有的网页通过点击右键可以看到网页中的源代码,通过源代码分析可以提取网页中的数据,但有的网页就不能通过查看源代码提取网页中的数据。如:https://1680218.com/view/PK10/pk10kai_history.html 这个网页就不能通过右键点击看到的源代码中的网页数据。但能过开发者工具中的元素页面,就能看到网页中的实时数据代码,如何通过VFP下载这个页面中的源代码或者通过另外的方法可以下载到实时数据。
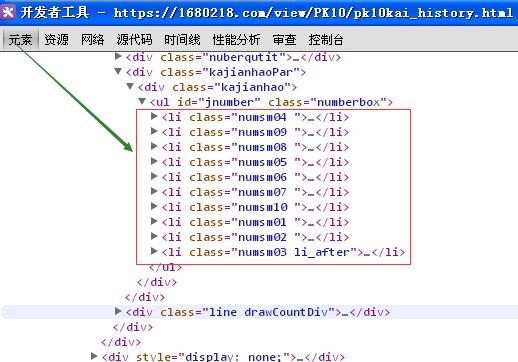
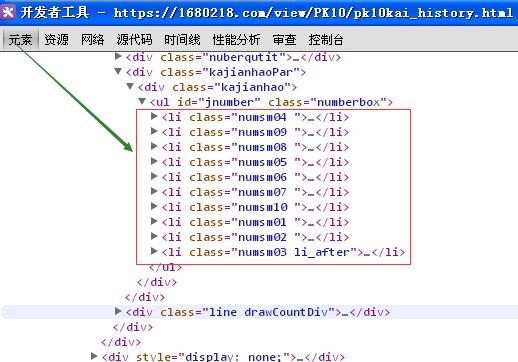
下面的截图就是上述网址中的实时开奖数据

在傲游浏览器的开发者工具中可以看到实时数据的源代码

请高手指点迷津,先谢谢了
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享