81,116
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
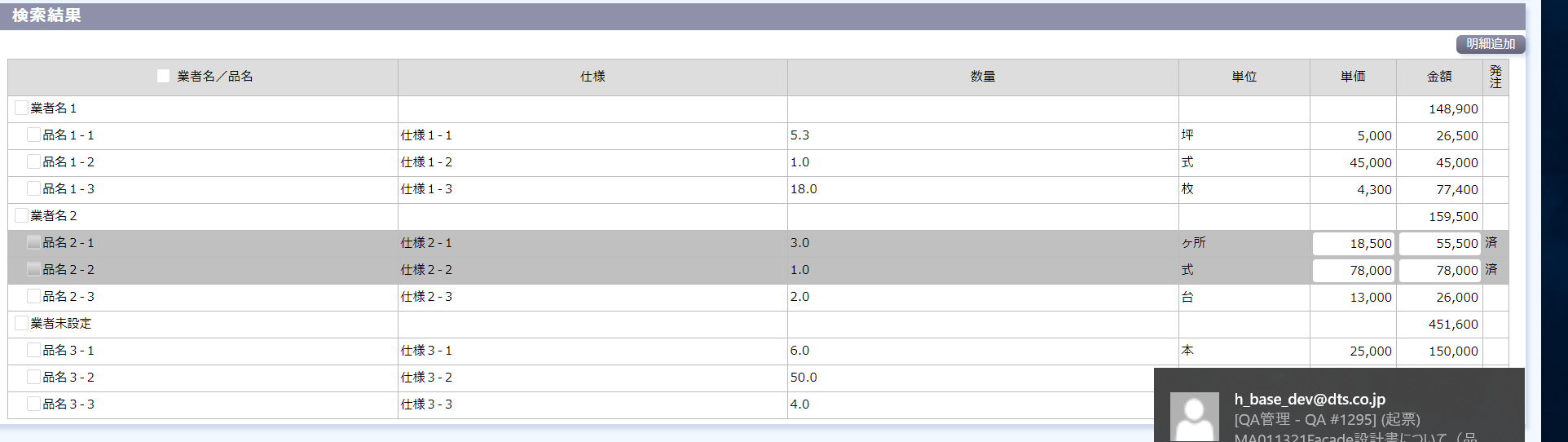
分享 <tbody id="resultData" >
<tr th:each="result, stat : ${resultList}">
<td th:if="判定条件(業者の場合)" th:text="${result.companySearchName}"><input type="checkbox" class="check-row check-g1"></td><!--業者名 -->
<td th:if="判定条件(業者の場合)" th:text="${result.spec}"></td><!-- 仕様 -->
<td th:if="判定条件(業者の場合)" th:text="${result.quantity}"></td><!-- 数量 -->
<td th:if="判定条件(業者の場合)" th:text="${result.quantityUnitName}"></td><!-- 単位 -->
<td th:if="判定条件(業者の場合)" class="right-position"><input type="text" class="no-border input-money-yen" th:text="${result.unitPriceBudget}" readonly></td><!-- 単価 -->
<td th:if="判定条件(業者の場合)" class="right-position"><input type="text" class="no-border input-money-yen" th:text="${result.amount}" readonly></td><!-- 金額 -->
<td th:if="判定条件(業者の場合)" th:text="${result.orderedFlag}"></td><!-- 発注済を非表示-->
<td th:if="判定条件(品目の場合)" class="check-row check-g1-row" ><input type="checkbox" class="check-all">[[${result.goodsName}]]</td><!-- 品名 -->
<td th:if="判定条件(品目の場合)" th:text="${result.spec}"></td><!-- 仕様 -->
<td th:if="判定条件(品目の場合)" th:text="${result.quantity}"></td><!-- 数量 -->
<td th:if="判定条件(品目の場合)" th:text="${result.quantityUnitName}"></td><!-- 単位 -->
<td th:if="判定条件(品目の場合)" class="right-position"><input type="text" class="no-border input-money-yen" th:text="${result.unitPriceBudget}" readonly></td><!-- 単価 -->
<td th:if="判定条件(品目の場合)" class="right-position"><input type="text" class="no-border input-money-yen" th:text="${result.amount}" readonly></td><!-- 金額 -->
<td th:if="判定条件(品目の場合)" th:text="${result.orderedFlag}"></td><!-- 発注済を非表示-->
</tr>
</tbody>

<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
<!-- 不存在则忽略,显示hello null!(可以通过默认值进行设置)-->
<p th:text="'Hello ' + (${name}?:'admin')">3333</p>
<table>
<tr>
<th>ID</th>
<th>NAME</th>
<th>AGE</th>
</tr>
<tr th:each="emp : ${empList}">
<td th:text="${emp.id}">1</td>
<td th:text="${emp.name}">海</td>
<td th:text="${emp.age}">18</td>
</tr>
</table>
</body>
</html>@GetMapping(value = "/hello")
public String hello(Model model) {
List<Emp> empList = new ArrayList<>();
empList.add(new Emp(1, "校长", 24));
empList.add(new Emp(2, "书记", 28));
empList.add(new Emp(3, "小海", 25));
model.addAttribute("empList", empList);
return "hello";
}
HelloController