87,907
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
((d)=>{
return d.reduce((v1,v2)=>{
v2.forEach((item,i)=>{
(v1[i]||(v1[i]=[])).push(item);
});
return v1;
},[]);
})([a,b,c]);
((d)=>{
const ret=[];
d.forEach((list,i_list)=>{
list.forEach((item,i_item)=>{
(ret[i_item]||(ret[i_item]=[])).push(item);;
});
});
return ret;
})([a,b,c]);
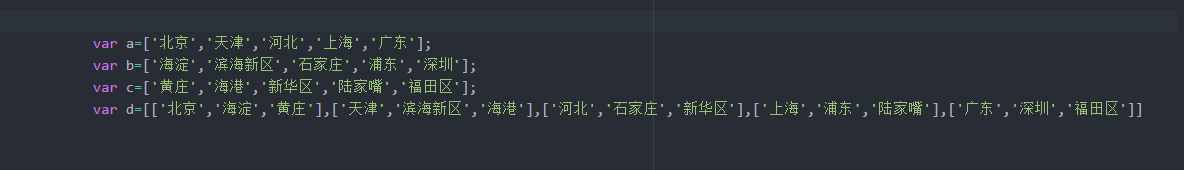
var a=['北京','天津','河北','上海','广东']
var b=['海淀','滨海新区','石家庄','浦东','深圳']
var c=['黄庄','海港','新华区','陆家嘴','福田区']
var d = a.map((o,i)=>{
return [o,b[i],c[i]]
})