Android官方推荐ConstraintLayout约束性布局,并且也说他的性能比较高,可是我使用官方的方法进行性能测试,结果ConstraintLayout都比RelativeLayout低,请教下各位是我的测试方法出错了吗?还是有其他原因?
测试环境:
小米6 MIUI 10 Android 8.0
测试一个登录页面的渲染过程,无须进行网络操作登录,打开登录页面,等待3秒,退出登录页面完成测试即可
登录页面如下图(马赛克部分只是一个imageview):

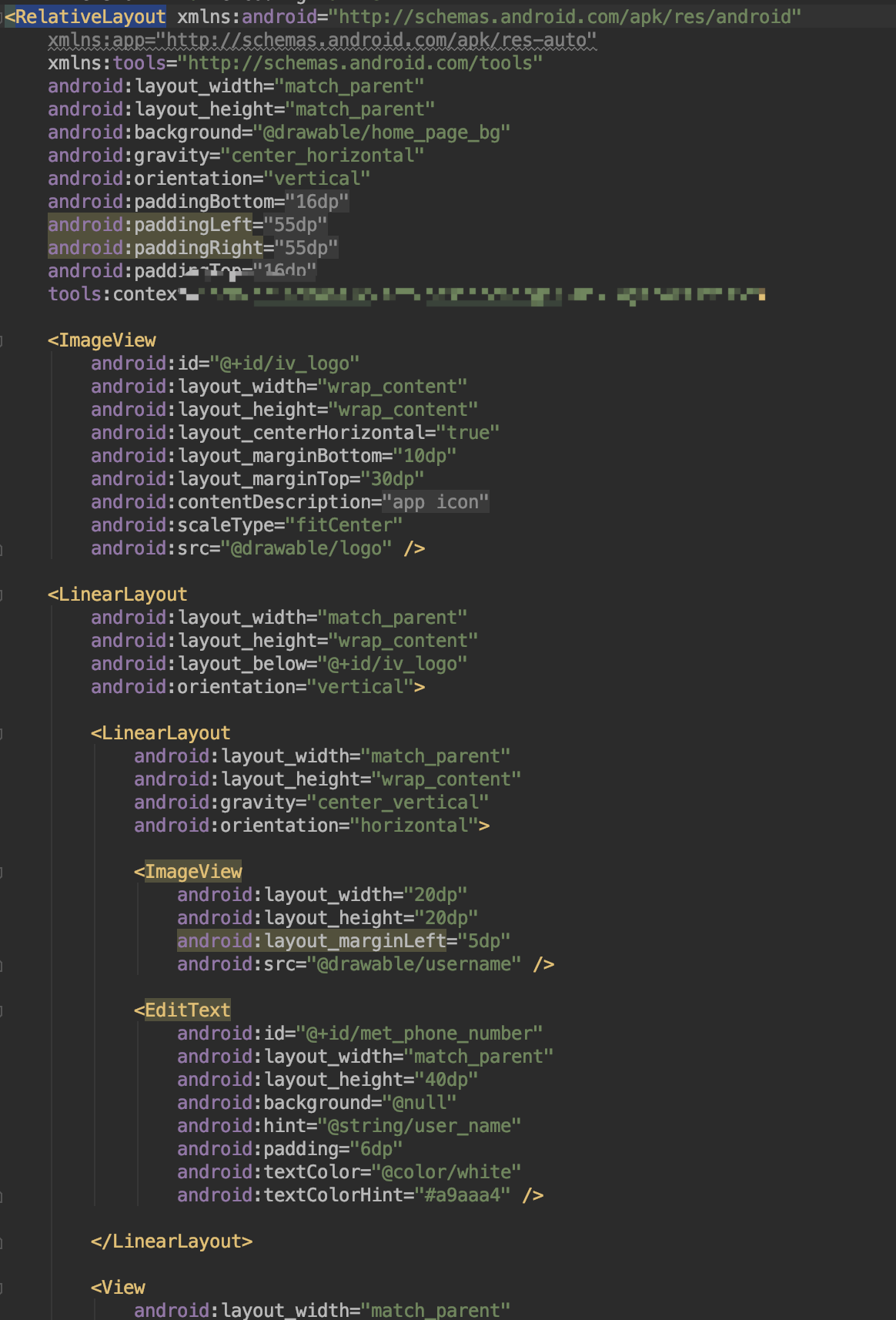
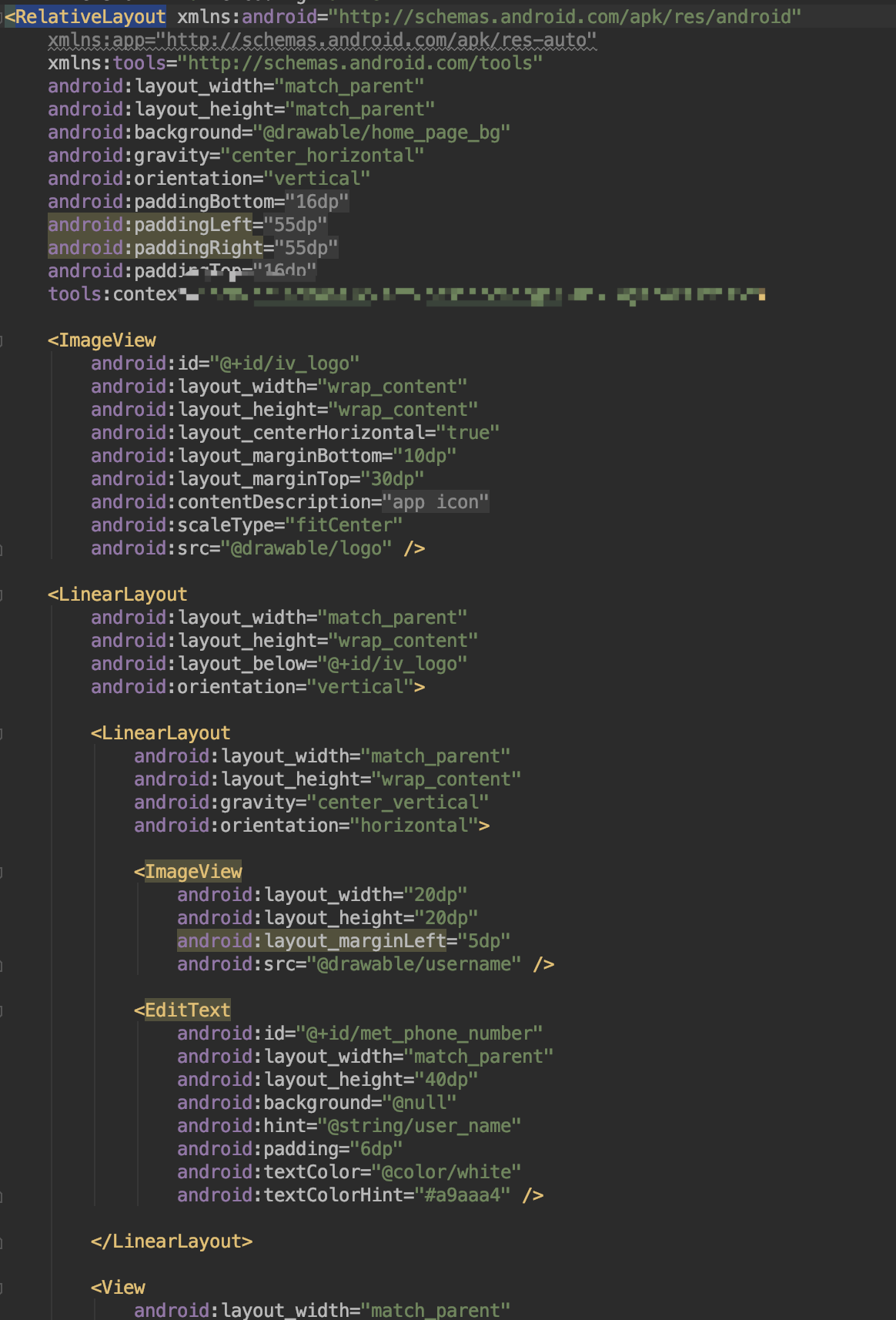
代码逻辑相同,只是使用xml布局文件不同,一个使用的RelativeLayout布局,如下:

