每个用户只能回复3次,所以解决方案就暂时新开一个帖子
原帖引用
https://bbs.csdn.net/topics/392481869
上周五效果已经达到了,具体做法如下:
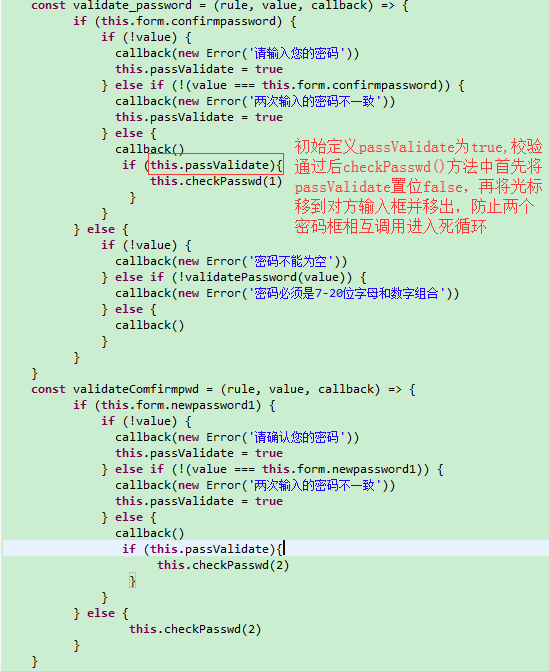
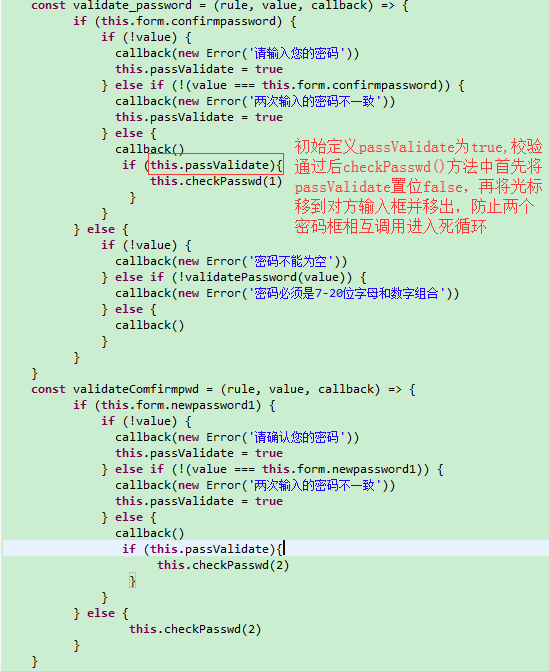
1、如果先输入第一个,输入完成后blur事件进入校验方法,方法中判断确认密码框是否有值,如果没有值,直接校验输入的密码,如果有值,就判断两次输入的密码是否一致,如果一致,就把光标移到确认密码框里再移出,将确认密码框可能出现的报错移除。
2、如果先输入第二个(确认密码框),输入完成后blur事件进入校验方法,方法中先判断密码框是否有值,如果没有值,光标直接定位到密码框,并提示输入密码,如果有值,再去校验两个密码是否一致,如果校验通过,将光标移到第一个密码输入框再移出,将密码框可能出现的错误提示移除
总结:两个方法为什么最后都要将光标移到对方的输入框里再移除呢?是因为如果两个密码框里都输入了相同的密码后,如果再次在其中一个框里补充密码,那么blur当前密码框会提示报错,此时必须将另一个密码框里的密码补充完整,并且补完之后校验事件里,校验两次密码一致后再将光标移到对方输入框中将报错提示语移除

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享