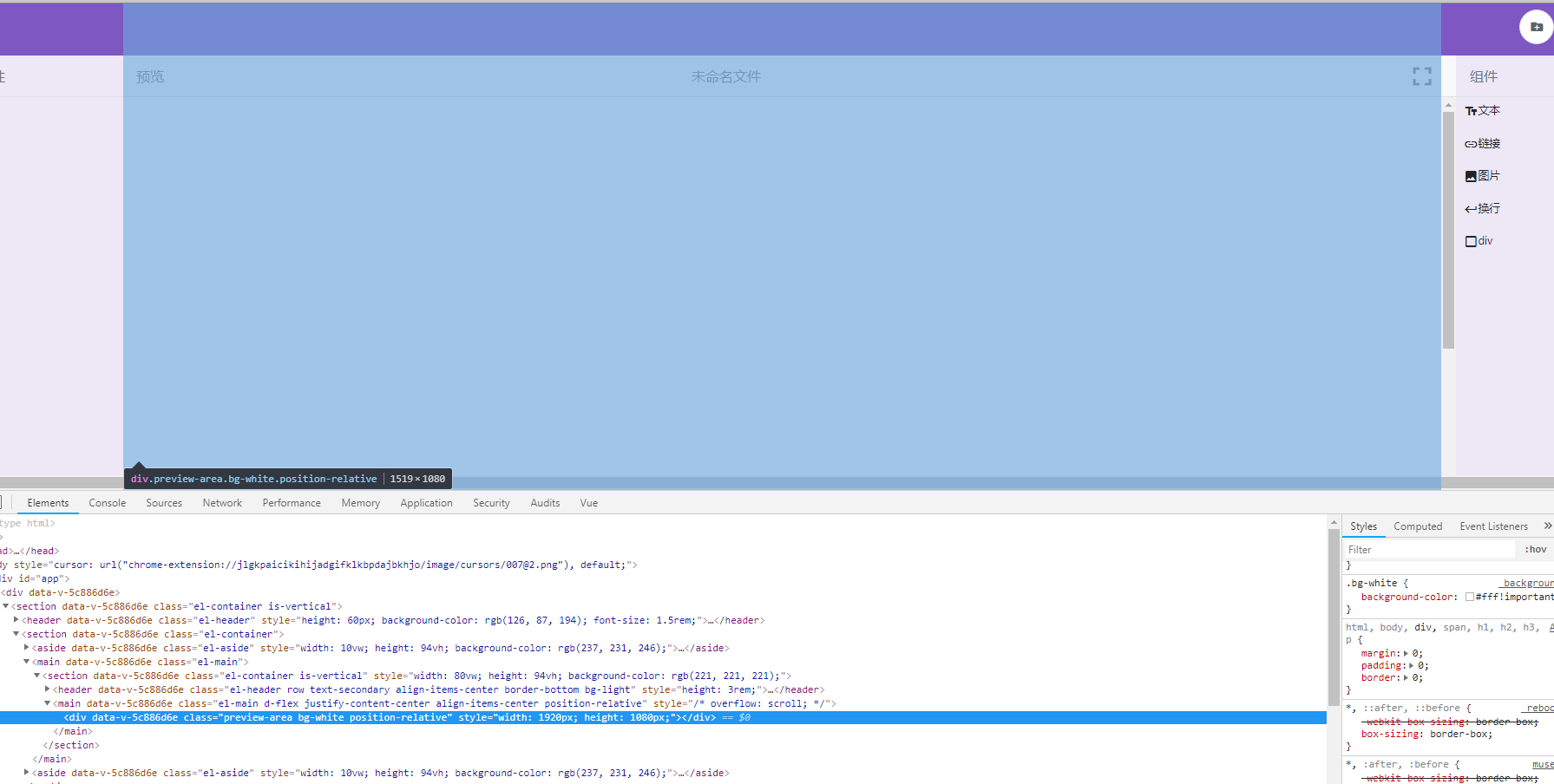
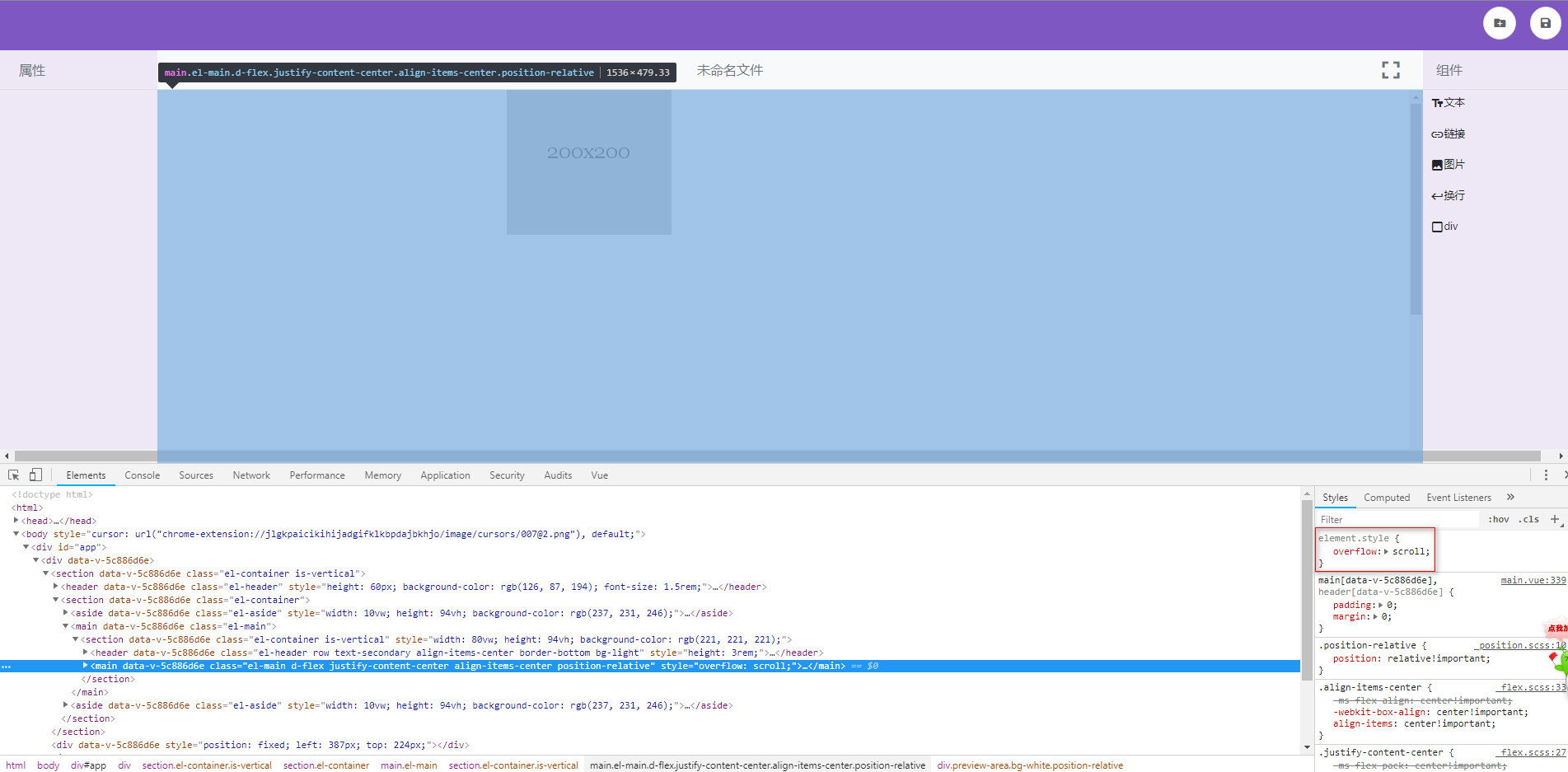
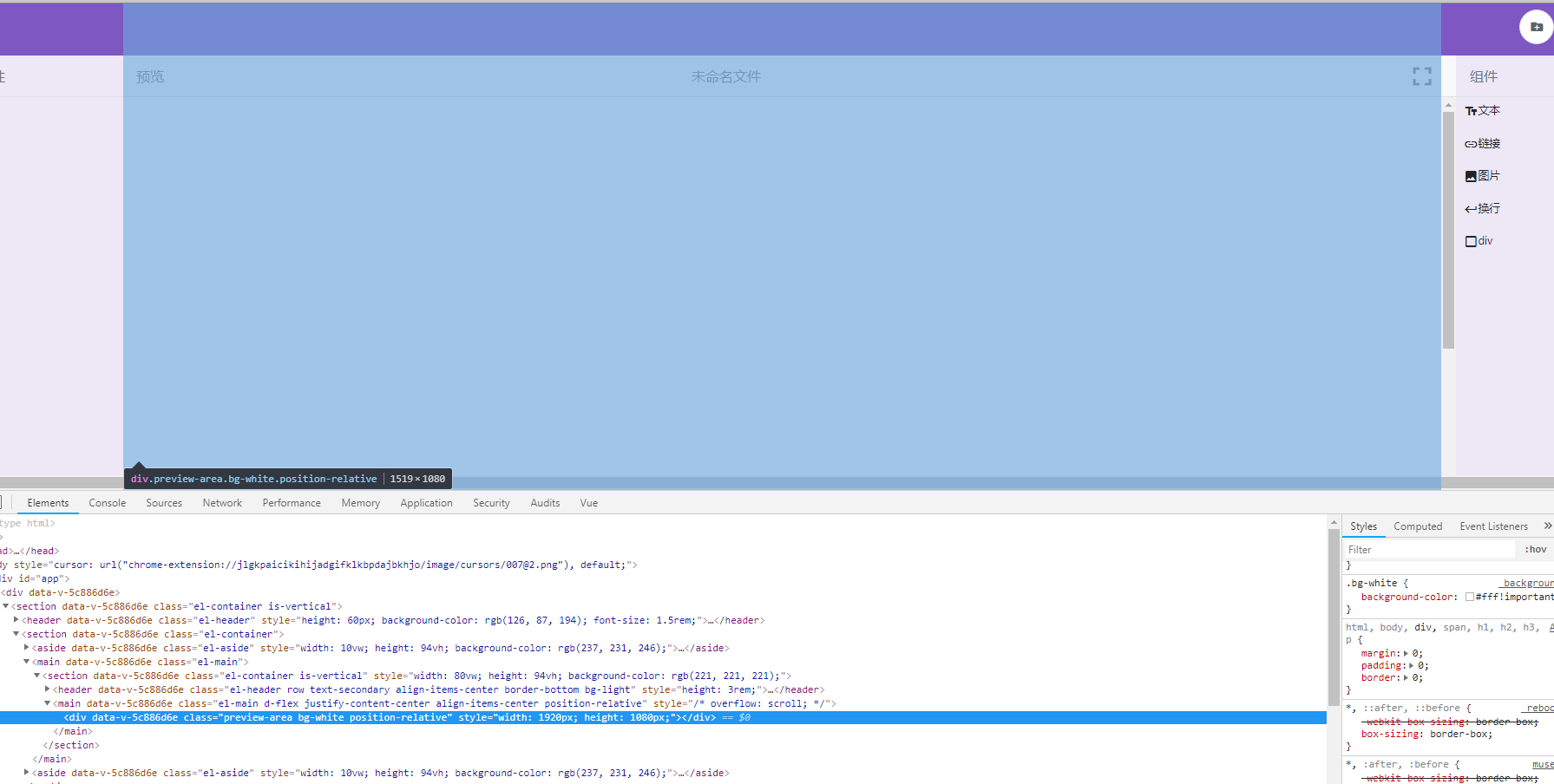
