87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<div id="app">
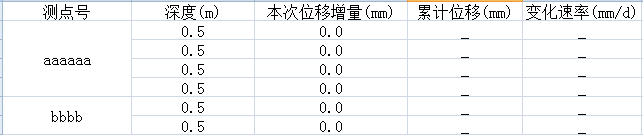
<table border="1">
<tr><td v-for="name of json.fieldNames" :key="name">{{name}}</td></tr>
<template v-for="(tr,index) of json.items">
<tr v-for="(item,i) of tr.items" :key="index">
<td v-if="i===0" :rowspan="tr.items.length">{{tr.name}}</td>
<td v-for="td of item" :key="index+'_'+i">{{td}}</td>
</tr>
</template>
</table>
</div>
<script>
new Vue({
name:'table',
el:'#app',
data(){
return {
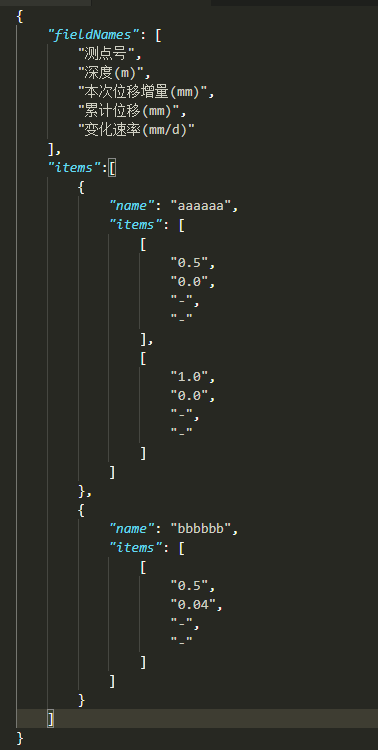
json:{
"fieldNames": [
"测点号",
"深度(m)",
"本次位移增量(mm)",
"累计位移(mm)",
"变化速率(mm/d)"
],
"items":[
{
"name": "aaaaaa",
"items": [
[
"0.5",
"0.0",
"-",
"-"
],
[
"1.0",
"0.0",
"-",
"-"
]
]
},
{
"name": "bbbbbb",
"items": [
[
"0.5",
"0.04",
"-",
"-"
]
]
}
]
}
}
}
})
</script>