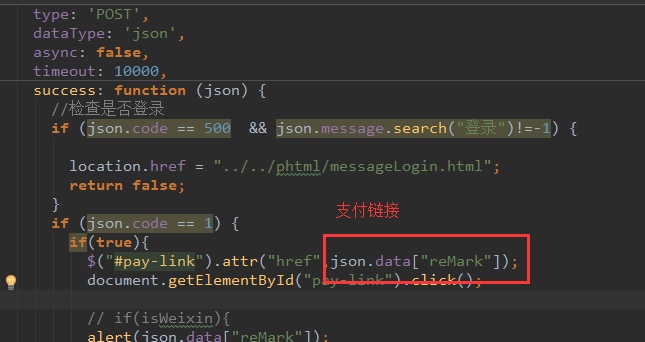
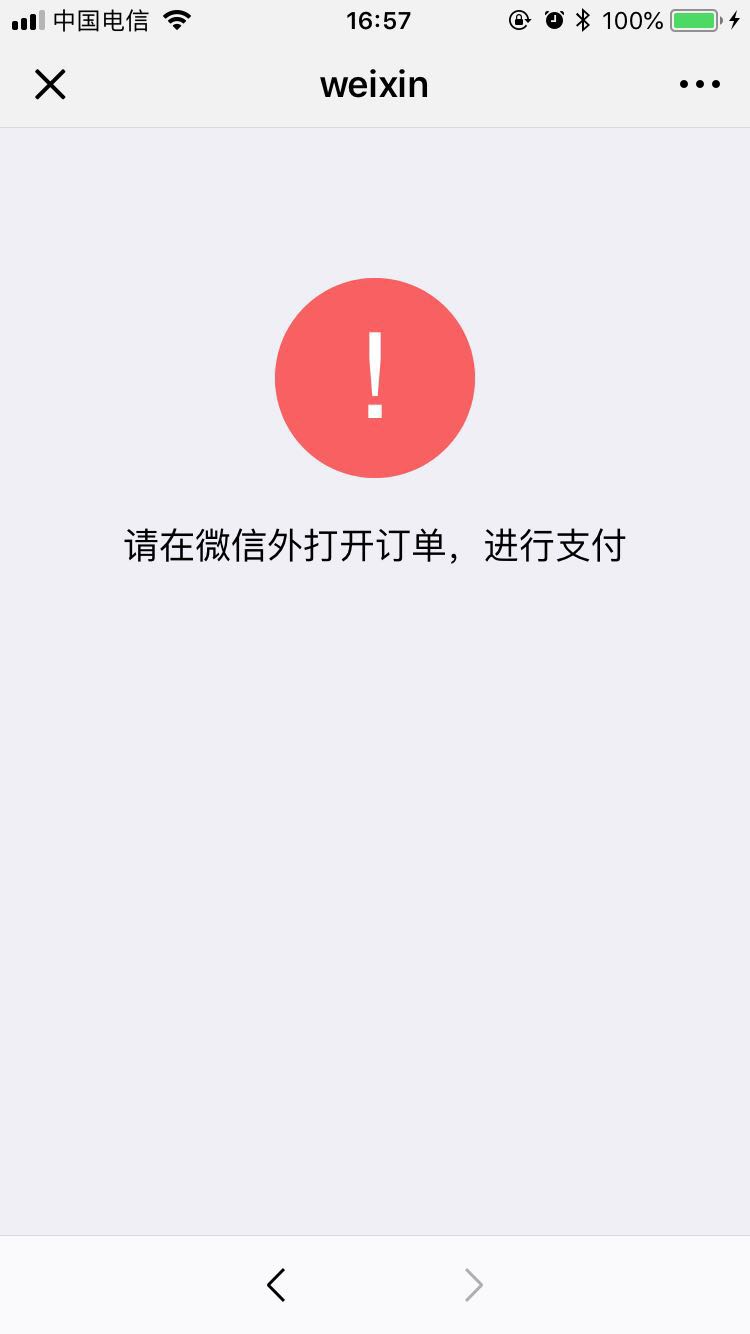
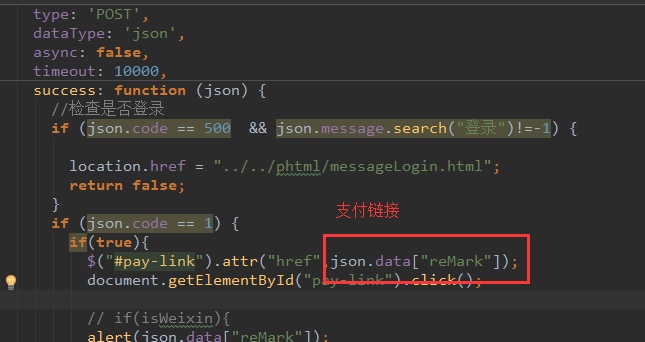
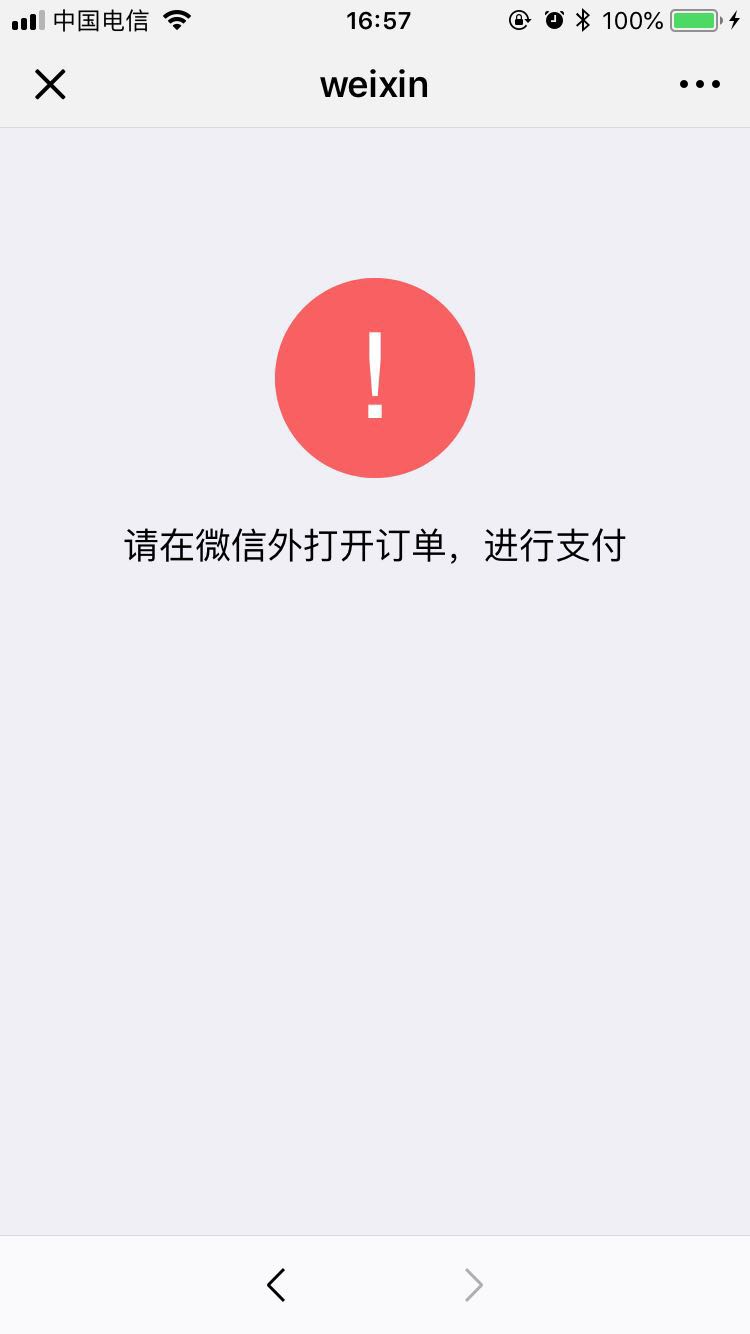
最近在做一个商城,里面用到微信支付,微信支付一共用了两种方式,一个是二维码的方式,一个是H5支付,二维码的是PC端,没什么问题,就不说了,这个H5支付,如果在其他的浏览器打开H5支付,就可以直接跳转到微信支付,点击确认支付就OK了,但是现在转移到微信内部浏览器的时候,使用H5支付的时候,就提示“请在外部浏览器中打开订单”,这里提一下,所有的字符参数都是在后台处理的,在后台请求支付,然后会吐出一个支付链接,前台拿到这个支付链接跳转,但是到了微信内部浏览器就都不行了,H5的支付链接直接提示在外部打开,如果是二维码的支付链接,跳转没有反应,但是把这个复制到聊天窗口点击的话,就可以直接弹出支付窗口
现在的处理方法就是把二维码放在网页,提示客户长按识别,但是太low了


 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享