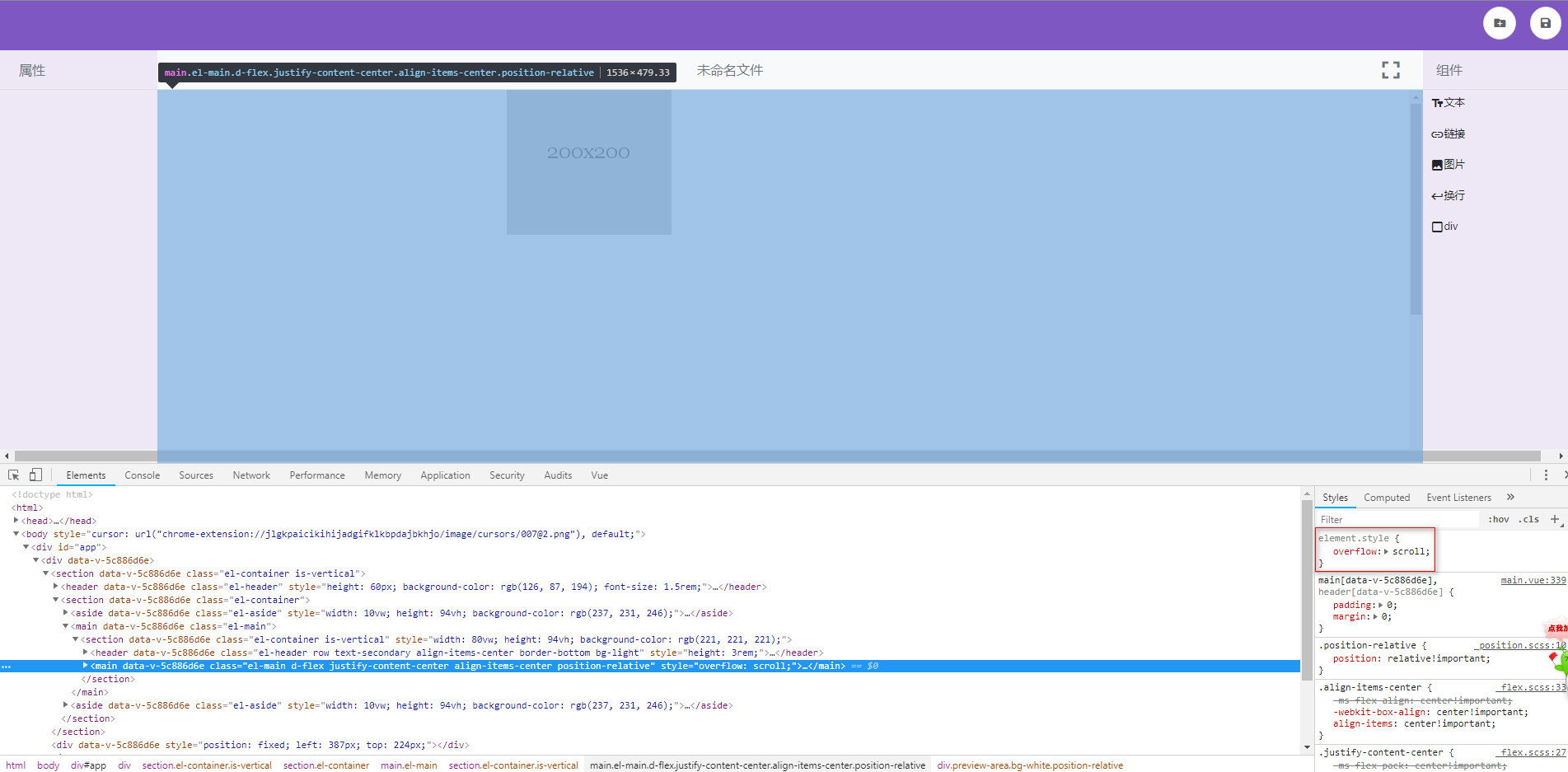
这里的子div超出了父div 并且 子div起点不在父div的左上角 这个起点怎么解决?

这是父div 已经设置scroll:auto,但是横向超出部分直接没了,我找过了没有哪里设置为scroll:hidden 