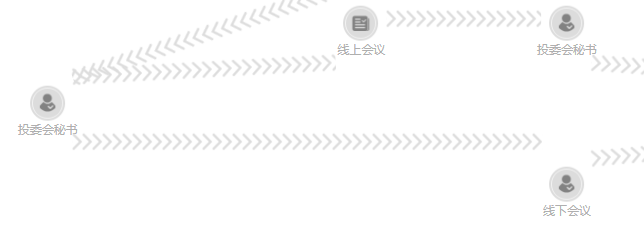
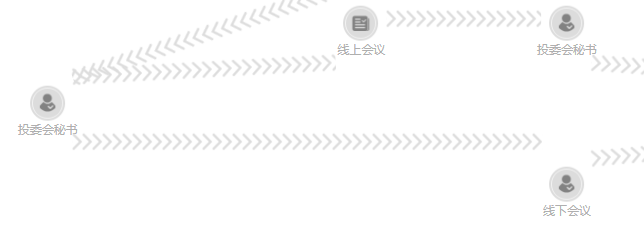
现在用div样式旋转连起来 但是有偏差? 求问怎么改 可以不偏移的连接

注:g[i].x 是起点的x坐标
var xDvalue = g[i].x-g[i-1].x;
var yDvalue = g[i].y-g[i-1].y;
var angle = 0;
if(yDvalue==0&&xDvalue>0){
angle=0;
}else if(yDvalue==0&&xDvalue<0){
angle=180;
}else if(yDvalue>0&&xDvalue==0){
angle=90;
}else if(yDvalue<0&&xDvalue==0){
angle=270;
}else if(yDvalue<0&&xDvalue<0){
angle=Math.atan(Math.abs(yDvalue/xDvalue))/Math.PI*180+180;
}else if(yDvalue<0&&xDvalue>0){
angle=360-Math.atan(Math.abs(yDvalue/xDvalue))/Math.PI*180;
}else if(yDvalue>0&&xDvalue<0){
angle=180-Math.atan(Math.abs(yDvalue/xDvalue))/Math.PI*180;
}else if(yDvalue>0&&xDvalue>0){
angle=Math.atan(Math.abs(yDvalue/xDvalue))/Math.PI*180;
}
if(angle<3||(angle>357&&angle<360)){
angle = 0;
}
var linewidth = Math.pow((xDvalue * xDvalue + yDvalue * yDvalue), 0.5);
var $lineDiv = $("<div class='wjline "+themes+" "+className+"'></div>");
$lineDiv.css({
"height":"20px",
"transform-origin": "0px 10px 0px",
"position": "absolute",
"width":linewidth+"px",
"top":(g[i-1].y-10)+"px",
"left":(g[i-1].x)+"px",
"transform":"rotate("+angle+"deg)",
"-ms-transform":"rotate("+angle+"deg)",
"-moz-transform":"rotate("+angle+"deg)",
"-webkit-transform":"rotate("+angle+"deg)",
"-o-transform":"rotate("+angle+"deg)"
});
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享