

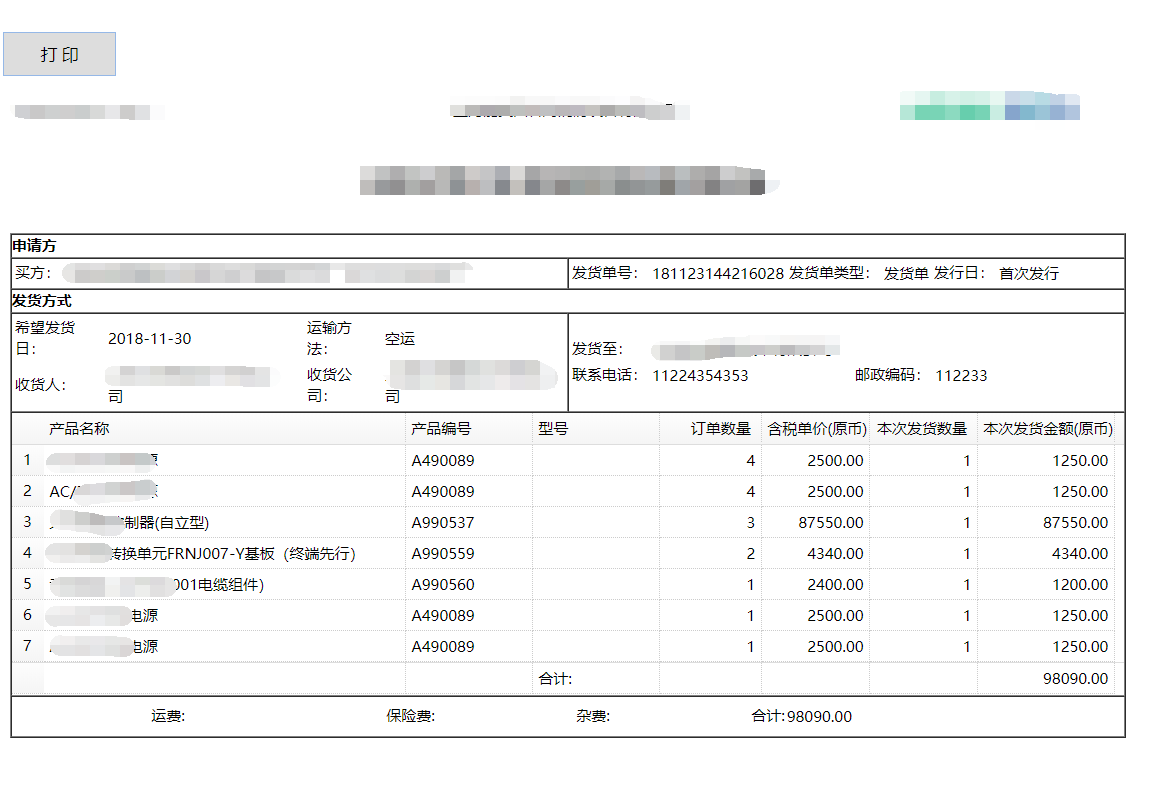
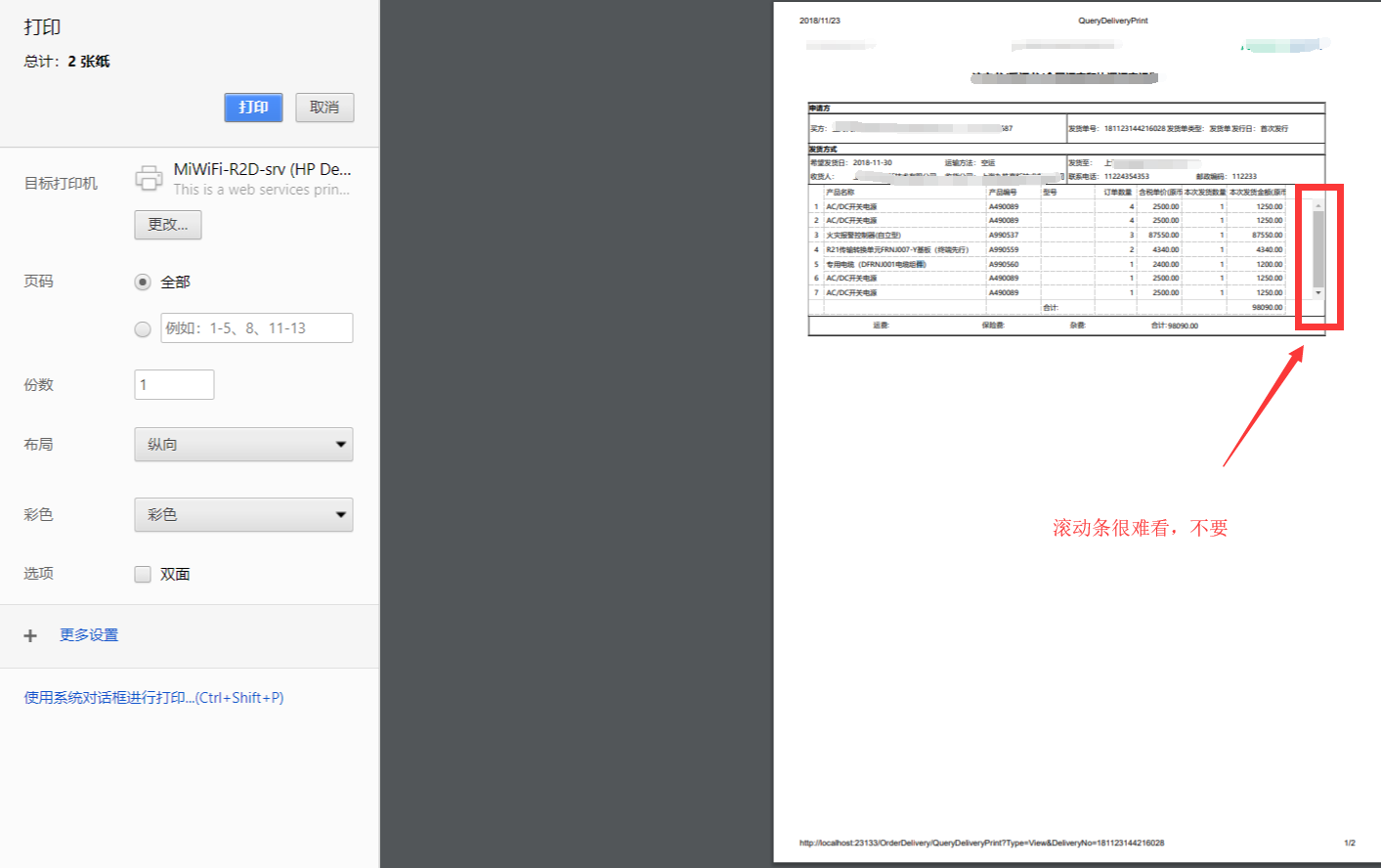
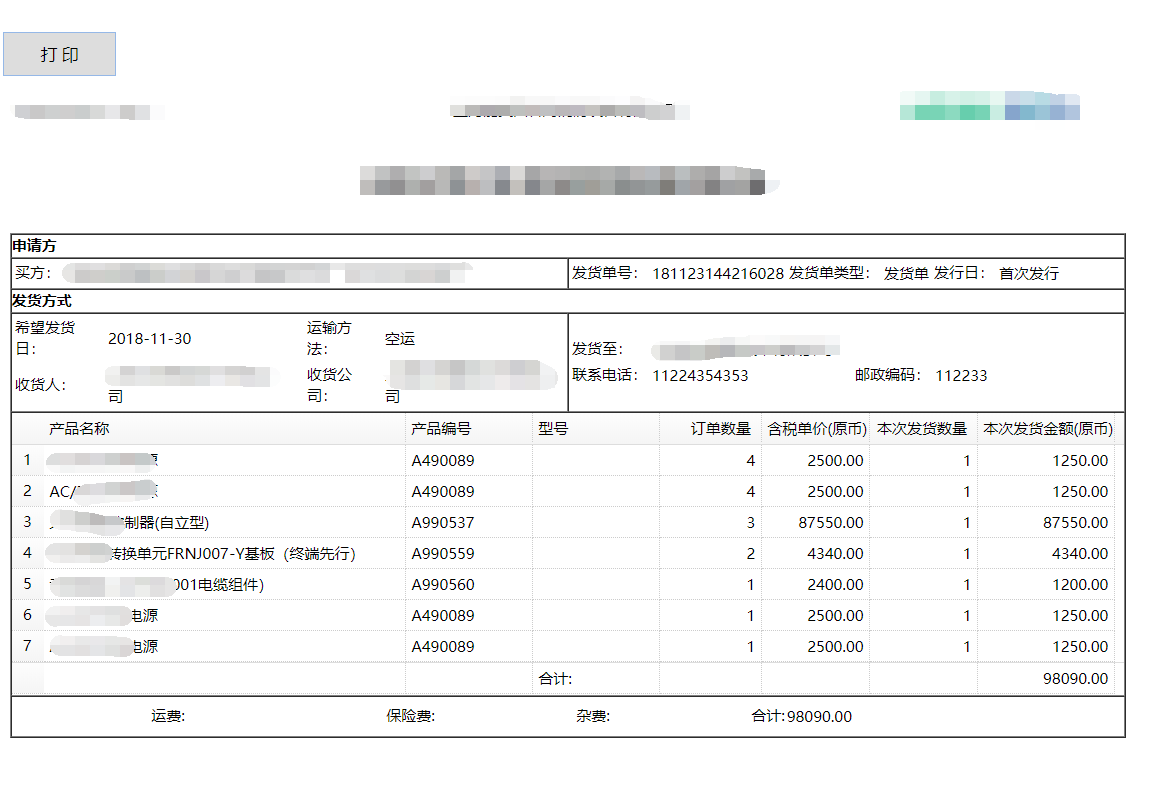
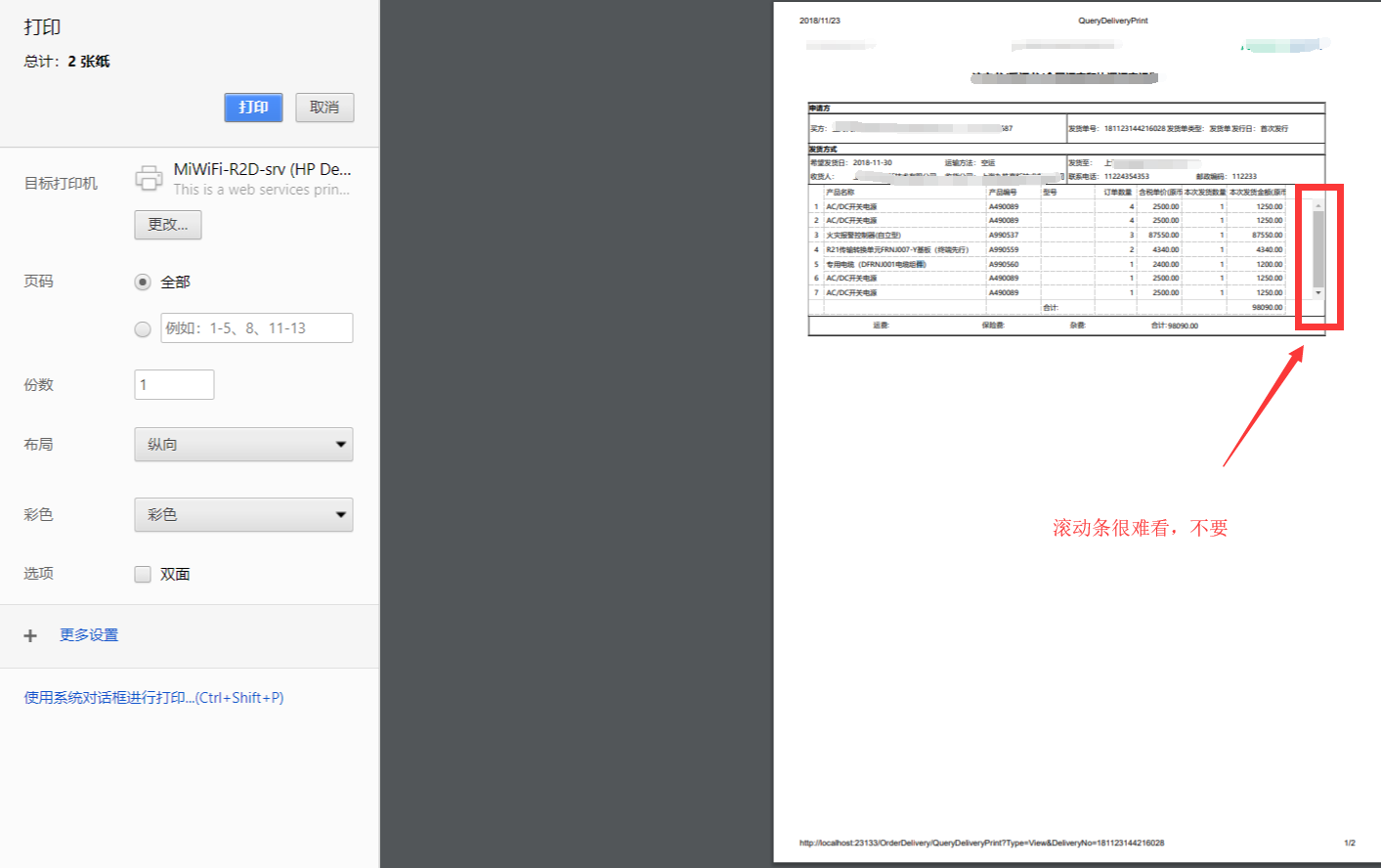
datagrid的 height: 'auto', 页面显示的时候没有垂直滚动条,但是打印时候却有滚动条,如何才能与网页显示的一致,不要有滚动条。太难看了。
function InitGrid(DeliveryNo) {
var queryData = { DeliveryNo: DeliveryNo };
$("#grid").datagrid({
url: "@Url.Action("GetDeliveryItemData", "OrderDelivery")",
width: 890,
height: 'auto',
fit: false,
fitColumns: false,
singleSelect: true,
nowarp: false,
showFooter: true,
rownumbers: true,
queryParams: queryData,
border: false,
columns: [[
{ field: 'ProductId', title: '序号', width: 50, hidden: true },
{ field: 'ProductName', title: '@Resources.Language.txt_ProductName', width: 288 },
{ field: 'ProductCode', title: '@Resources.Language.txt_ProductCode', width: 100 },