纵向超出有正常显示滚动条,就是起点不对,导致有部分被上面的固定栏挡住了

div的大概设置:
父div: relative flex
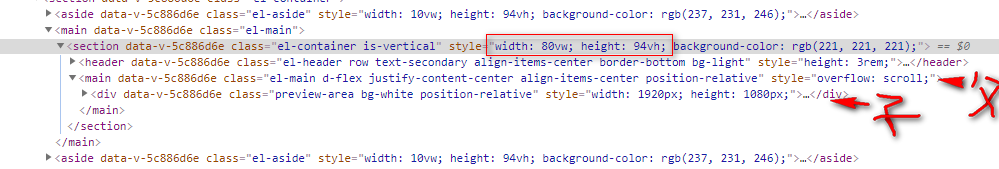
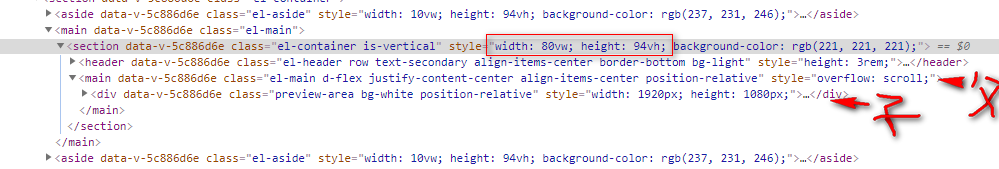
该区域顶级父层有设置宽高,下图红框处,所有设置都在class和style上,使用的bootstrap 4,Element

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享