专业:计算机科学与技术
擅长:WEB前端
最近开始要做毕业设计了 , 报上去一堆网页的东西 , 都被无情的打回来了 ,说是什么先考虑。。。。。实在不行再做网页
.......
好吧 ,说正题
经过我苦思冥想 ,终于想到一个与我稀罕的前端相关 ,但是又听起来有感觉很厉害的毕业设计名字了
但是我又不知道可不可以有能力实现(大家尽管说如果可以 , 要学什么 ,如果不是太太太复杂的话 ,学东西我是不会介意的)
说了这么多 , 大家一定还是对我说的东西一脸懵逼...那我就把自己大概的构想说一遍,希望各位大佬们多多指教
静态网页生成器(网页版)
用途:不需要通过敲代码,只需要选择你喜欢的组建样式图片,就会自动生成这个样式的组建,并且你可以改变任何你组建里面不喜欢的某个细节(通过改变数字或者拖动大小拉杆)从而以简单的方式就可以得到一个美观的静态页面
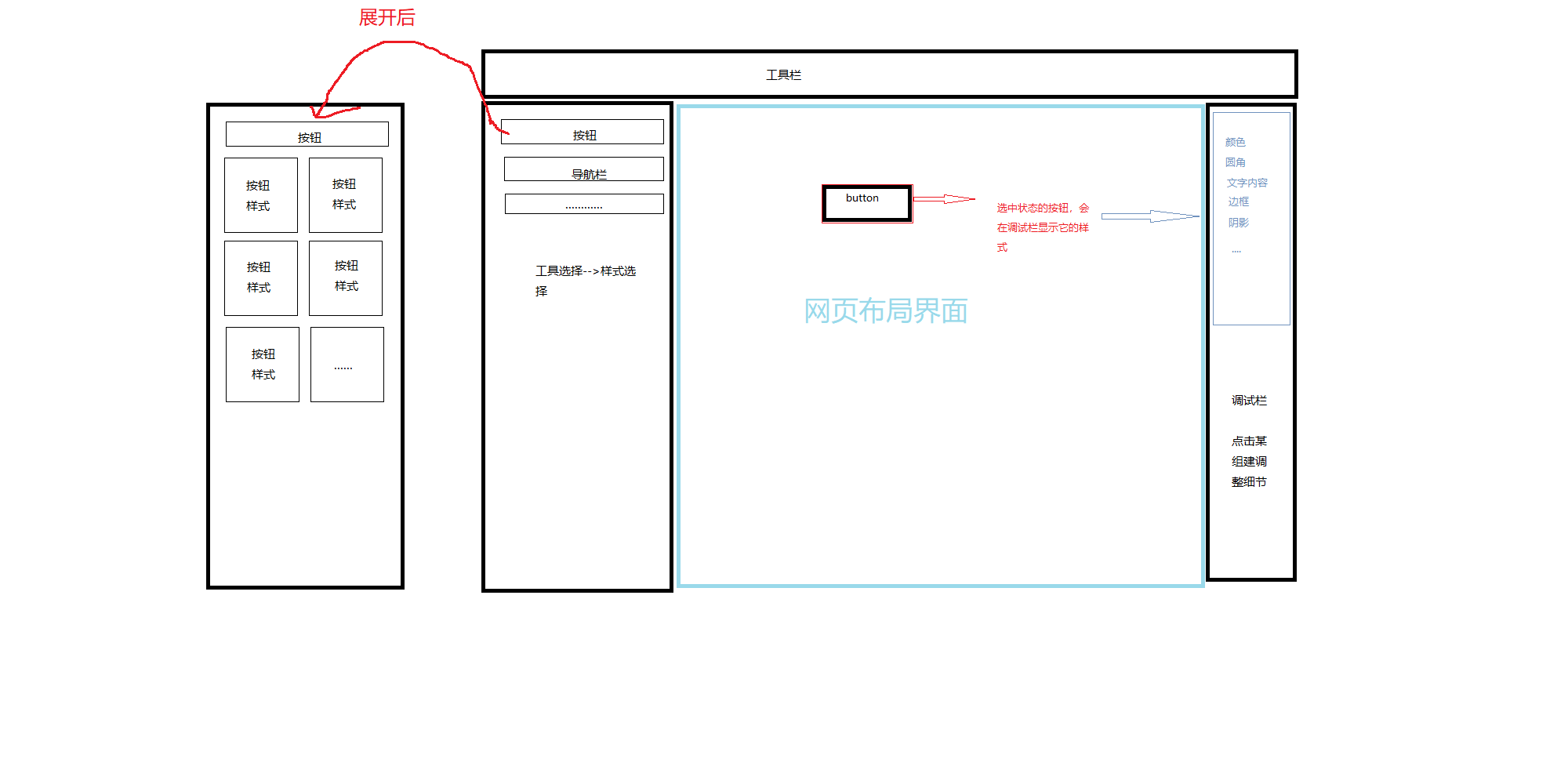