{ field: 'ModelDesc', title: '@Resources.Language.txtModel', width: 100 },
{ field: 'Quantity', title: '@Resources.Language.txt_OrderQuantity', width: 80, align: 'right' },
{
field: 'UnitPrice', title: '@Resources.Language.txt_ProductUnit', width: 85, align: 'right', formatter: function (val, rowData, rowIndex) {
if (val != null)
return parseFloat(val).toFixed(2);//val.toFixed(2);
}
},
{ field: 'PlanQuantity', title: '@Resources.Language.txt_DeliveryQuantity', width: 85, align: 'right' },
{
field: 'ReturnQuantity', title: '@Resources.Language.txt_ReturnQuantity', width: 90, align: 'right',
formatter: function (value, row, index) {
return "<font color='red'>" + value + "</font>";
}
},
{
field: 'TotalReturnPrice', title: '@Resources.Language.txt_ReturnAmount', width: 100, align: 'right', formatter: function (val, rowData, rowIndex) {
if (val != null)
return parseFloat(val).toFixed(2);//val.toFixed(2);
}
},
{
field: 'TotalDeliveryPrice', title: '@Resources.Language.txt_DeliveryAmount', width: 108, align: 'right', formatter: function (val, rowData, rowIndex) {
if (val != null)
return parseFloat(val).toFixed(2);//val.toFixed(2);
}
}
]],
onLoadSuccess: function (data) {
console.log(data);
if (data.rows.length > 0) {
var totalAmount = 0;
for (var i = 0; i < data.rows.length; i++) {
totalAmount += data.rows[i].TotalDeliveryPrice;
}
var totalCost = $("#labTotalCost").text();
if (!totalCost)
totalCost = 0;
$("#labTotalCost").text((parseFloat(totalCost) + totalAmount).toFixed(2));
}
}
});
if ($("#HidDNType").val() == "1") {
$('#grid').datagrid('showColumn', 'PlanQuantity');
$('#grid').datagrid('showColumn', 'TotalDeliveryPrice');
$('#grid').datagrid('hideColumn', 'ReturnQuantity');
$('#grid').datagrid('hideColumn', 'TotalReturnPrice');
}
else {
$('#grid').datagrid('hideColumn', 'PlanQuantity');
$('#grid').datagrid('hideColumn', 'TotalDeliveryPrice');
$('#grid').datagrid('showColumn', 'ReturnQuantity');
$('#grid').datagrid('showColumn', 'TotalReturnPrice');
}
}
<div id="print-area" class="simsun font-14pt">
<div style="overflow: auto; border: 0; height: 100%; margin: 5px;">
<div data-options="region:'center',border:false">
<div class="easyui-layout" data-options="fit:true, border:false" style="height: 2000px;">
<table width="890">
<tr>
<td colspan="2">
<table id="grid"></table>
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享