62,248
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
$(document).on('click','#btnUpload',function(){
var formData = new FormData($('#FileUpload')[0].files[0])
$.ajax({
type: 'post',
url: 'WH05.aspx/UploadExcel',
data: formData,
cache: false,
processData: false,//用于对data参数进行序列化处理 这里必须false
contentType: false, //必须
success: function (data) {
alert(data.d)
},
error: function (err) {
alert('發生錯誤,請聯繫IT!');
}
})
})
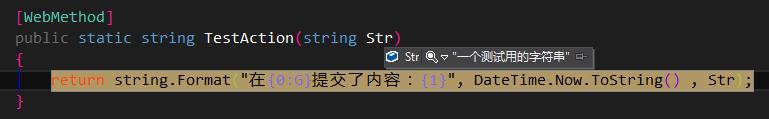
[WebMethod]
public static string UploadExcel(object objExcel)
{
return "OK";
}



formData.aspx/UploadExcel



<%@ Page Language="C#" AutoEventWireup="true" CodeFile="formData.aspx.cs" Inherits="AJAX_TEST_formData" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<form id="FileUpload" enctype="multipart/form-data" method="post">
<div>
<input id="File1" name="File1" type="file" />
<input type="button" value="submit" id="btnUpload" />
</div>
</form>
</body>
</html>
<script src="../JS/jquery-1.11.1.js"></script>
<script>
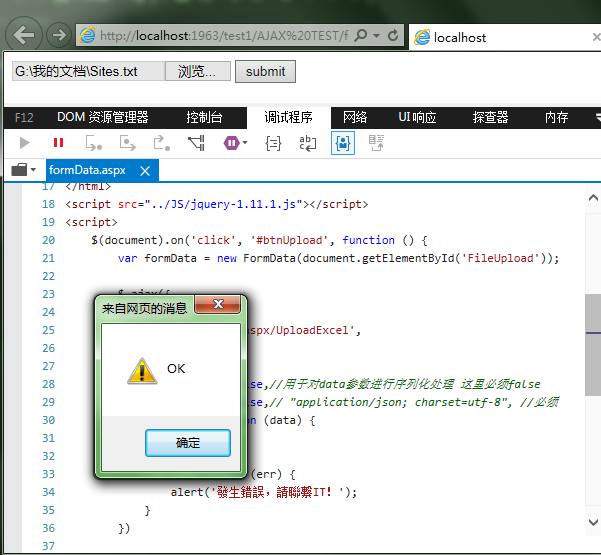
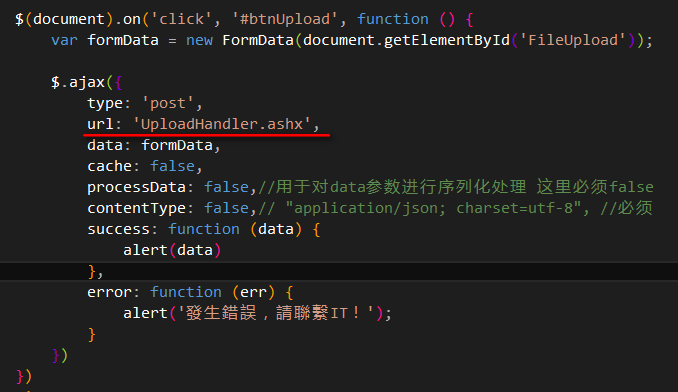
$(document).on('click', '#btnUpload', function () {
var formData = new FormData(document.getElementById('FileUpload'));
$.ajax({
type: 'post',
url: 'formData.aspx/UploadExcel',
data: formData,
cache: false,
processData: false,//用于对data参数进行序列化处理 这里必须false
contentType: false,// "application/json; charset=utf-8", //必须
success: function (data) {
alert(data)
},
error: function (err) {
alert('發生錯誤,請聯繫IT!');
}
})
})
</script>