wx.request({
url: listUrl,
method: 'post',
data: {
cat_id: typeid,
page: page,
page_size: page_size
},
header: {
"Content-Type": "application/json"
},
success: function(res) {
//console.log(res);
if (res.data.status === 1) {
that.setData({
typeList: res.data.list,
hasMoreData: true
})
}
}
})
},
//点击切换
clickTab: function(e) {
var that = this;
//console.log(e)
const currentTab = e.target.dataset.current;
const typeid = e.target.dataset.typeId;
if (that.data.current === currentTab) {
return false;
} else {
that.setData({
currentTab: currentTab
})
console.log(currentTab);
wx.request({
url: listUrl,
method: 'post',
data: {
cat_id: typeid,
page: page,
page_size: page_size
},
header: {
"Content-Type": "application/json"
},
success: function(res) {
//console.log(res);
if (res.data.status === 1) {
that.setData({
typeList: res.data.list,
hasMoreData: true
})
}
}
})
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
var that = this
//高度自适应
wx.getSystemInfo({
success: function(res) {
var clientHeight = res.windowHeight,
clientWidth = res.windowWidth,
rpxR = 750 / clientWidth;
var calc = clientHeight * rpxR + 80;
that.setData({
winHeight: calc
})
},
})
wx.request({
url: url,
method: 'post',
data: {
page: page,
page_size: page_size
},
header: {
"Content-Type": "application/json"
},
success: function(res) {
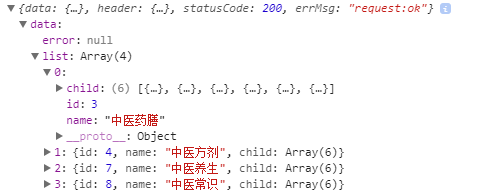
console.log(res)
if (res.data.status === 1) {
that.setData({
tabName: res.data.category,
typeList: res.data.list,
hasMoreData: true
})
} else {
wx.showToast({
title: res.data.error,
duration: 2000
})
}
that.setData({
currentTab: 0
})
},
fail: function() {
wx.showToast({
title: '网络异常',
duration: 2000
})
}
})
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {},
})

res.data.list.forEach(e=>{
e.page=0;//初始页码都为0;
})
that.setData({
tabName: res.data.list//这里只需要返回所有的分类信息,不需要带上child里的数据;每个分类的child赋值为[]空数组就可以了
},()=>{//利用回调函数去获取默认显示分类的第一页数据,这里就把下拉刷新事件的代码放过来就可以了,
})
var getData = function(opt,callback) {
wx.request({//这个接口只要返回对应分类、对应页码的数据List数据
url: url,
method: 'post',
data: {
id:opt.id,//获取哪个分类的数据
page: opt.page,//获取该分类的第几页数据
page_size: 6
},
header: {
"Content-Type": 'application/json'
},
success: function(res) {
//这里只要把获取到的数组传到callback里面就可以了,不用加一个字段标识有没有数据;
if(typeOf callback === "function"){
callback(res.data)
}
},
fail: function() {
wx.showToast({
title: '网络错误',
duration: 2000
})
},
complete: function() {
setTimeout(function() {
//隐藏导航栏加载
wx.hideNavigationBarLoading();
//停止下拉动作
wx.stopPullDownRefresh();
}, 1500);
}
})
}
wx.request({
url: url,
method: 'post',
data: {
page: page,
page_size: page_size
},
header: {
"Content-Type": "application/json"
},
success: function(res) {
//console.log(that.data.currentTab)
if (res.data.status === 1) {
res.data.list.forEach(e=>{
e.page=0;//初始页码都为0;
})
that.setData({
tabName: res.data.list//这里只需要返回所有的分类信息,不需要带上child里的数据;每个分类的child赋值为[]空数组就可以了
},()=>{//利用回调函数去获取默认显示分类的第一页数据,这里就把下拉刷新事件的代码放过来就可以了,
})
} else {
wx.showToast({
title: res.data.error,
duration: 2000
})
that.setData({
hasMoreData: false
})
}
that.setData({
currentTab: 0
})
},
fail: function() {
wx.showToast({
title: '网络异常',
duration: 2000
})
}
})
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
if (!this.data.tabName[this.data.currentTab].NoMoreData) {//标识当前分类是否还有更多数据,初始值为undefined;
this.data.tabName[this.data.currentTab].page++
getData({
id:this.data.tabName[this.data.currentTab].id,
page:this.data.tabName[this.data.currentTab].page
},(res)=>{
if(res.length){//传回来的数据不是空的数组
let str="tabName["+this.data.currentTab+"].child";//将结果合并到当前分类
this.setData({
[str]:this.data.tabName[this.data.currentTab].child.cancat(res)
})
}else{//传回来的数据是空的数组,表示后面已经没有数据了
let str="tabName["+this.data.currentTab+"].NoMoreData";//修改当前分类的NoMoreData标记为true
this.setData({
[str]:true
})
}
});
} else {
//wx.showToast({
//title: '我是有底线的',
//icon: 'none'
//})
that.setData({
bottomTitle: true,
title: '-- 我是有底线的 --'
})
}
},
<swiper current='{{currentTab}}' duration='300' style='height:{{winHeight}}rpx' bindchange='swiperTab'>