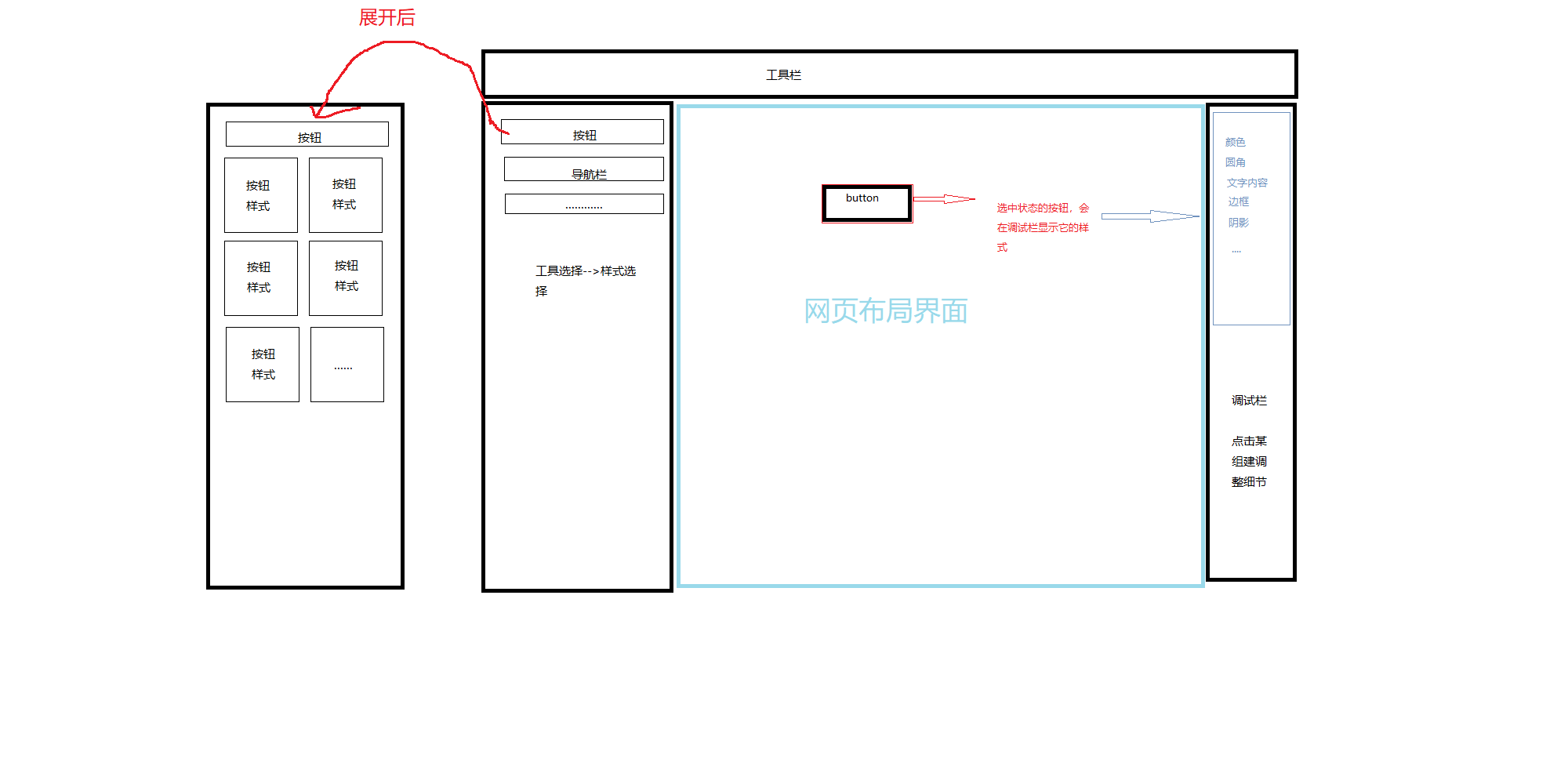
我初步构思了一下它的样子,如图

我想问:
1.可不可以尽量少涉及到后端语言,多用前端(html , css , js , node ...)来实现他
2.如果可以实现 ,那么在哪些方面要用到哪些语言,在哪些细节方面大家有什么想法都可以讨论讨论
(ps: 大家有任何想法,即使不怎么成熟 ,都可以说 。如:我的一个不太成熟的想法 , 往简单的想 , 可不可以直接用两个HTML实现,
第一个就是大家所看到的上图界面 , 但是里面的网页布局是一个iframe , 通过js和node来改变第二个html里面的内容 ,从而iframe里面的就改变了 )
3.如果不能是实现 ,能不能告诉我一下原因 ,让我死个明白。

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

 ,那你觉得哪些东西可能实现不了呢
,那你觉得哪些东西可能实现不了呢