61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 老师上课啥都没教就让我们直接做,麻烦大佬说详细些
老师上课啥都没教就让我们直接做,麻烦大佬说详细些


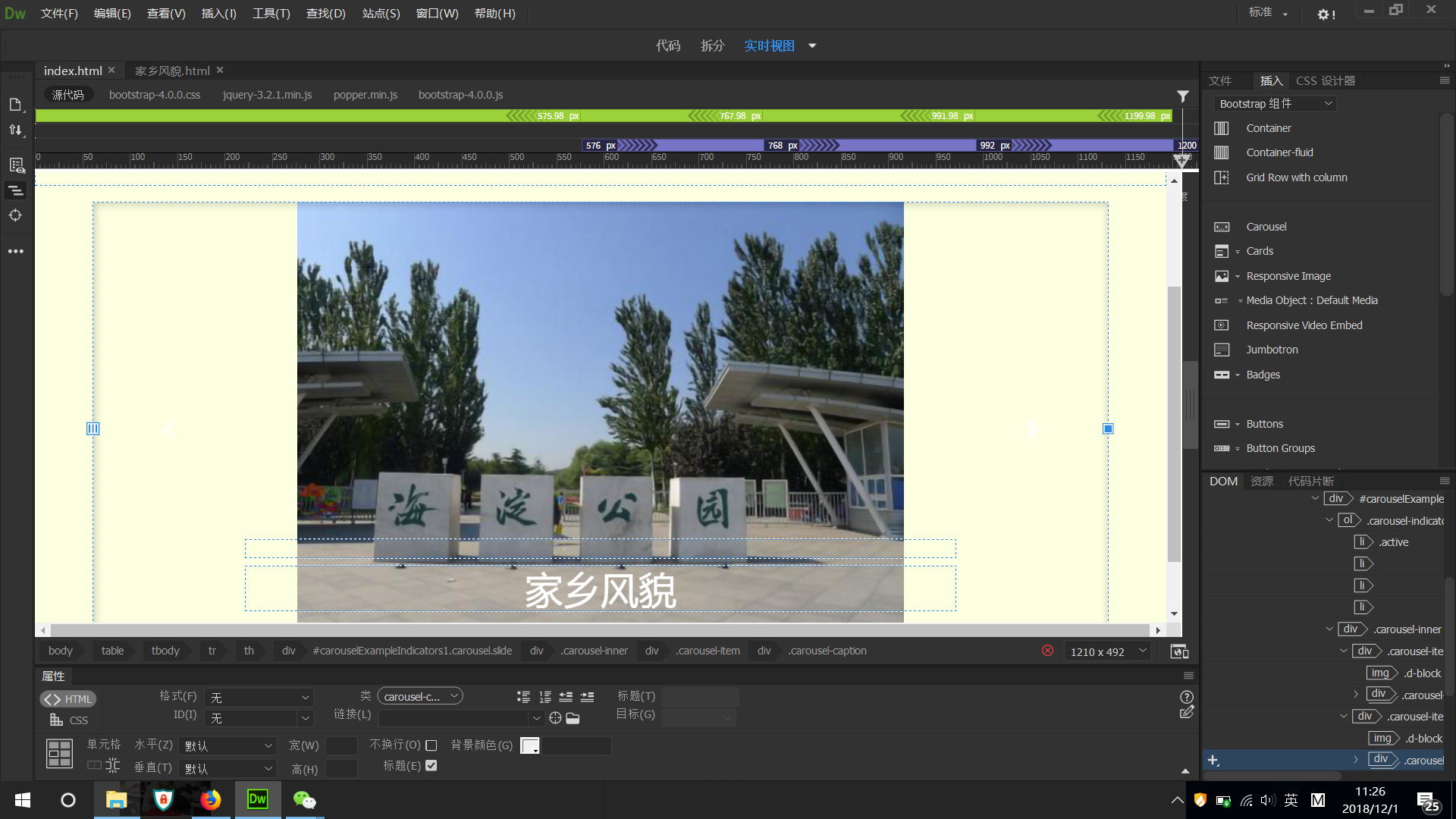
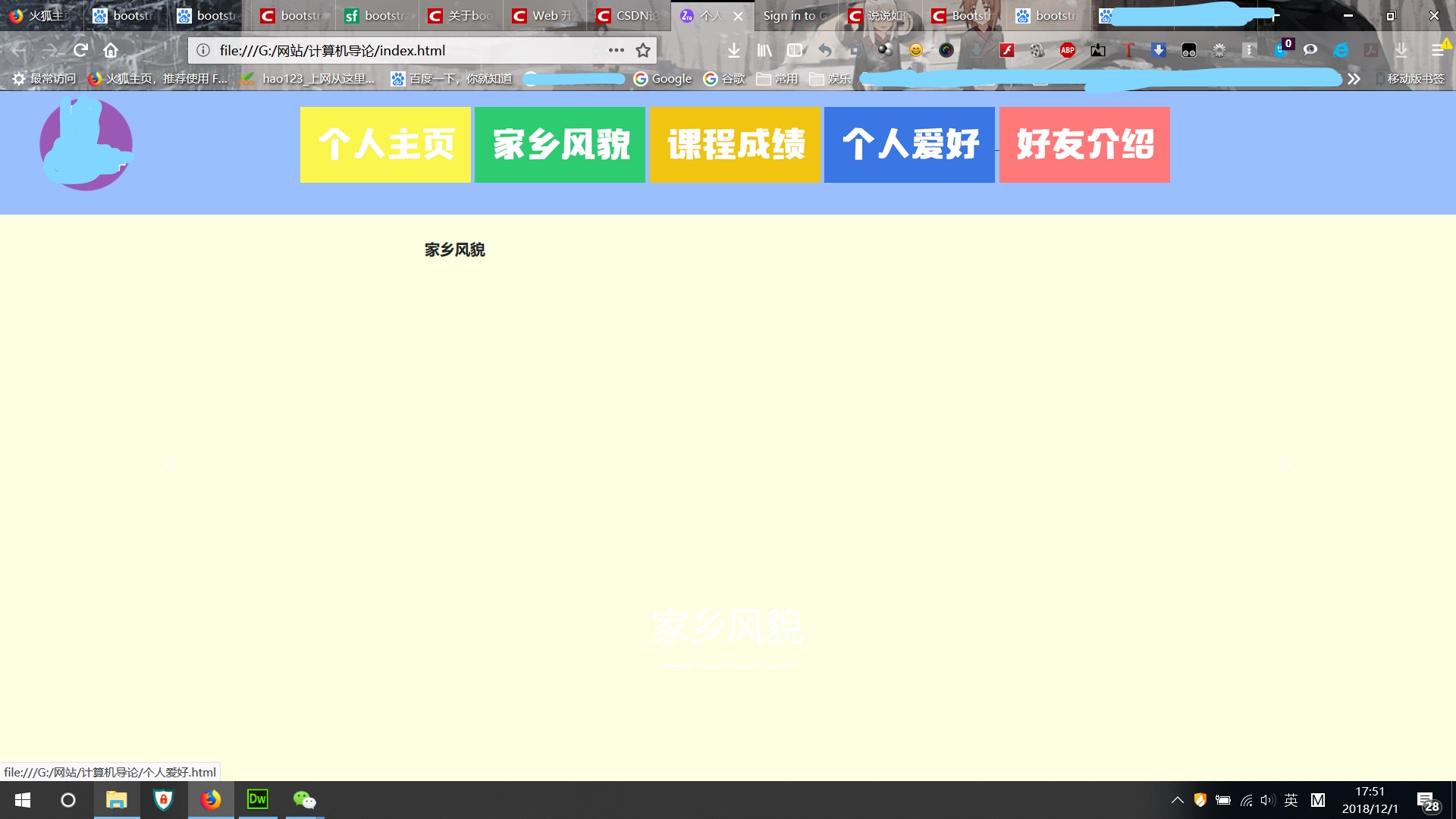
<div id="carouselExampleIndicators1" class="carousel slide" data-ride="carousel" style="background-color: ">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators1" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators1" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators1" data-slide-to="2"></li>
<li data-target="#carouselExampleIndicators1" data-slide-to="3"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active"> <img src="/images/1.jpg" alt="家乡风貌" width="640" height="480" class="d-block mx-auto img-rounded ">
<div class="carousel-caption">
<h1></h1>
<h1>家乡风貌</h1>
</div>
</div>
<div class="carousel-item"> <img class="d-block mx-auto img-rounded" src="/images/2.jpg" alt="课程成绩" width="640" height="480">
<div class="carousel-caption">
<h1> </h1>
<h1>课程成绩</h1>
</h1>
</div>
</div>
<div class="carousel-item"> <img class="d-block mx-auto img-rounded" src="/images/3.jpg" alt="个人爱好" width="640" height="480">
<div class="carousel-caption">
<h5></h5>
<h1>个人爱好</h1>
</div>
</div>
<div class="carousel-item"> <img class="d-block mx-auto img-rounded" src="/images/4.jpg" alt="好友介绍" width="640" height="480">
<div class="carousel-caption">
<h5></h5>
<h1>好友介绍</h1>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators1" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#carouselExampleIndicators1" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div>