<swiper-item wx:for="{{tabName}}">
<scroll-view scroll-y="true" class="scoll-h">
<navigator data-id="{{item.id}}" url='../info/info?id={{data.id}}' wx:for="{{item.child}}" wx:for-item="data">
<view class='newstype-item'>
<image src='{{data.litpic}}' class='pic' mode='aspectFill'></image>
<view class='newstype-item-right'>
<text class='newstype-item-maintext'>{{data.title}}</text>
<view class='newstype-item-bottom'>
<text class='newstype-item-smalltext'>{{data.time}}</text>
<view class='newstype-item-bottom-right'>
<image src="/images/icon_look.png" style="width:34rpx;height:34rpx"></image>
<view class='newstype-item-smalltext' style="margin-left:10rpx; font-size: 20rpx; margin-bottom:1rpx">{{data.click}}</view>
</view>
</view>
</view>
</view>
</navigator>
</scroll-view>
</swiper-item>
</swiper>
<view class="weui-loadmore" hidden="{{!hasMoreData}}">
<view class="weui-loading"></view>
<view class="weui-loadmore__tips">正在加载</view>
</view>
<view class='data-bottom' hidden='{{!bottomTitle}}'>{{title}}</view>
var app = getApp();
var url = app.d.ceshiUrl + 'category';
var page = 1;
var page_size = 6;
//上拉加载
var getData = function(that) {
wx.request({
url: url,
method: 'post',
data: {
page: 1,
page_size: 6
},
header: {
"Content-Type": 'application/json'
},
success: function(res) {
if (res.data.status === 0) {
wx.showToast({
title: '没有更多数据了',
icon: 'success'
});
that.setData({
hasMoreData: false
});
} else {
console.log('下拉滑到这了');
that.setData({
tabName: that.data.tabName.concat(res.data.list[that.data.currentTab].child),
hasMoreData: true
});
}
},
fail: function() {
wx.showToast({
title: '网络错误',
duration: 2000
})
},
complete: function() {
setTimeout(function() {
//隐藏导航栏加载
wx.hideNavigationBarLoading();
//停止下拉动作
wx.stopPullDownRefresh();
}, 1500);
}
})
}
Page({
/**
* 页面的初始数据
*/
data: {
tabName: [],
currentTab: 0,
typeList: [],
hasMoreData: true,
bottomTitle: false
},
//滑动切换
swiperTab: function(e) {
var current = e.detail.current
this.setData({
currentTab: e.detail.current
})
},
//点击切换
clickTab: function(e) {
var that = this;
//console.log(e)
var currentTab = e.target.dataset.current;
if (that.data.current === currentTab) {
return false;
} else {
that.setData({
currentTab: currentTab
})
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
var that = this
//高度自适应
wx.getSystemInfo({
success: function(res) {
var clientHeight = res.windowHeight,
clientWidth = res.windowWidth,
rpxR = 750 / clientWidth;
var calc = clientHeight * rpxR + 80;
that.setData({
winHeight: calc
})
},
})
wx.request({
url: url,
method: 'post',
data: {
page: page,
page_size: page_size
},
header: {
"Content-Type": "application/json"
},
success: function(res) {
console.log(res.data.list[that.data.currentTab].child)
//console.log(that.data.currentTab)
if (res.data.status === 1) {
that.setData({
tabName: res.data.list
})
} else {
wx.showToast({
title: res.data.error,
duration: 2000
})
that.setData({
hasMoreData: false
})
}
that.setData({
currentTab: 0
})
},
fail: function() {
wx.showToast({
title: '网络异常',
duration: 2000
})
}
})
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
var that = this
++page
if (that.data.hasMoreData) {
//wx.showLoading({
//title: '拼命加载中...',
//})
setTimeout(function () {
getData(that);
wx.hideLoading()
}, 1000)
} else {
//wx.showToast({
//title: '我是有底线的',
//icon: 'none'
//})
that.setData({
bottomTitle: true,
title: '-- 我是有底线的 --'
})
}
},
})

data: {
data: {
tabName: [{
id:3,
type:'中医药膳',
typeList: [],
},{
id:4,
type:' '中医方剂',
typeList: [],
},{
id:7,
type:'中医养生',
typeList: [],
},{
id:8,
type:'中医常识',
typeList: [],
}],
currentTab: 0,
hasMoreData: true,
bottomTitle: false
},
<navigator data-id="{{item.id}}" url='../info/info?id={{data.id}}' wx:for="{{item.typeList}}" wx:for-item="data">
[{
id:3,
type:'中医药膳',
typeList: [],
page:0 //标识当前分类下拉的次数
},{
id:4,
type:' '中医方剂',
typeList: [],
page:0
},{
id:7,
type:'中医养生',
typeList: [],
page:0
},{
id:8,
type:'中医常识',
typeList: [],
page:0
}],