87,993
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 不行诶,大大[/quote]
不行诶,大大[/quote]

 不行诶,大大[/quote]
你自己去看看html5的video使用方法
http://www.w3school.com.cn/html5/html_5_video.asp
http://www.w3school.com.cn/html5/html_5_video_dom.asp
不行诶,大大[/quote]
你自己去看看html5的video使用方法
http://www.w3school.com.cn/html5/html_5_video.asp
http://www.w3school.com.cn/html5/html_5_video_dom.asp

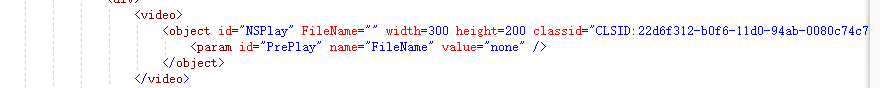
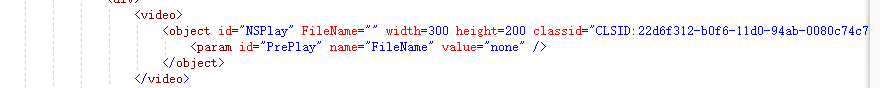
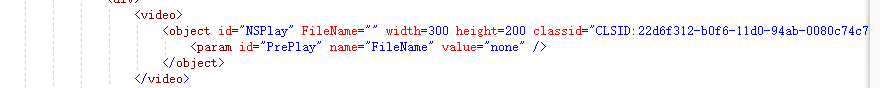
非ie内核要用html5的video播放视频。可以这样
<video>
<object>
........
</object>
</video>
当浏览器支持<video>就用<video>播放。不支持<video>就用<object>播放。