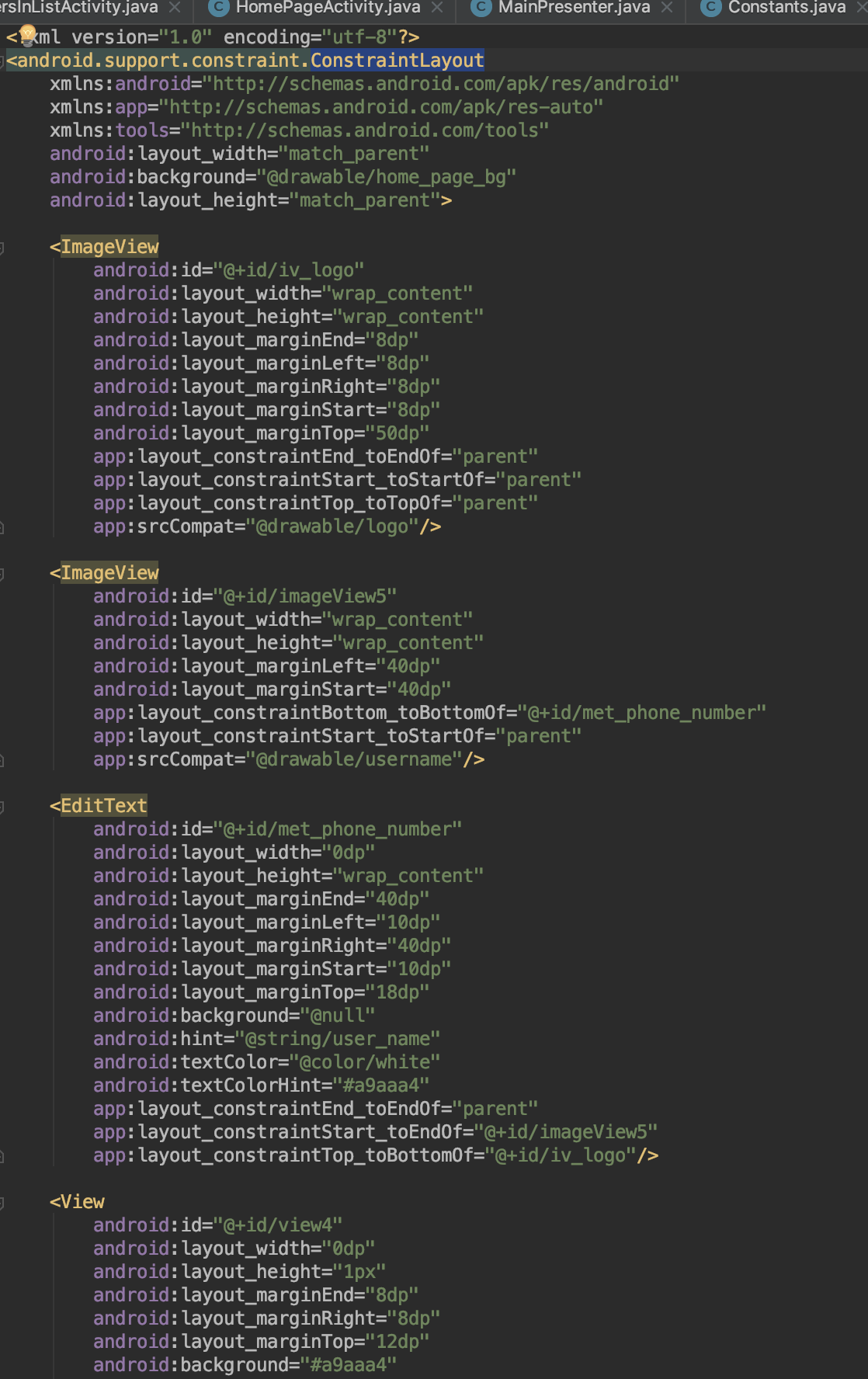
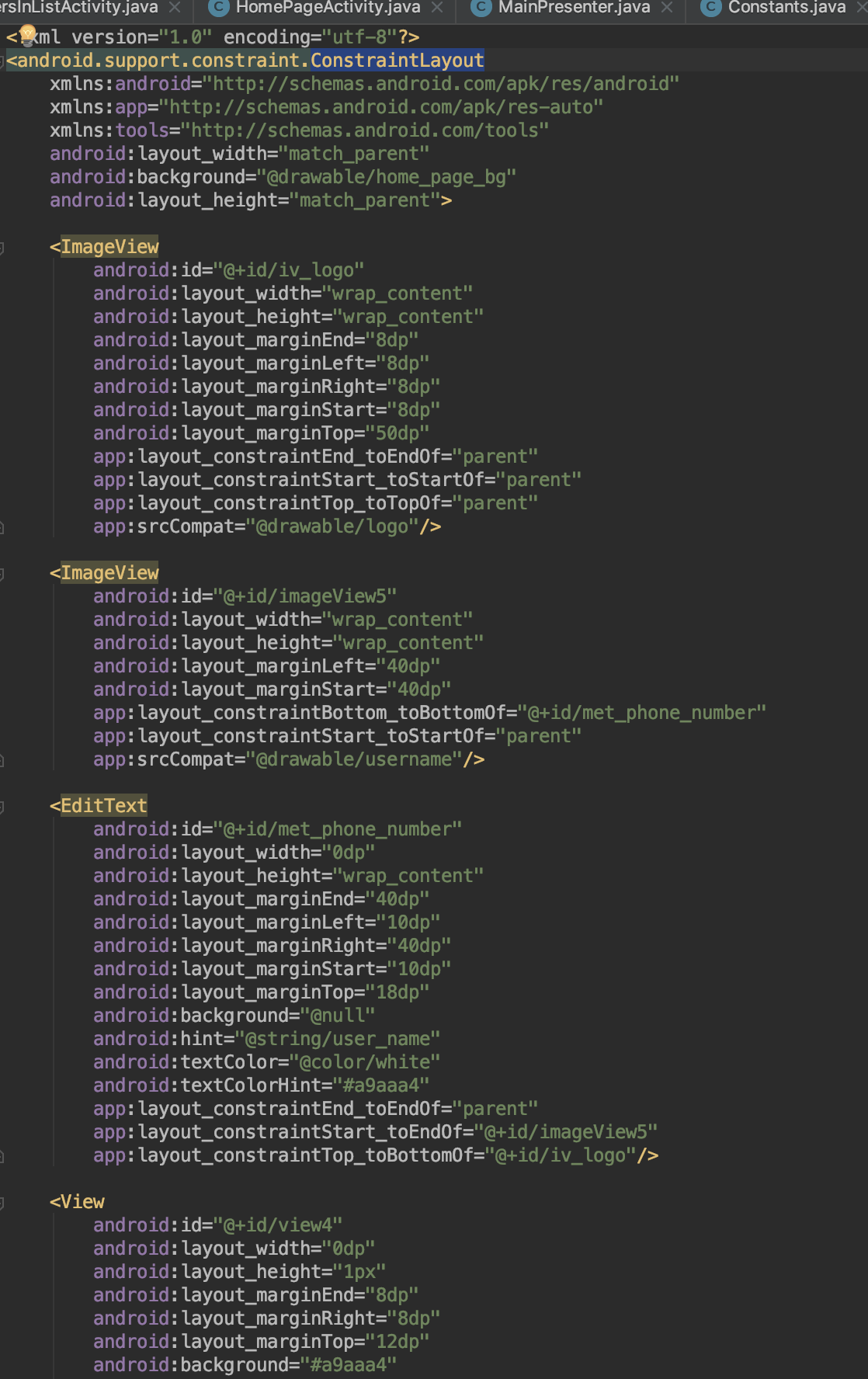
另一个使用约束性布局ConstraintLayout,如下:

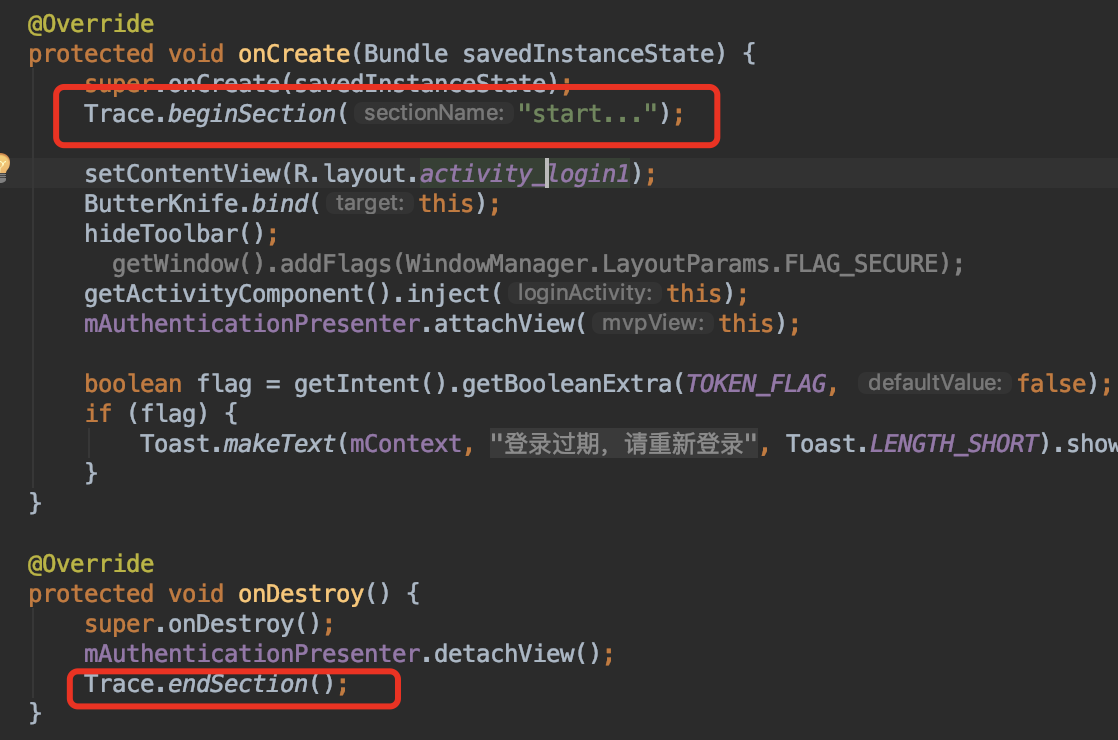
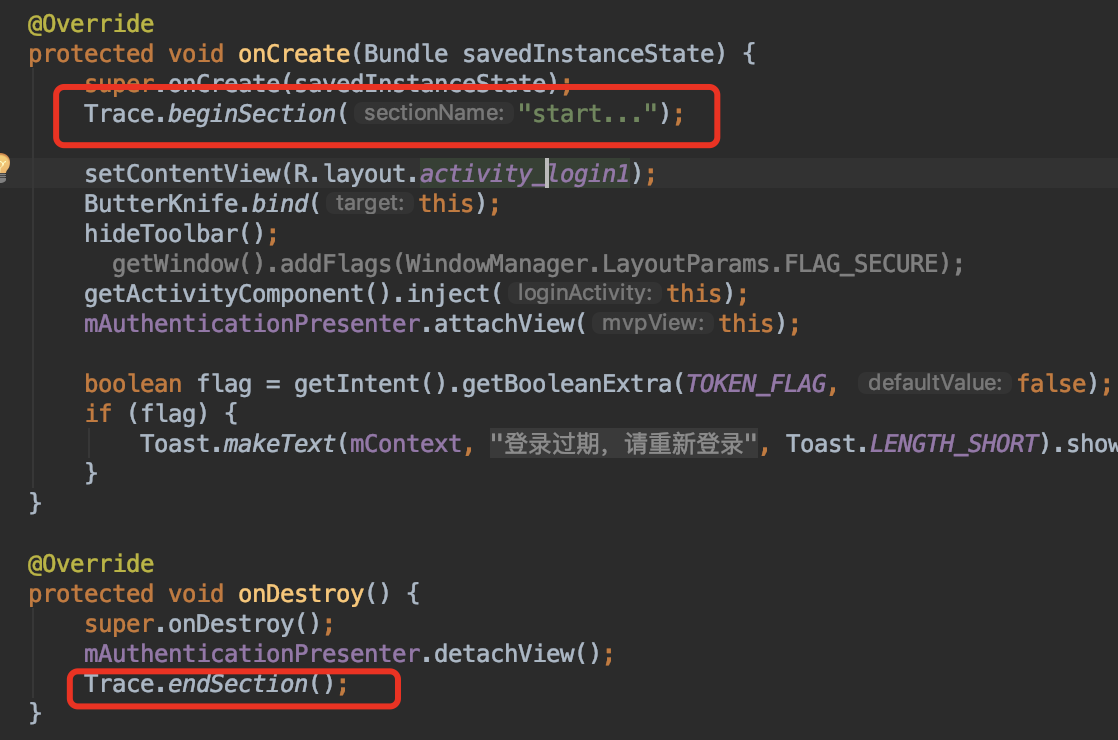
