87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
var path = [];
path.push({lnglat:[116.303843, 39.983412]});//起点
path.push({lnglat:[116.321354, 39.896436]});//途径
path.push({lnglat:[116.407012, 39.992093]});//终点
layer.open({
type: 2,
id: 'appformInfoView',
title: '地图页面',
area: ['900px', '500px'], //宽高
content: 'http://localhost:48791/TMS/PathPlanning.html?path='+path
})

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="../css/layui.css" rel="stylesheet" />
</head>
<body>
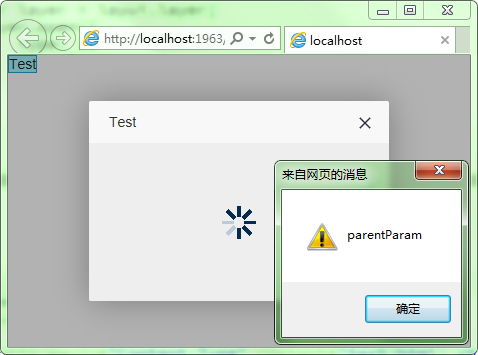
<input type="button" value="Test" onclick="openLayer();" />
</body>
</html>
<script src="../layui.all.js"></script>
<script>
function getParam() {
return 'parentParam';
}
function openLayer() {
var layer = layui.layer;
layer.open({
type: 2,
id: 'TestLayer',
title: 'Test',
area: ['300px', '200px'], //宽高
content: 'Child.html'
})
}
</script><!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body onload="getParam();">
</body>
</html>
<script>
function getParam() {
alert(parent.getParam());
}
</script>
layer.open({
type: 2,
id: 'appformInfoView',
title: '地图页面',
area: ['900px', '500px'], //宽高
content: 'http://localhost:48791/TMS/PathPlanning.html?path='+JSON.stringify(path)
})