检测之前在登录的Activity页面的onCreate和onDestroy分别加入了检测标签:

最后在命令行开启systrace进行性能检测:
(检测两次, trace_con.html是ConstraintLayout的检测文件; trace_rea.html是RelativeLayout的检测文件)
python /Users/sever1/Library/Developer/Xamarin/android-sdk-macosx/platform-tools/systrace/systrace.py -t 8 -a com.packagename -o ./trace.html gfx view res
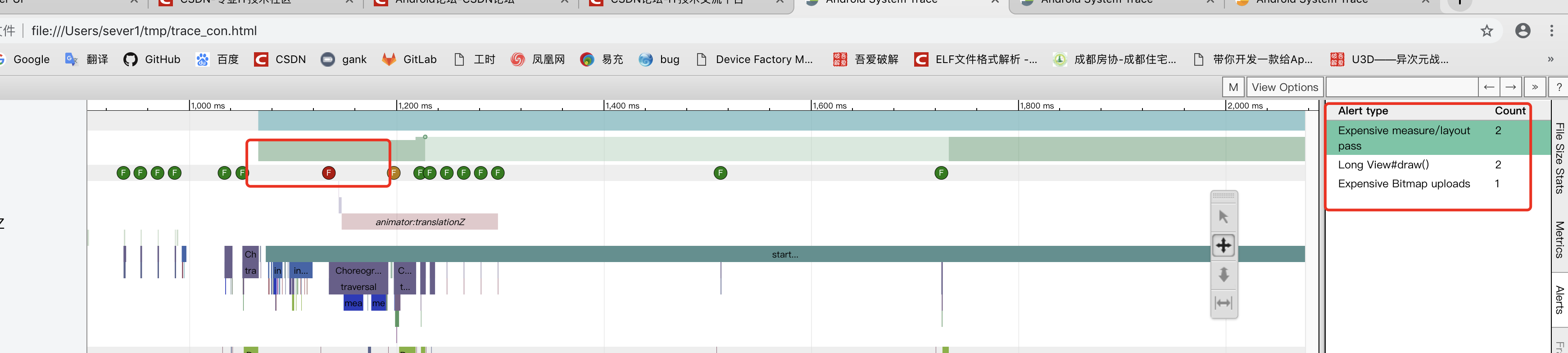
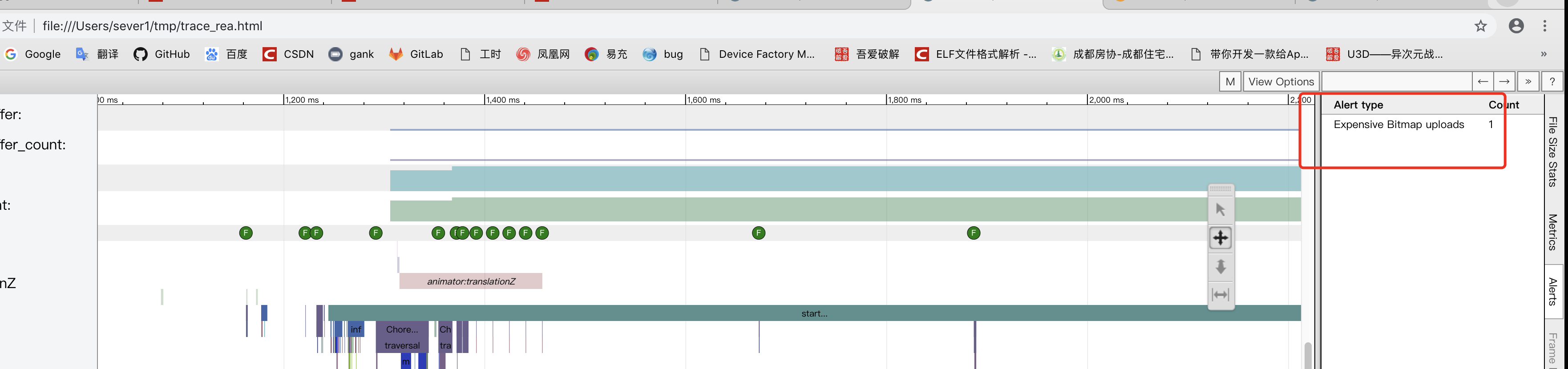
最后两个结果:
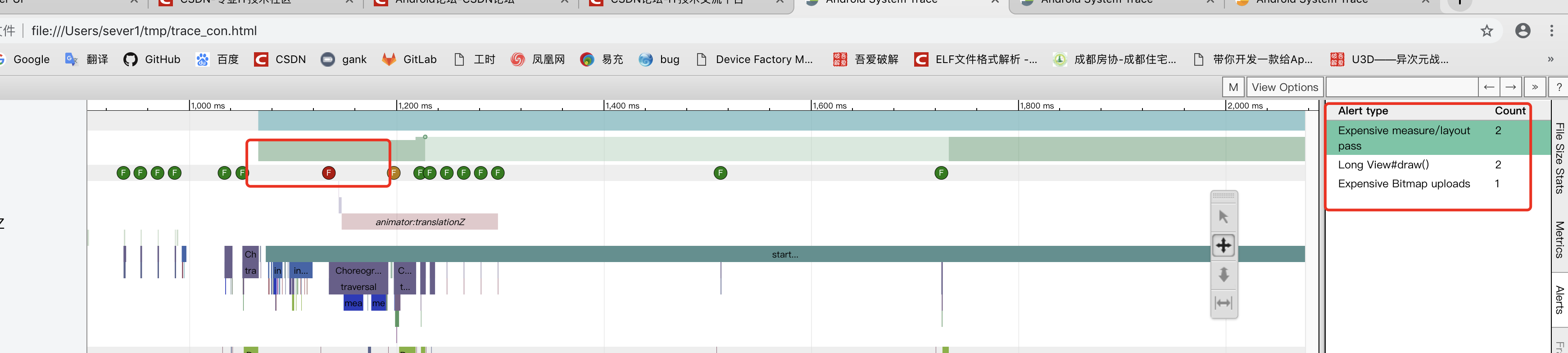
ConstraintLayout的测试结果:

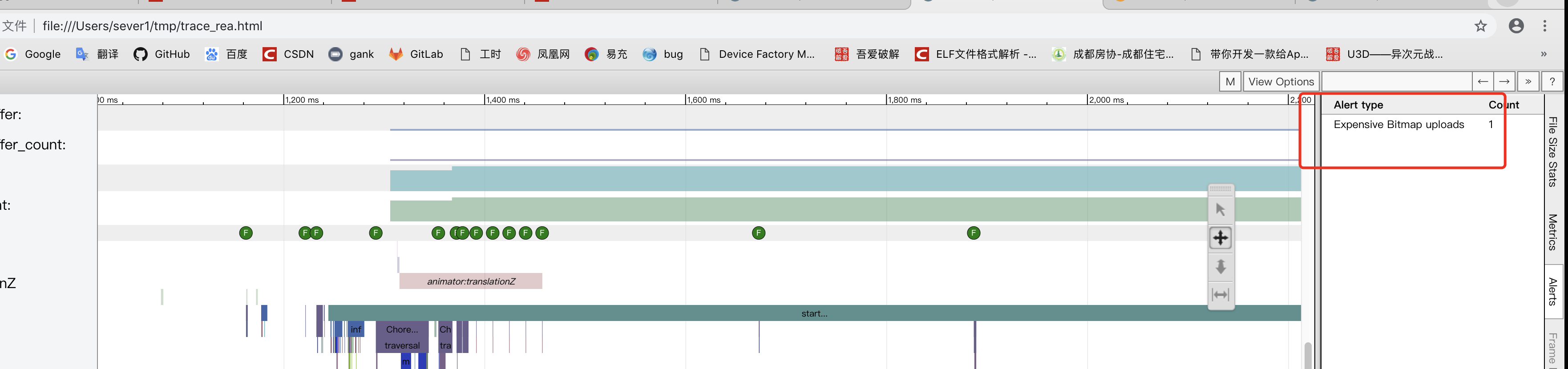
RelativeLayout的测试结果:

所以,我的结论就是RelativeLayout比ConstraintLayout高,why?不是说好的ConstraintLayout性能高吗,怎么回事呢?
我的测试文件和布局文件前往这里下载:
链接:https://pan.baidu.com/s/1C1gm3hCgaXNtghMFmLwOJQ 密码:yuq0
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享